この記事で扱うこと
この記事ではtimelineの初歩的な操作方法を示しつつ、キャラクターを動かすところまでを取り扱います。
下準備
まずプラグインの timeline 、 MoveController 、 KKPE がインストールされていることを確認してください。いずれもHF PatchでMODを一括導入していればインストール済みのはずです。
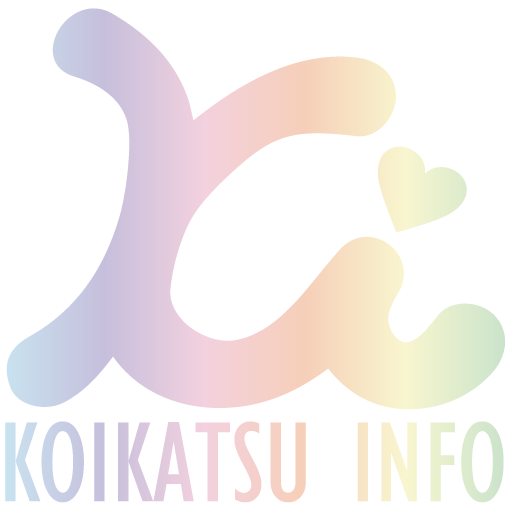
プラグインが入っていることを確認するため、スタジオを起動したら、Moveボタン、KKPEボタンを押して MoveController と KKPE のパネルを表示させ、Ctrl + T でtimeline を表示させます。
【注】と書きつつも、この記事ではKKPEを使用しません。

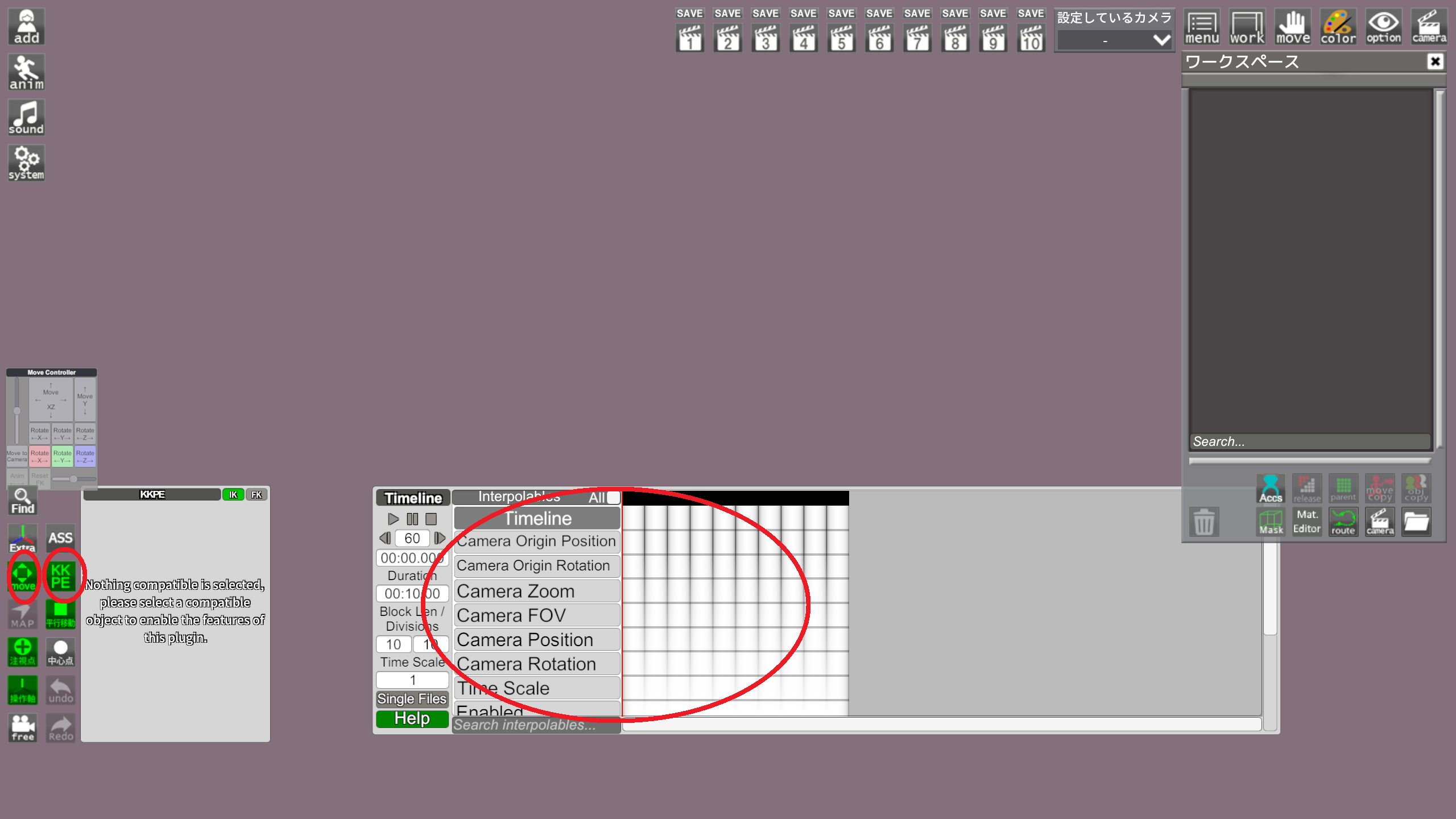
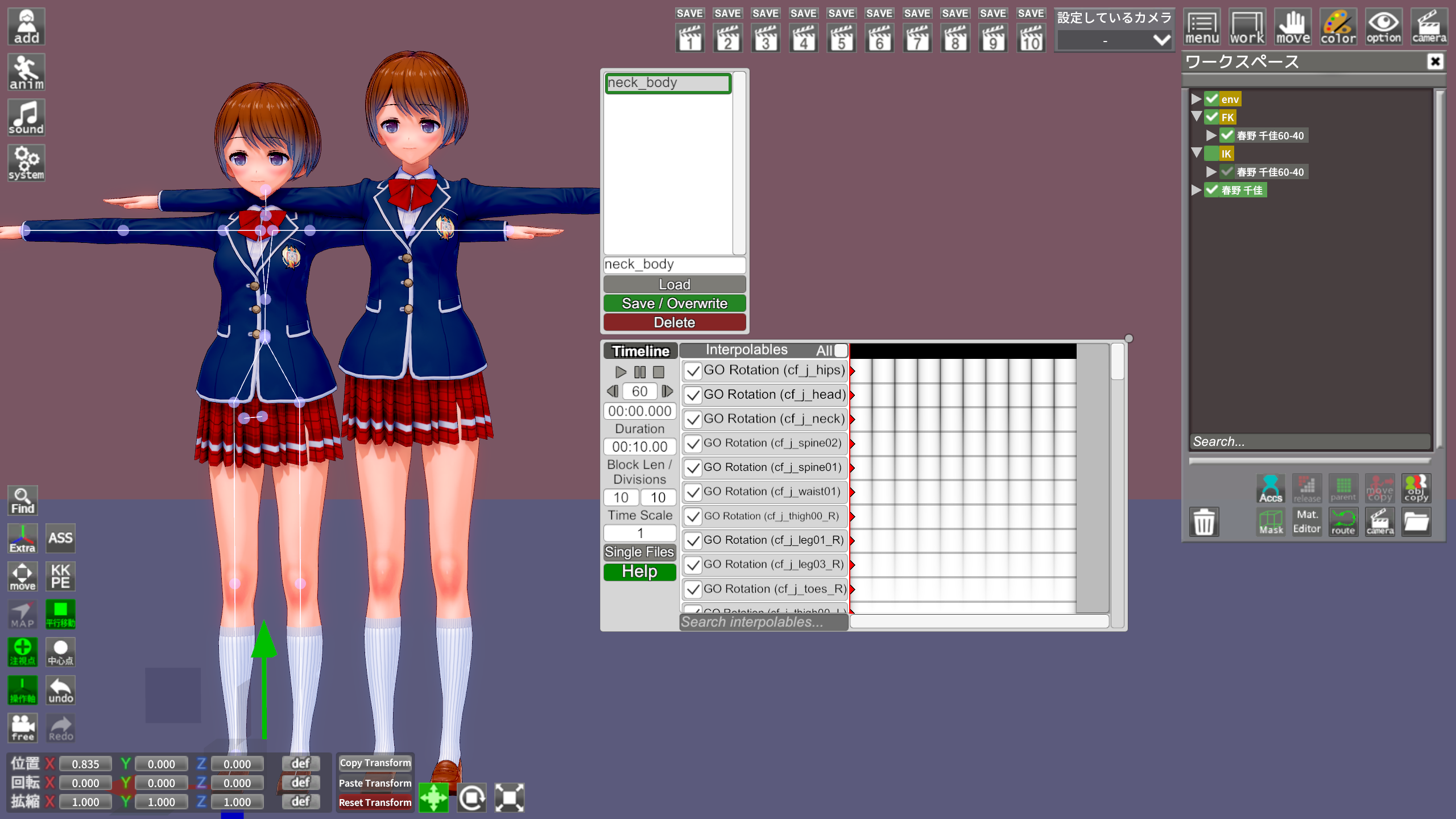
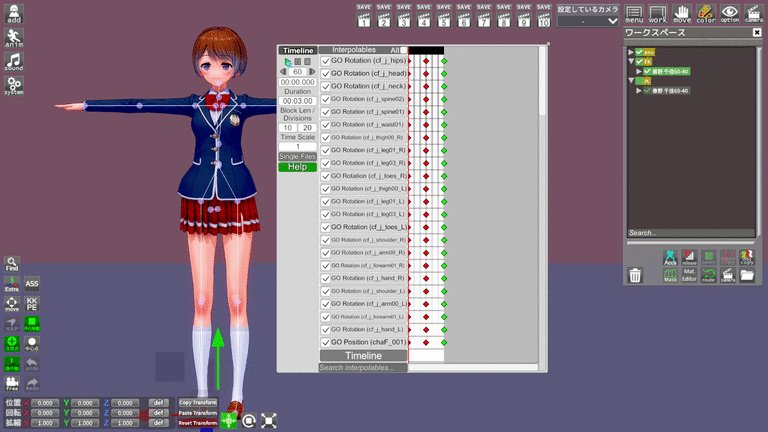
操作したいキャラクターを追加し、左上の menu から キネマ>FK と操作し FK を有効にしてください。今回、有効にする FK は首と体だけにします。

