Material Editor 以降はMEと省略させて頂きますが、マニュアルが無い為手探りや他の方の記事を見たりして
独自に学んだ物となる為、抜けている部分や間違っている部分もあるかと思いますのでご容赦の程を。
MEは文字の通り、素材をある程度自由に編集する事が出来る様になります。
TOP画像の様な衣装や髪の色表現等色々な事が出来ますが、今回は衣装等で使える方法を説明していきたいと思います。
1.いらないパーツの消し方 Render項目がある場合
まずは軽くジャブ程度な使い方を、アクセサリーを使う場合にこの部分は余計でいらないんだけど!って事があると思います。
その場合次の画像の様に複数Renderer項目がある場合は簡単に消す事が出来ます。
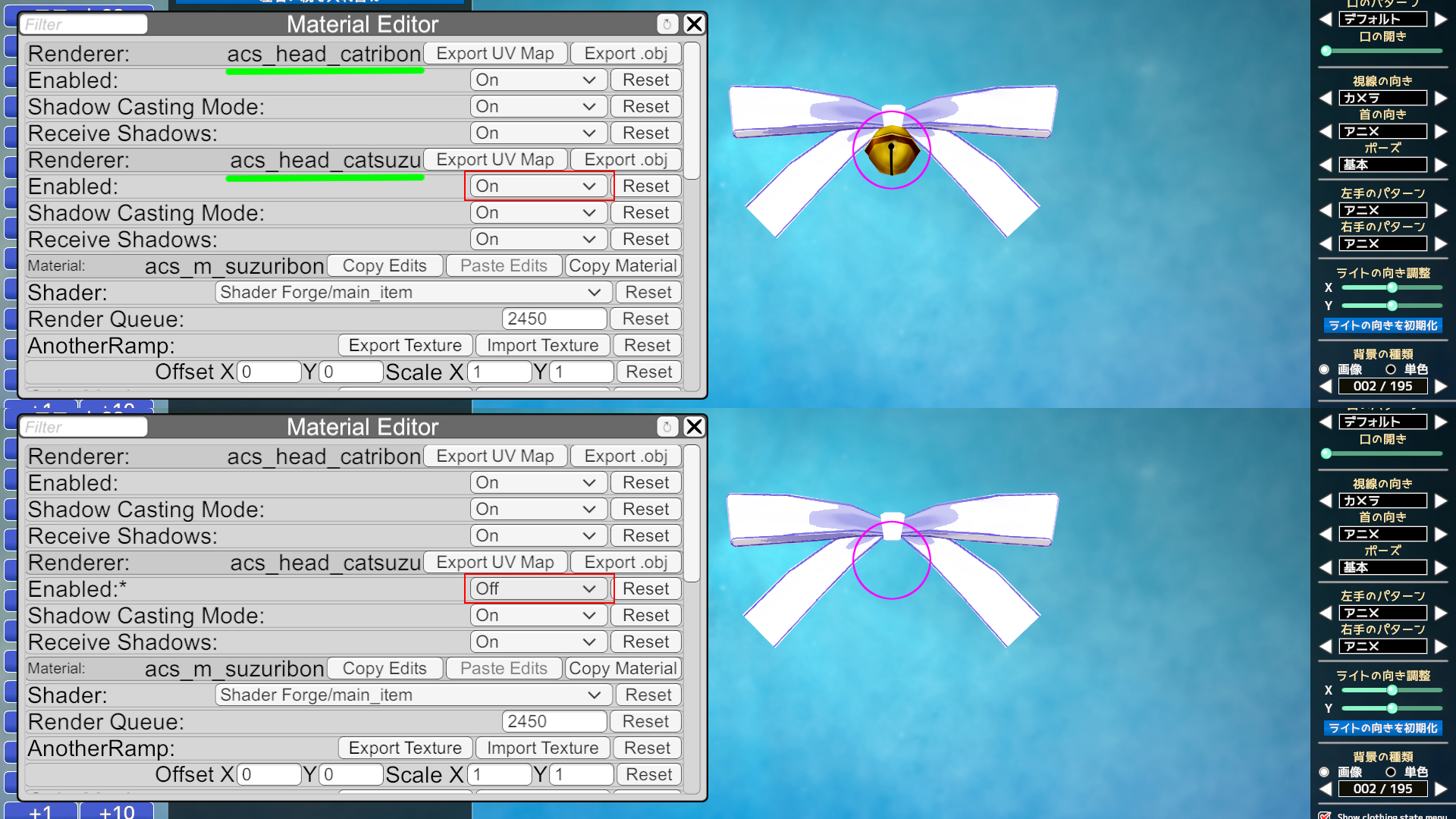