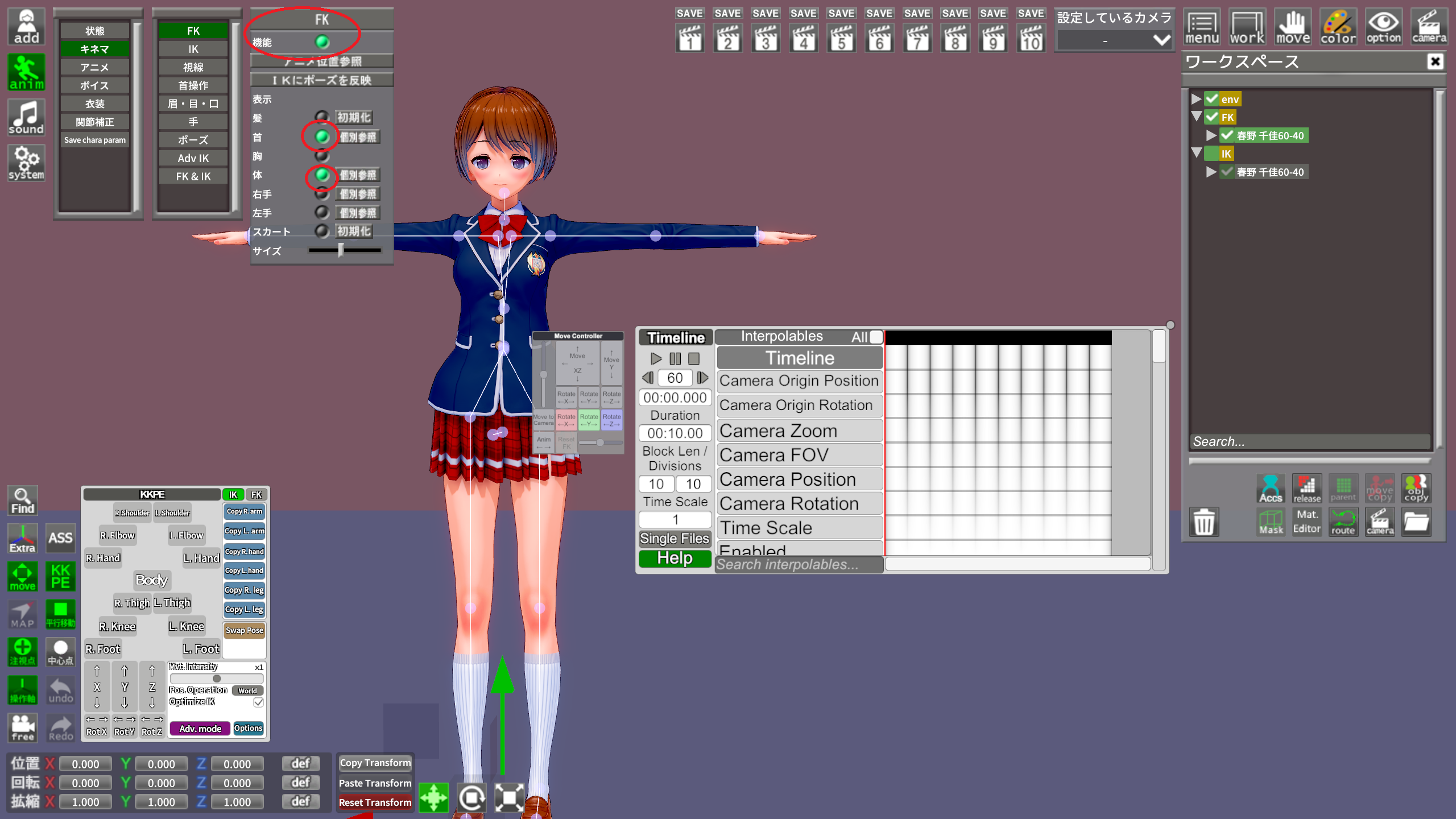
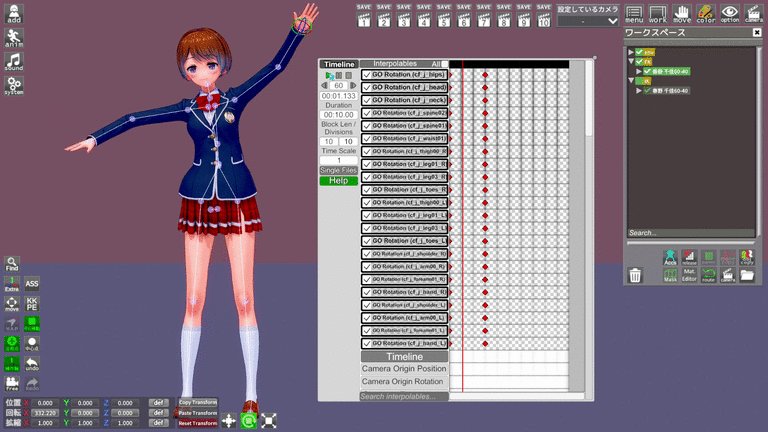
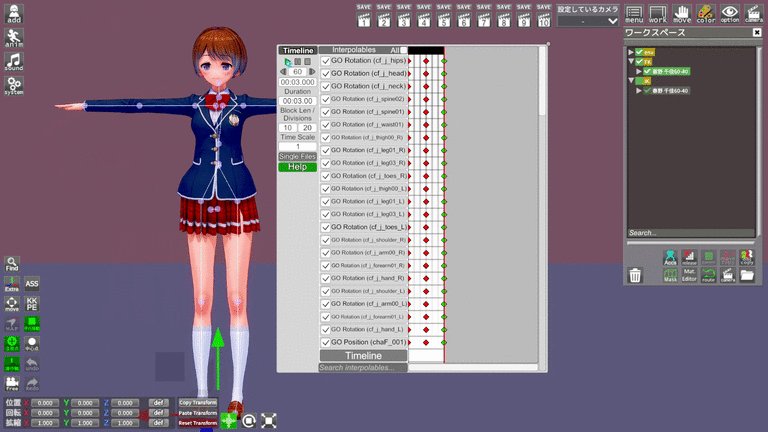
ここまで準備が出来たら FK のうち適当なものを左クリックで選択してから、マウスカーソルを MoveController パネルの上にのせホイールを手前側に回します。すると選択箇所が移動し、画像のように腰で止まります。

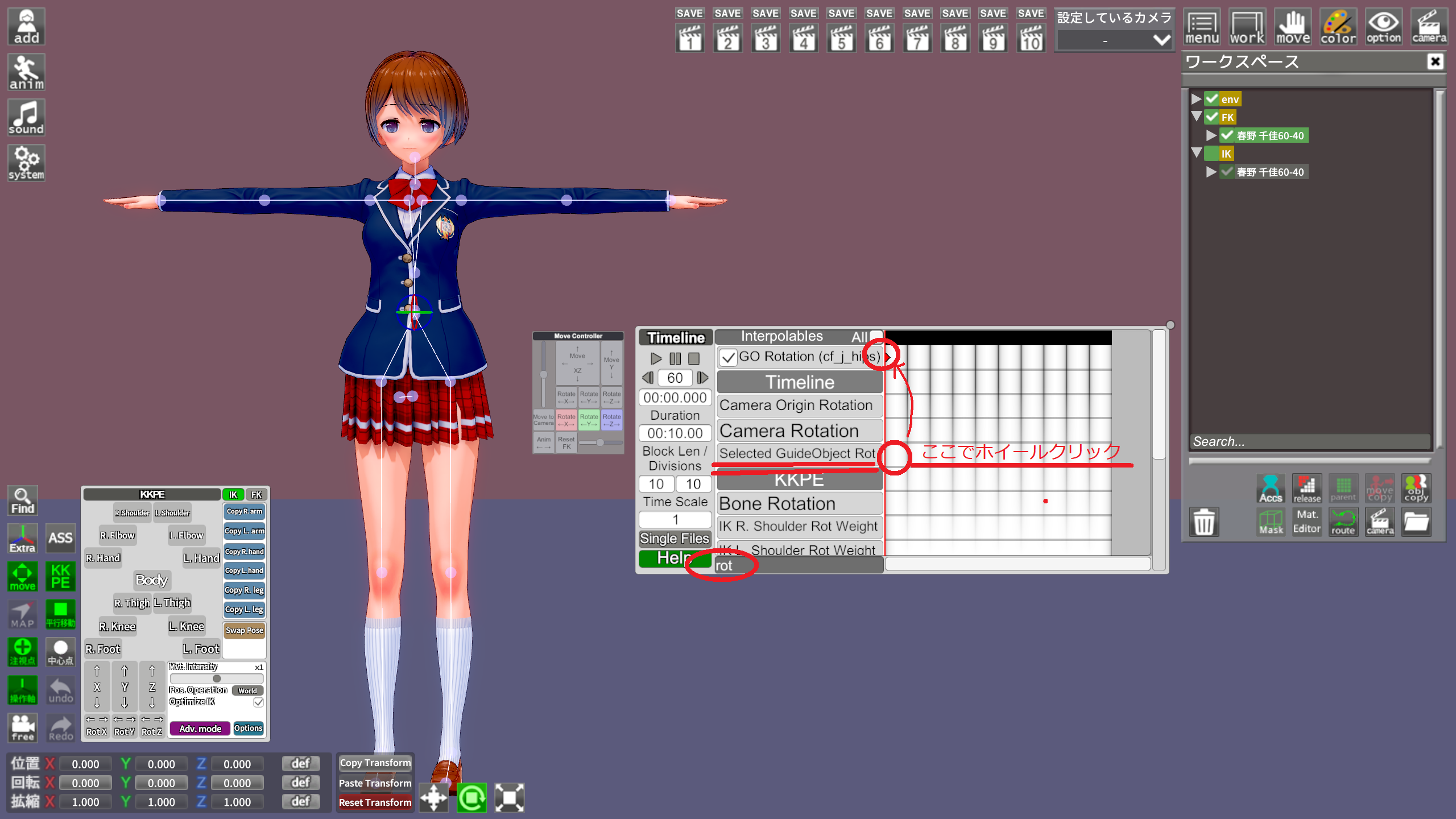
この状態で、timeline で制御する項目のなかから「Selected GuidObject Rot」を見つけます。下の検索バーに「rot」と入力することで見つけやすくなると思います。
見つけたら、Shitf + マウスのホイールクリック(ミドルボタンクリック)を押します。すると、項目の行が増えて赤い印が出てきたはずです。

赤い印が少し右側に出てくる可能性がありますが、この場では気にせずに進んでください。
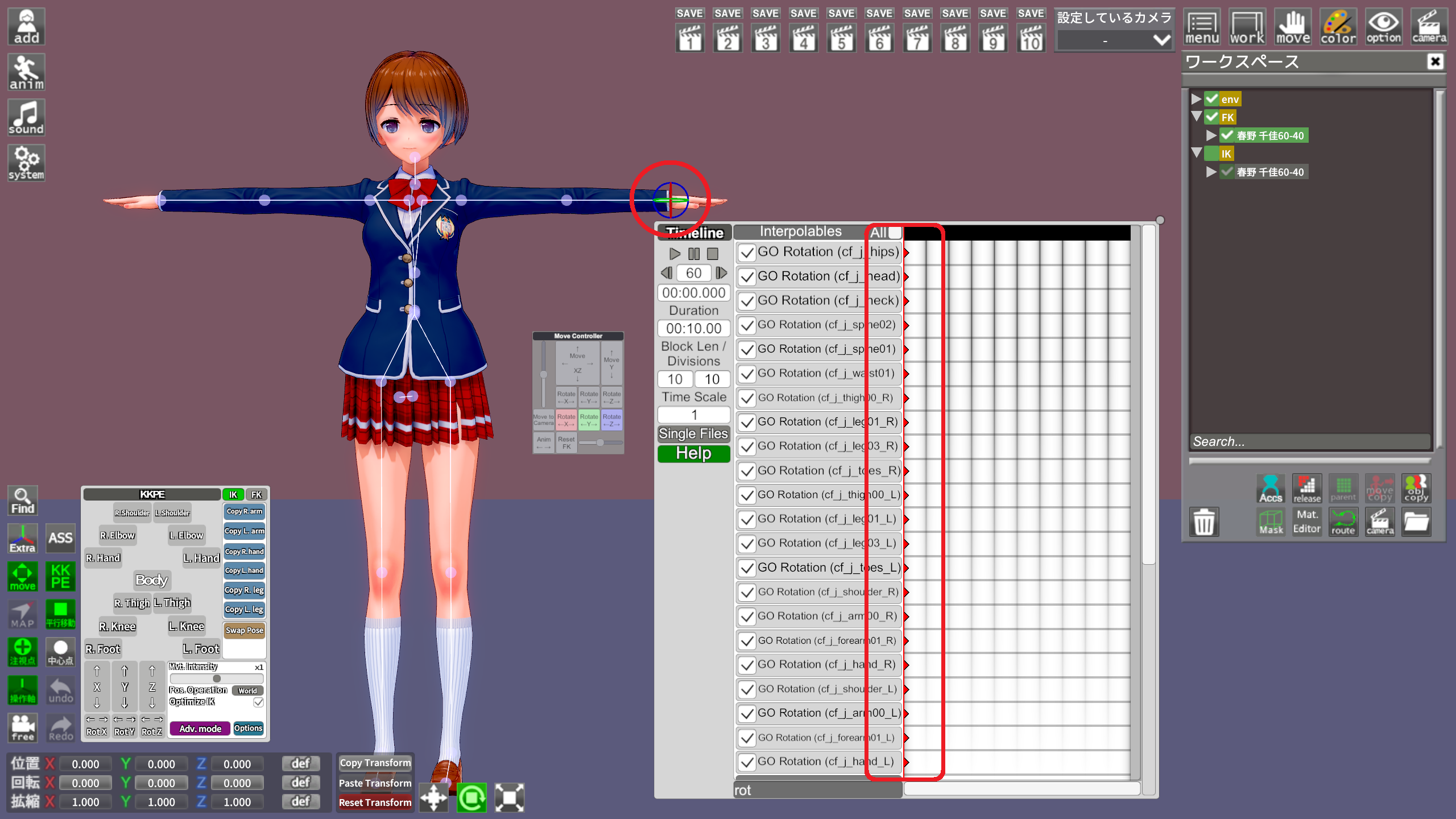
あとは、MoveControler パネルでマウスを奥側に回して選択箇所を移動し、timeline の 「Selected GuidObject Rot」でホイールクリックする作業を繰り返します。

最終的に左手まで到達したら完了です。左手から更にホイールを奥に回すと選択が見えなくなりますが、手前に回すとまた現れます。
最後に、赤い印が一直線にならない場合の対処です。
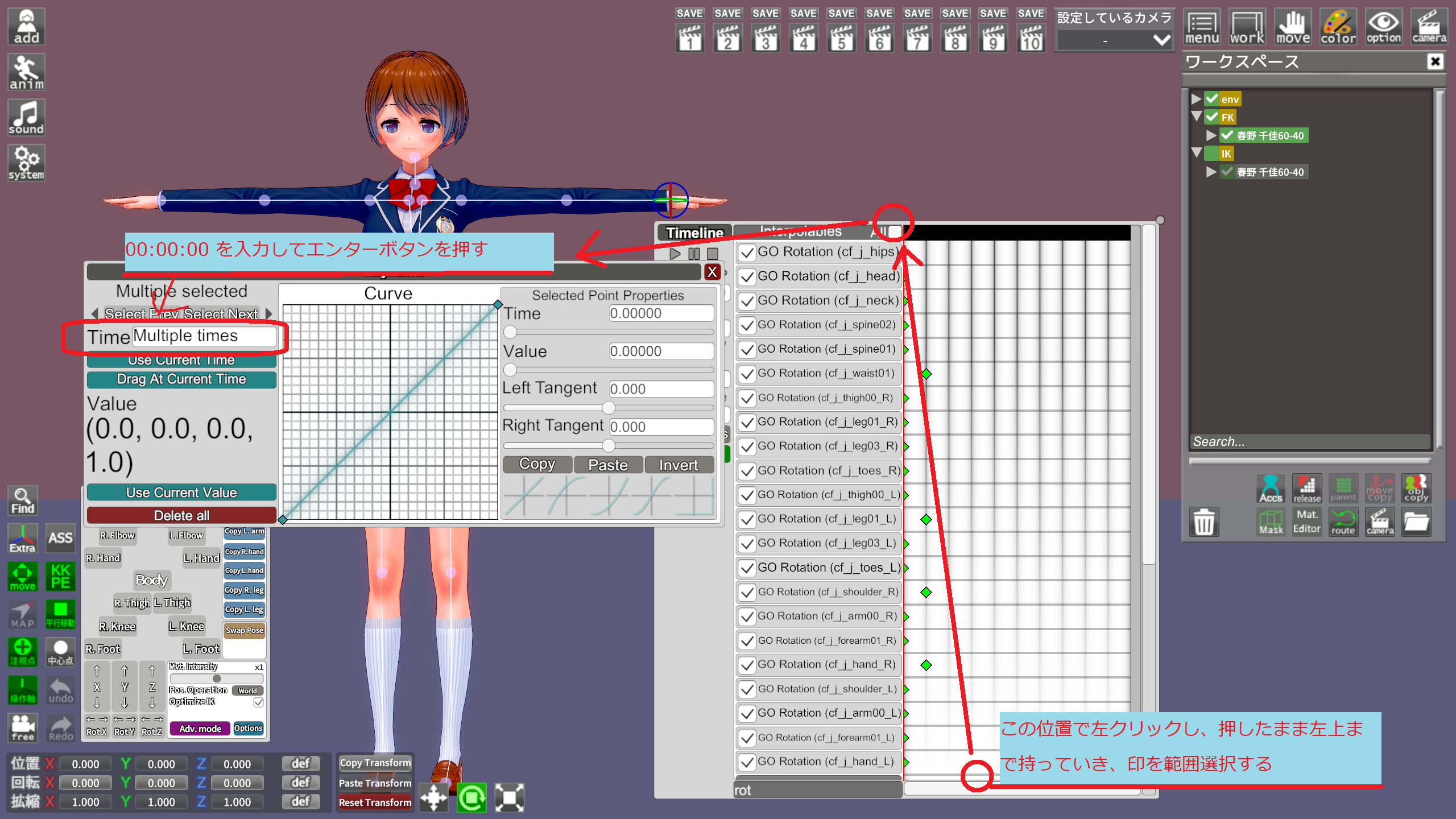
赤い印をドラッグで範囲選択する要領ですべて選択します。赤い印がすべて緑に変わったら選択に成功しています。
そしてKeyframe パネルが開くので、Time に 00:00:00を入力してエンターを押してください。
印がすべて一列、0秒地点にまとまったはずです。

今までの操作によって、いまのキャラクターの各関節の角度が0秒地点に保存されました。
この0秒地点をベースに、キャラクターをキャラクターを動かしていきます。
timeline設定を保存する
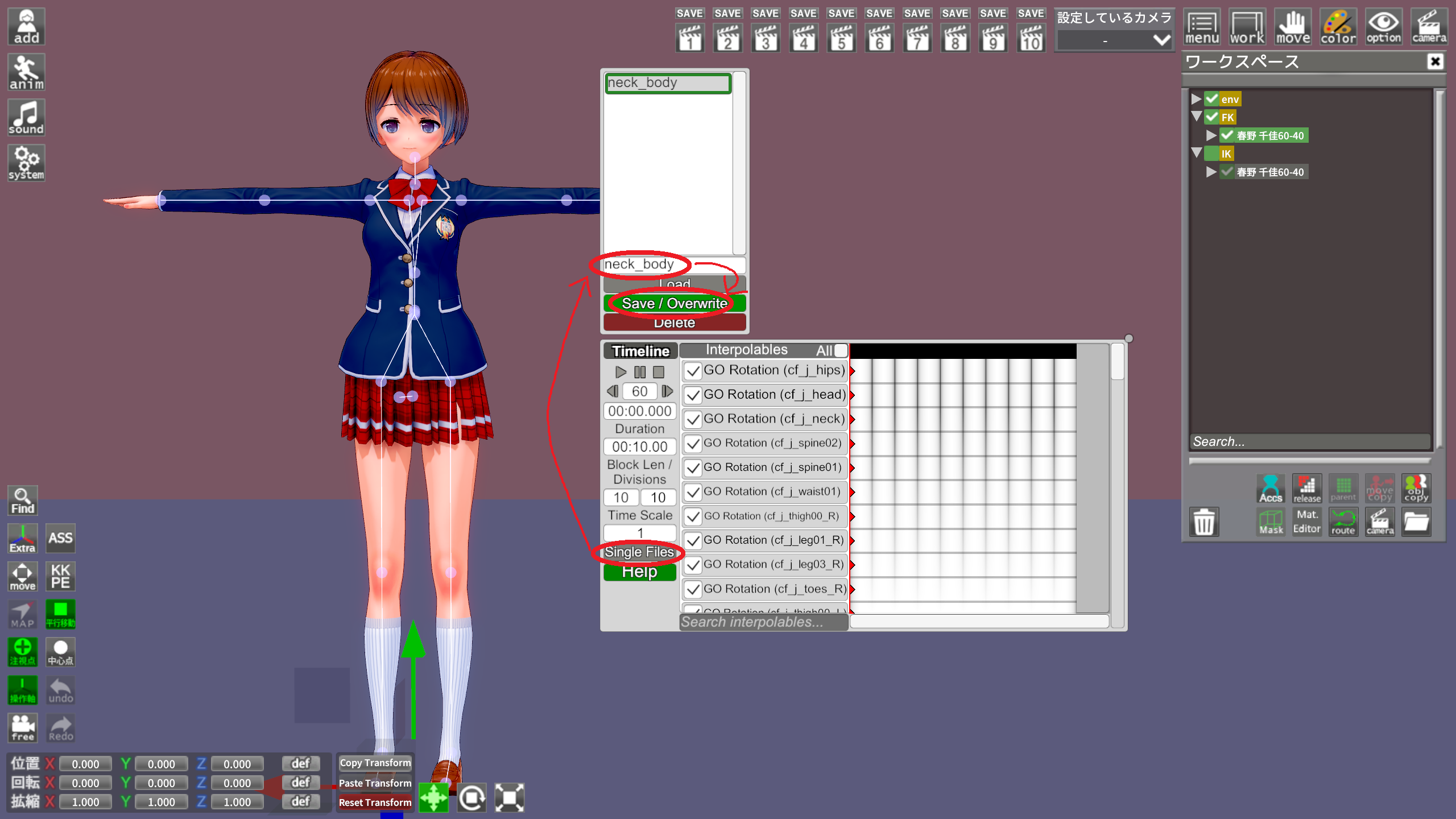
ここまで関節を逐一登録していく作業は面倒だったと思います。それを解消できるのが「Single Files」というボタンです。
テキスト入力エリアに適当な名前を付けて「Sava/Overwrite」ボタンを押すことで、いま操作しているキャラクターのtimelineの設定を保存できます。

他のキャラクターを選択した状態で「Load」ボタンを押せば、一発で同じtimelineを反映できます。
首と体だけなら毎回手入力でもよいかもしれませんが、指も操作したい場合やFK触手(関節が100個)を操作したい場合などは「Single Files」の活用は必須と言っていいと思います。

キャラクターを動かす
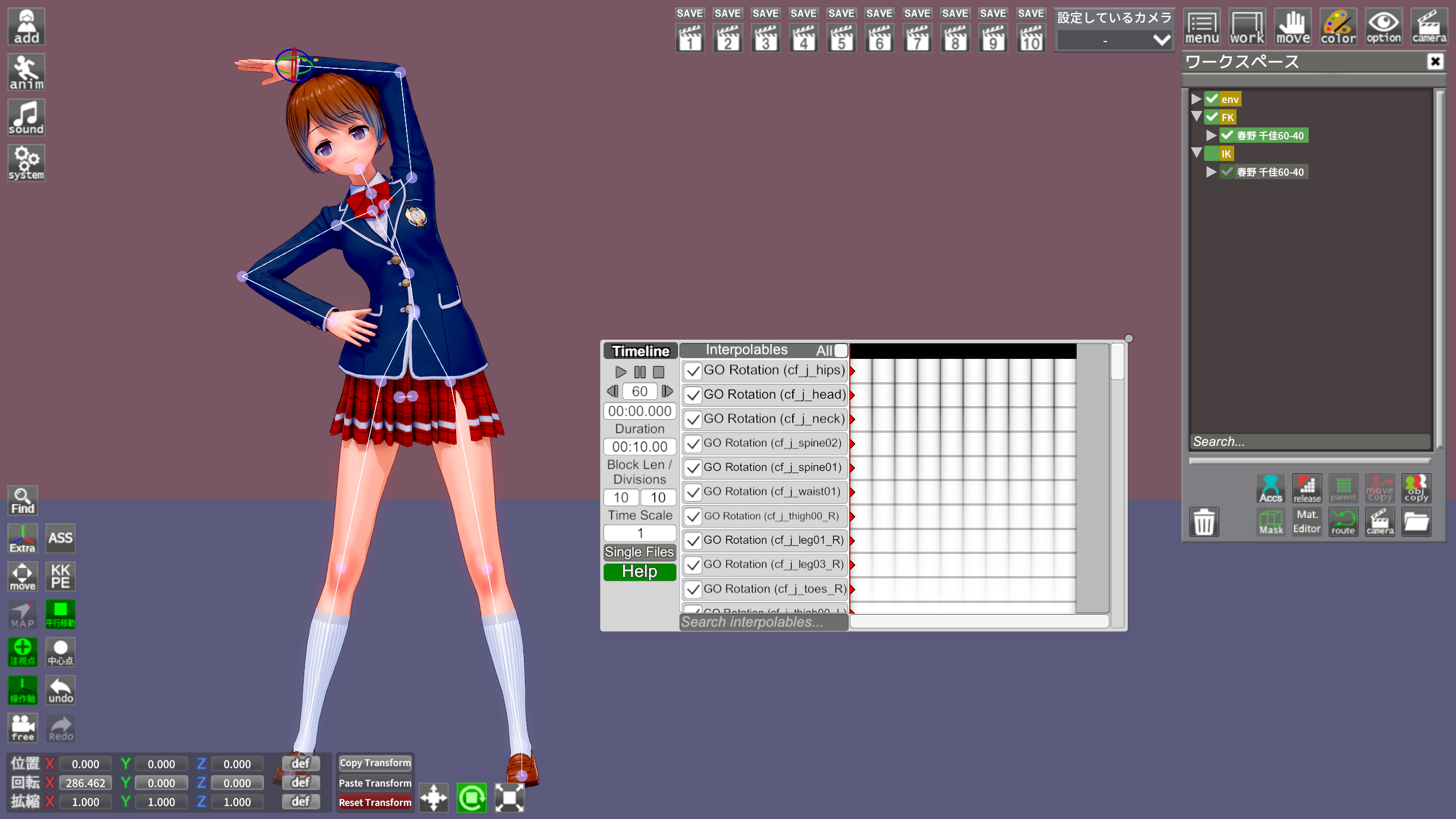
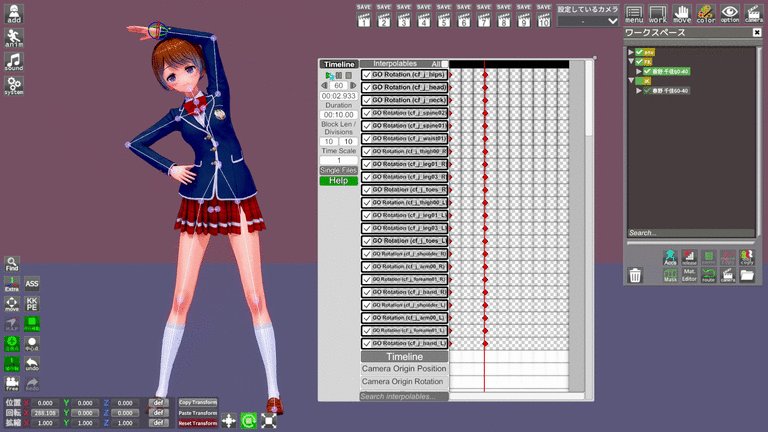
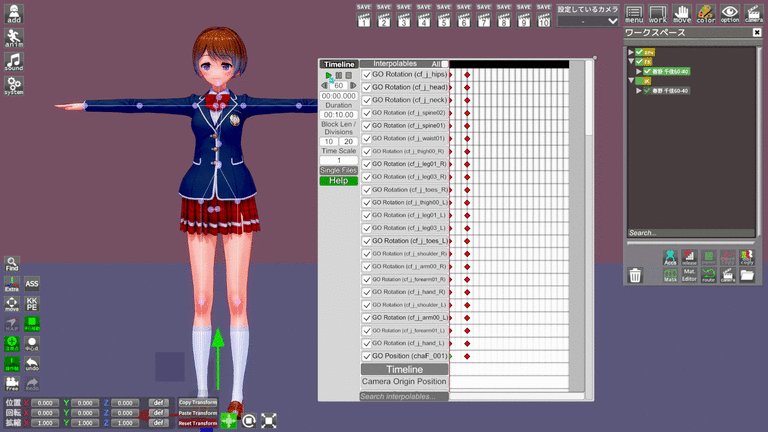
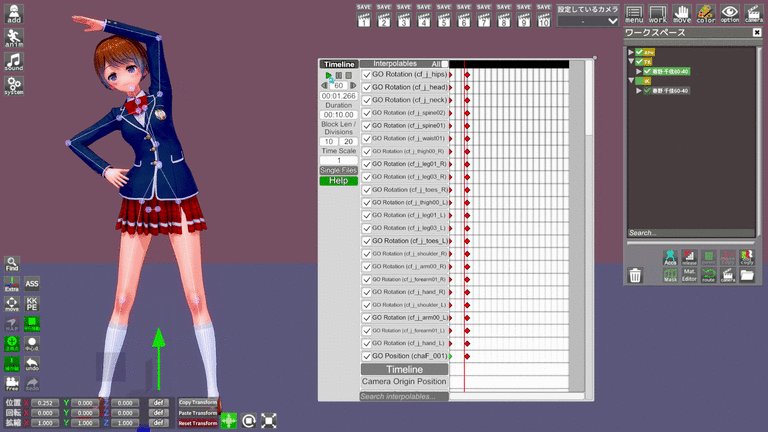
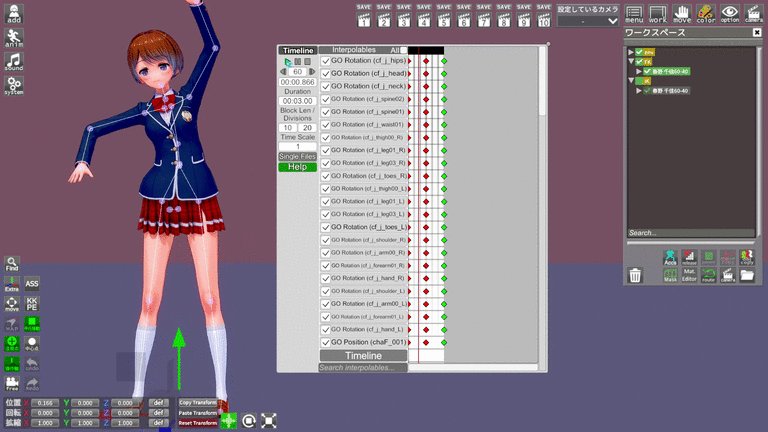
準備運動をさせてみましょう。動いた後のポーズをFK操作で作ります。
とりあえずはこんな感じで。

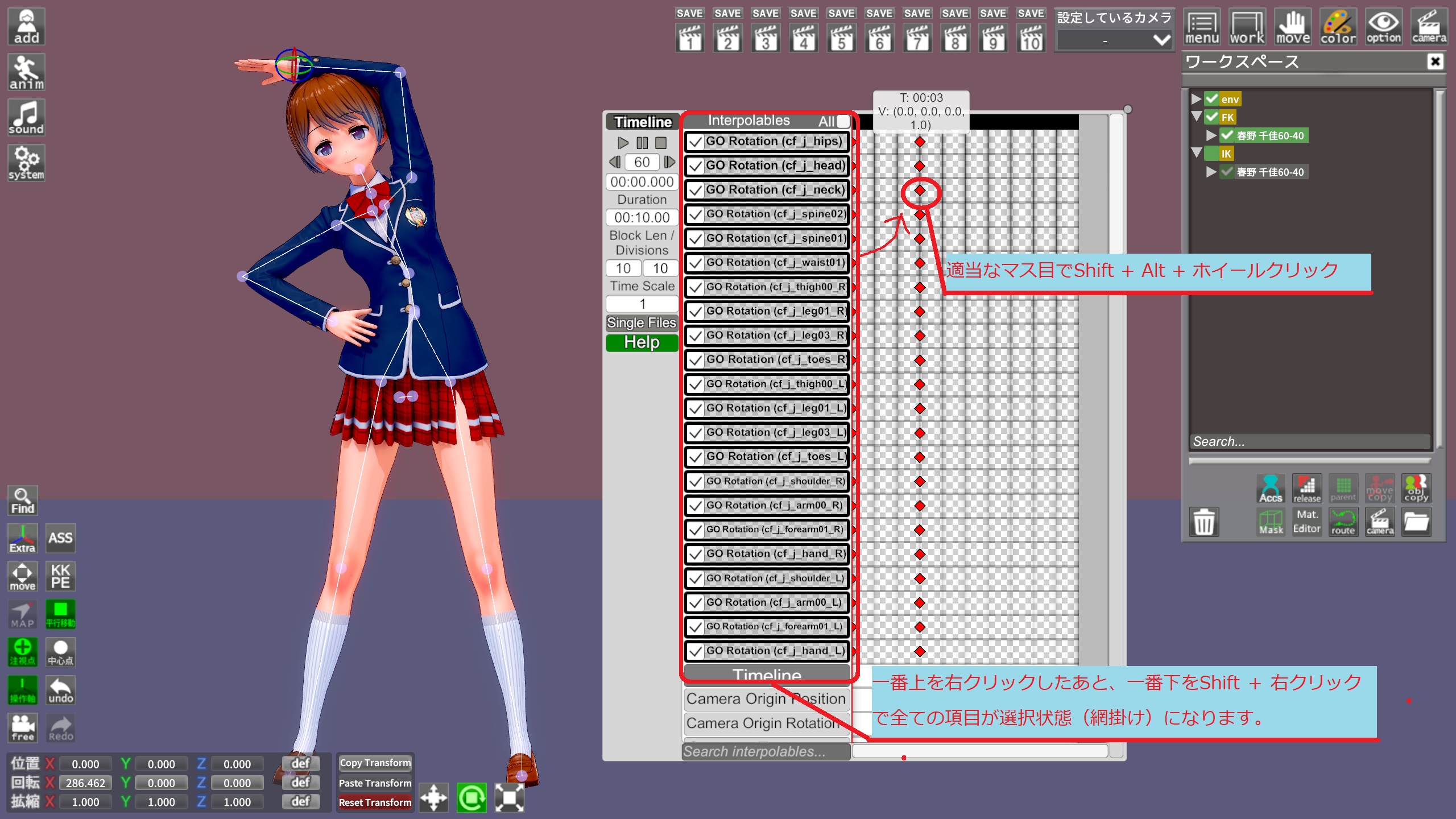
ポーズを作ったあと、timeline で赤い印を登録している項目すべてを選択します。
そして、マス目の適当な場所でShit + Alt + ホイールクリック、です。
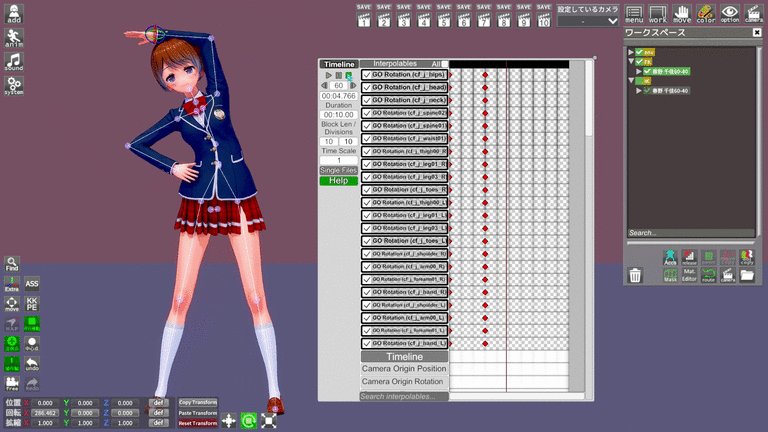
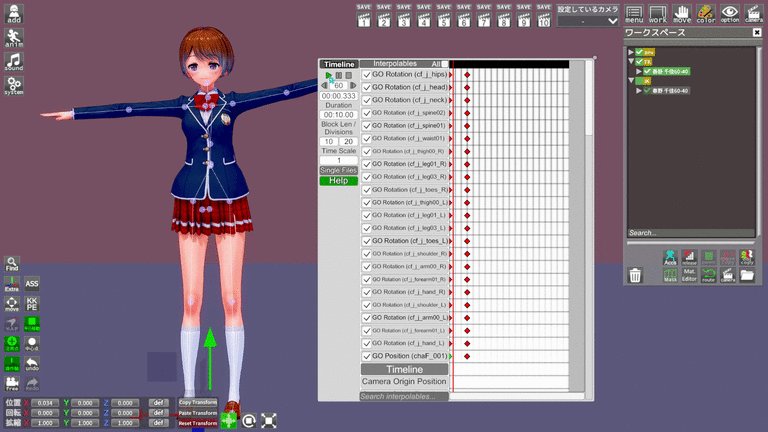
これで0秒地点から数秒後(キャプチャでは3秒後)に指定したポーズになるtimelineが設定できました。
そうです。これでもうキャラクターを動かすことができます。

timelineパネルの再生ボタン(右向きの三角形)を押してください。動いたでしょうか?
かなり不自然な動きですが動いたはずです。
おい!
きみは いま!
timeline への
だいいっぽを ふみだした!

もう少し自然に動かす1(カーブ)
動かすことには成功しましたが、どうにも不自然な感じは否めません。もう少し自然な動きにしていきたいと思います。
移動量のカーブを設定することで、最初はゆっくり動いて徐々に加速していき最後は減速する、という自然な加速度を設定することができます。
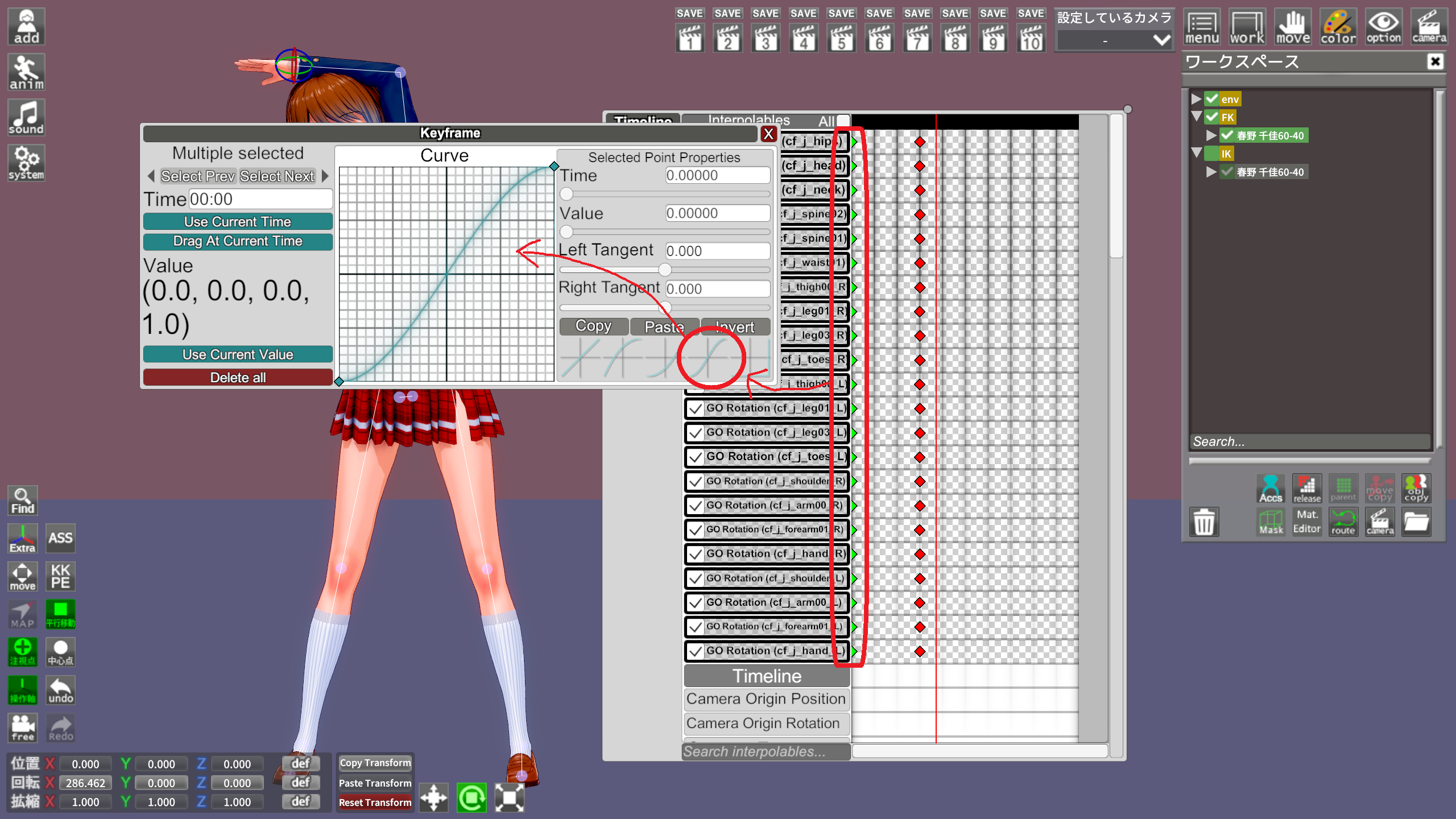
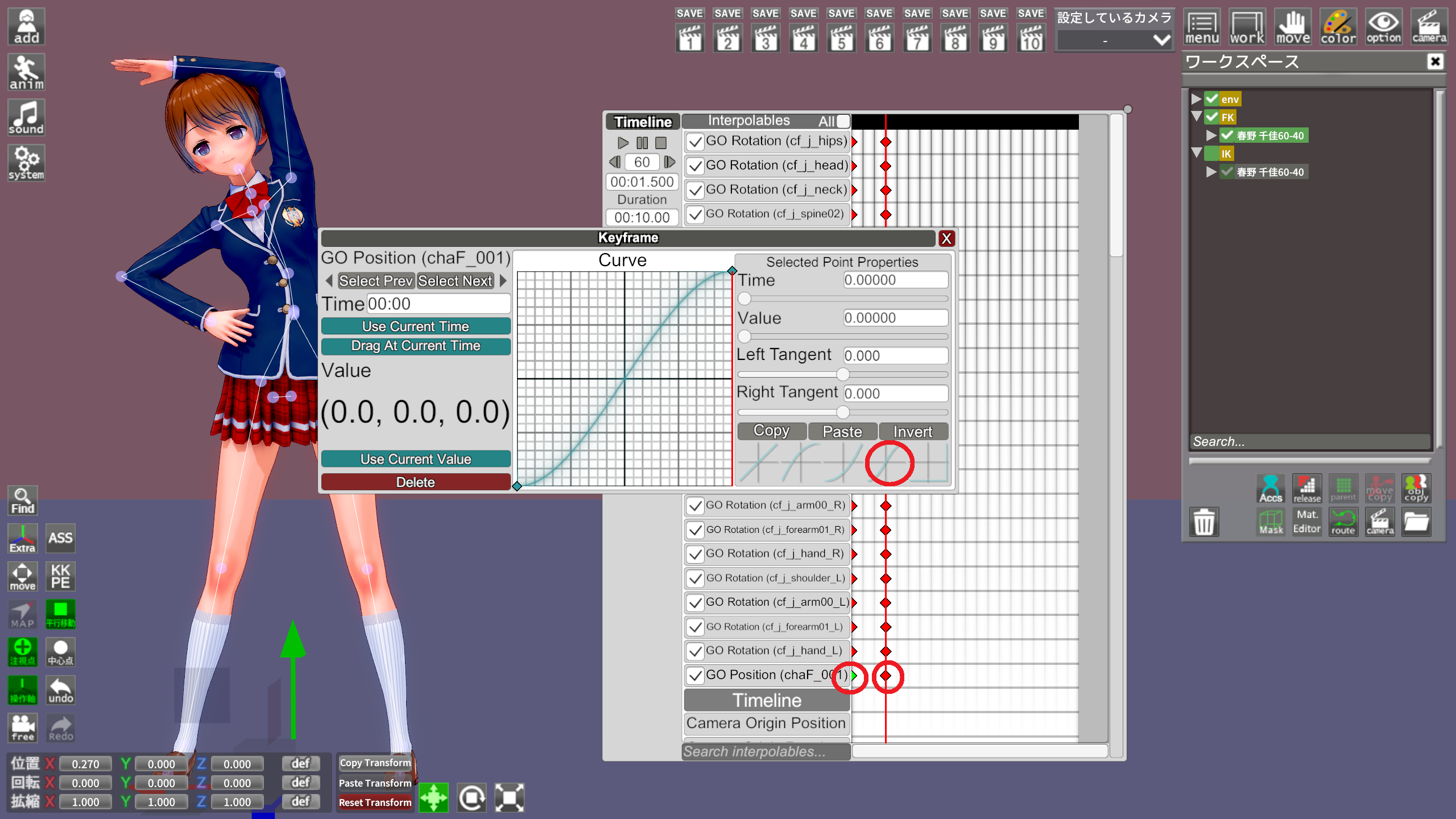
0秒地点の赤い印をドラッグ操作ですべて選択すると、Keyframe のパネルが表示されます。
そこで左下から2番目を選択してください。
ポイントは動いた後ではなく、動く前の0秒地点の印を選択することです。このパネルでは、選択した印のあとにどのようなカーブで動くかを設定しています。
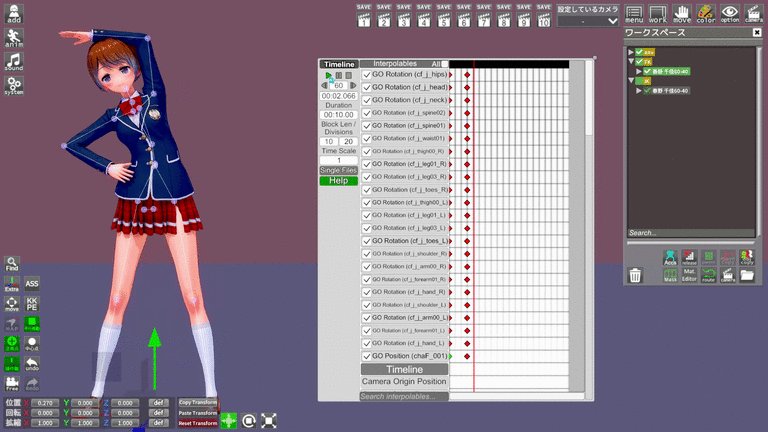
さて、ここで改めて再生してみましょう。なんとなく、自然な動きになっているのではないでしょうか。

もう少し自然に動かす2(時間の変更)
やや自然な動きに近付きましたが、3秒かけて体を動かすのは、あまりにもゆったりしていて不自然です。
ここでは半分の1.5秒で動くように設定を変更していきます。
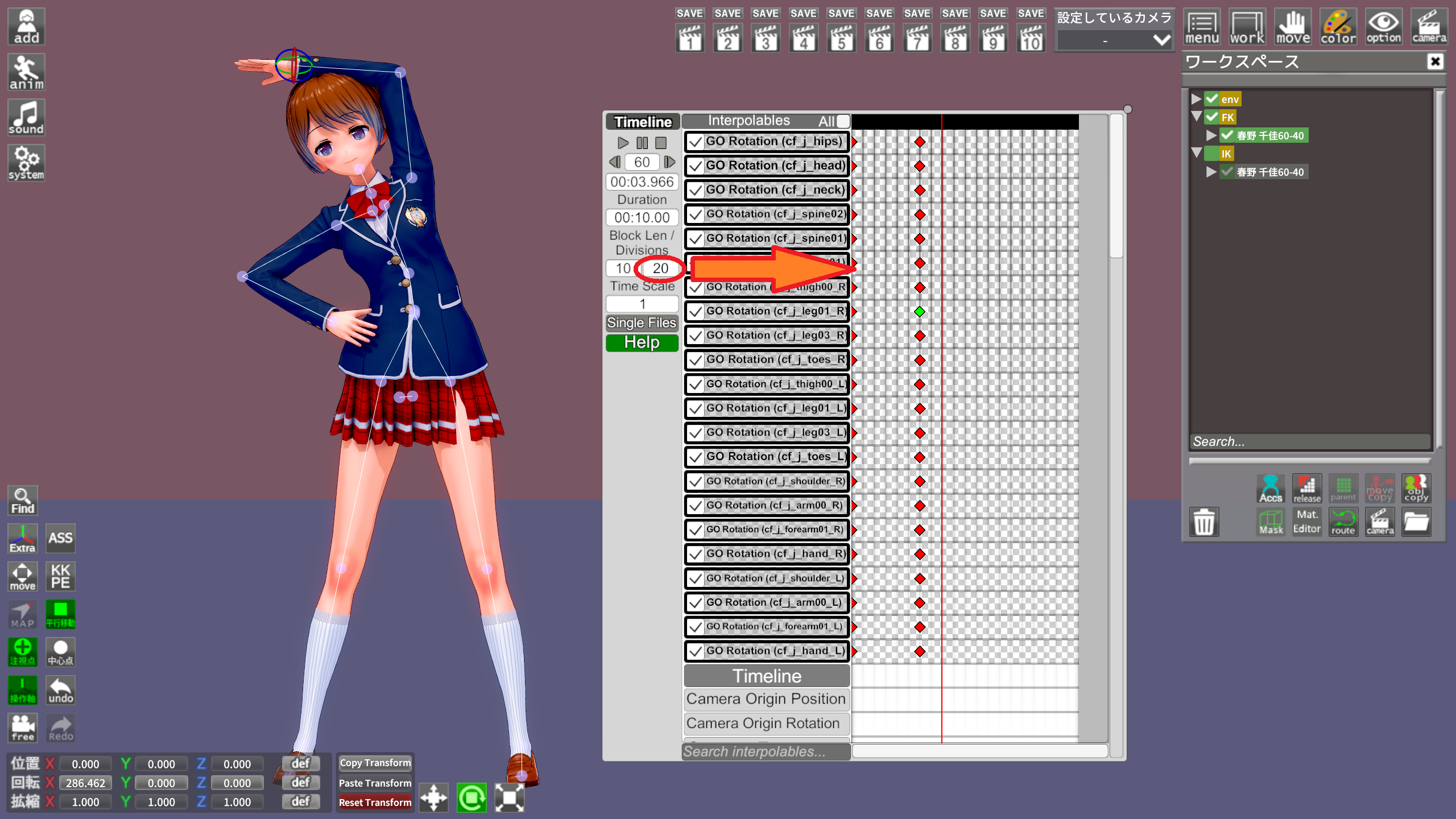
最初にやることはマス目の変更です。
いまのマス目は10秒を10分割にしているので、1マス1秒で0.5秒単位の操作には向きません。
timelineパネルのDivisionsに20を入力し、20分割に変更します。

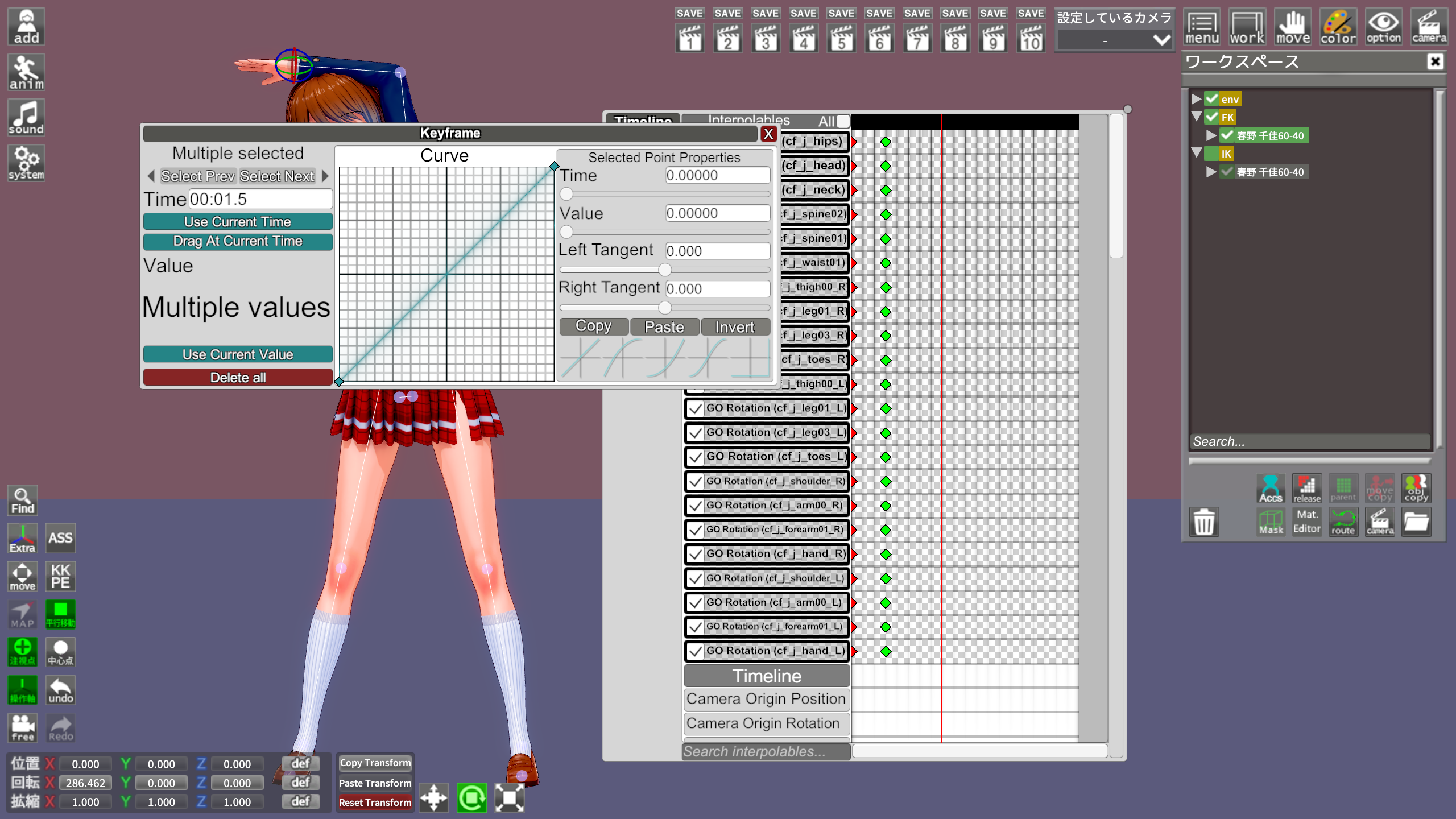
マス目が10秒あたり20個、0.5秒単位に分割されたところで、3秒地点にある印をすべて選択状態にし、Shit + Alt を押しながら選択状態の印のうちどれか1つを右クリックしたまま左にずらしていきます。そして1.5秒地点で右クリックを離してください。
うまく移動できない場合は、KeyframeパネルからTimeを指定する方法でも問題ありません。

改めて再生ボタンを押すと、かなり自然な動きになっているはずです。
もう少し自然に動かす3(位置の移動)
体の動きは滑らかになりましたが、どうにも不自然な場所があります。
体の軸が動かずに、両足がスライドして左右に開いている点です。
本来なら片足に体重が乗り、どちらかの足を軸に足が開かれるはずなので、キャラクターの位置を移動させます。
そのためにはキャラクターの位置をtimelineに設定しなくてはいけません。
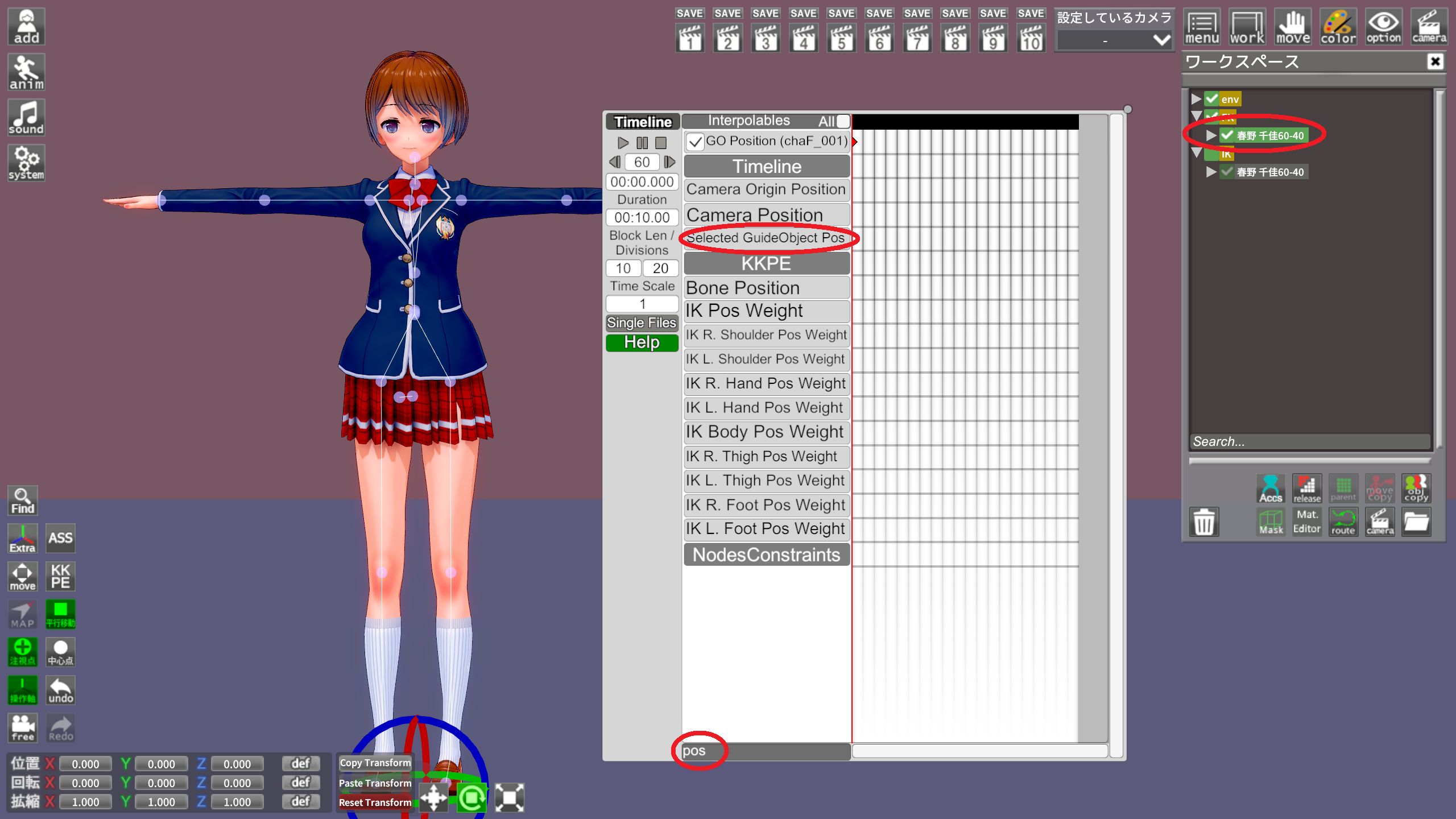
まず今の位置を0秒地点に登録します。位置の登録に使うのはtimelineの項目のうち、「Selected GuidObject Pos」です。
「Selected GuidObject Rot」を設定したのと同じ要領で登録してください。

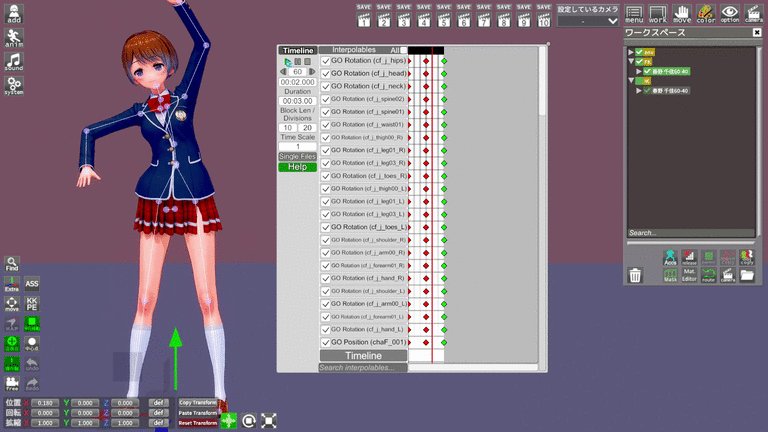
次に時間を1.5秒に進めます。
項目を「pos」で絞っている場合は解除をしてすべての項目を表示してから、1.5秒地点にある適当な印を右クリックしてください。キャラクターが1.5秒地点のポーズへと変わります。
その状態で、キャラクターの位置を左側に移動して体の軸があった場所に左足が来るようにします。そこでまた位置を登録します。0秒地点の印を選択し、カーブを他の印と同じにすることも忘れずに。

どうでしょうか。
だいぶ自然な動きになったと思います。
まだ色々と改善点(本来なら右足が少し浮くはず等)はあるものの、それらも今までの応用で作り込んでいけるはずです。

動作の繰り返し
ここまでの作業である程度まで自然に動くようになりました。
この動きをループするようにもう少し作り込みを行います。
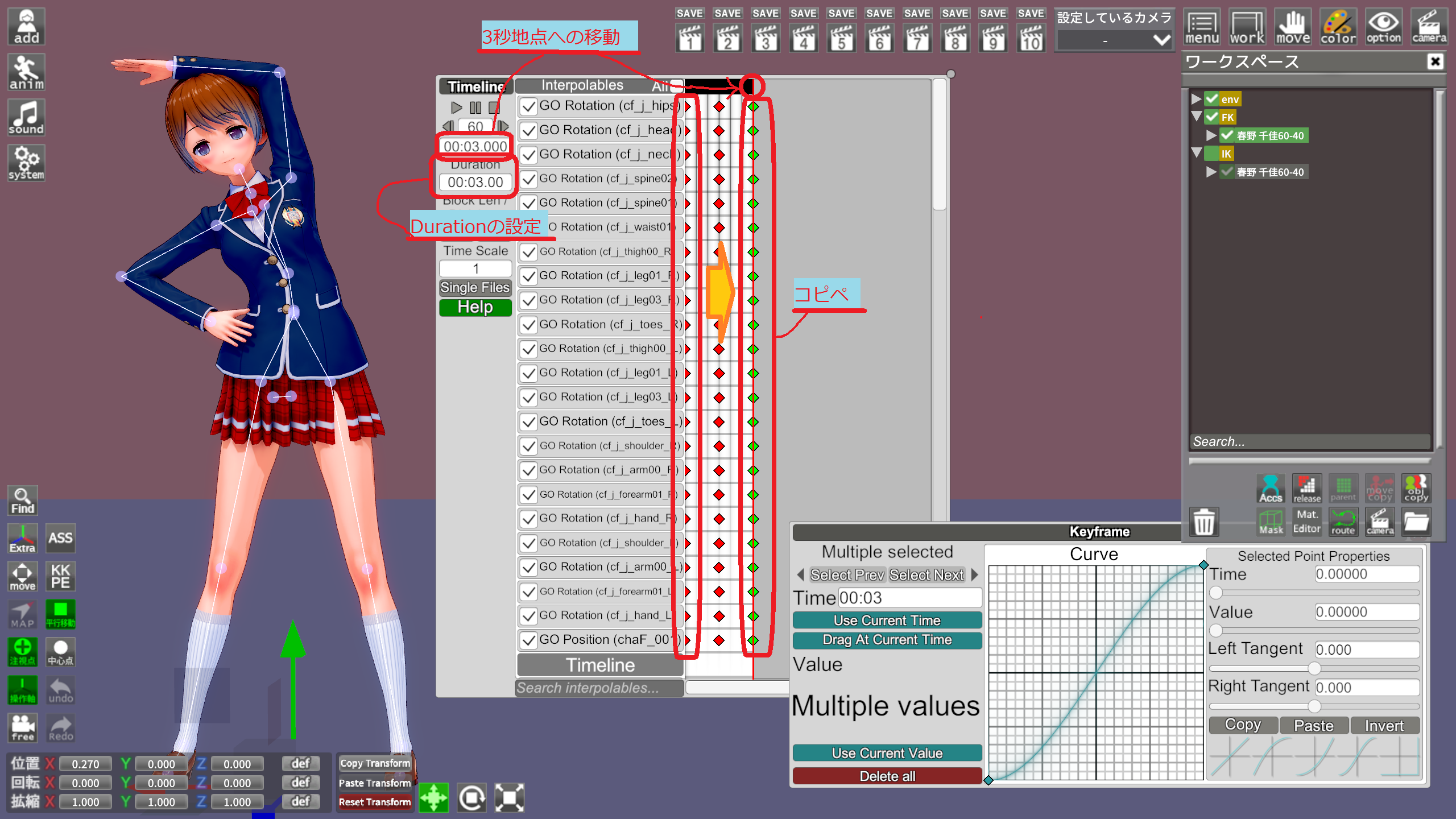
まず時間を3秒地点に設定します。時間を直接入力するか、赤い線をドラッグすることで設定できます。
そして、「Duration」も3秒に設定します。
その状態で、0秒地点の印を全てドラッグで選択し、コピペ(Ctrl + C 、 Ctrl + V と順に入力)します。
すると0秒地点でコピーした印が、今の時間である3秒地点に複製されます。

完成
そんなわけで、あっさりとループするアニメーションが作れてしまいました。
ね、かんたんでしょ?
今回はFKでやりましたが、基本的なことはIKでも同様に操作できます。
IKの場合は「Selected GuidObject Pos」による位置指定がメインになる点だけ注意してください。
ひとまず基本編はここで終わりにしますが、timelineはまだまだ色々なことができます。
この記事がtimeline世界への入り口になってくれれば幸いです。

当サイトの記事は「困ったを完全にサポートするものではなく」、「解決に導く」または「ヒントを与える」程度のものです。よって記事以上のサポートは一切行いませんのでご了承ください。
誤字脱字、内容の間違い等がございましたら各投稿者もしくは管理者のTwitterアカウントまでご連絡下さい。