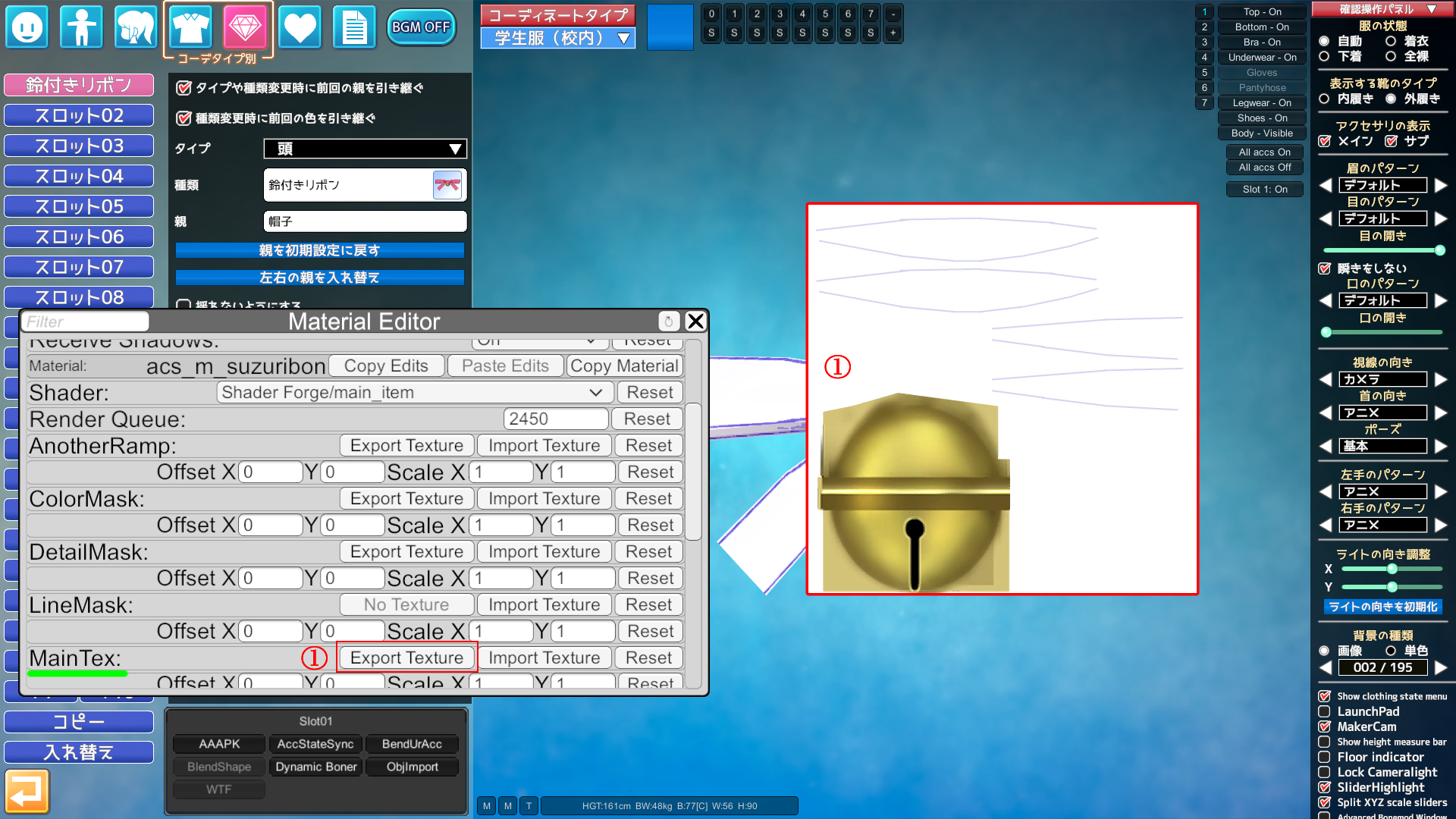
例:鈴付きリボン

緑のラインの様にcatribonとcatsuzuの項目がありますので、鈴の方のEnabledをOffにする事で鈴の部分が非表示をなります。
このテクニックは服や髪等でRendereが複数設定されている物ならば使う事が出来ます。
2.他の手段でのいらないパーツの消し方及び実際に加工を加える方法
次は画像を直接書き換えて反映する方法を解説したいと思います。
これには画像編集ソフトGIMP等の知識が必要となりますが、(PNGで透過が使える必要がある為)基本的には塗る、
消す画像の大きさを変えるくらいの知識で十分ですのであまり難しく考える事は無いと思います。
こだわってくればある程度知識が必要になりますが、ハマってやりだせば自然に覚えてしまうかと。
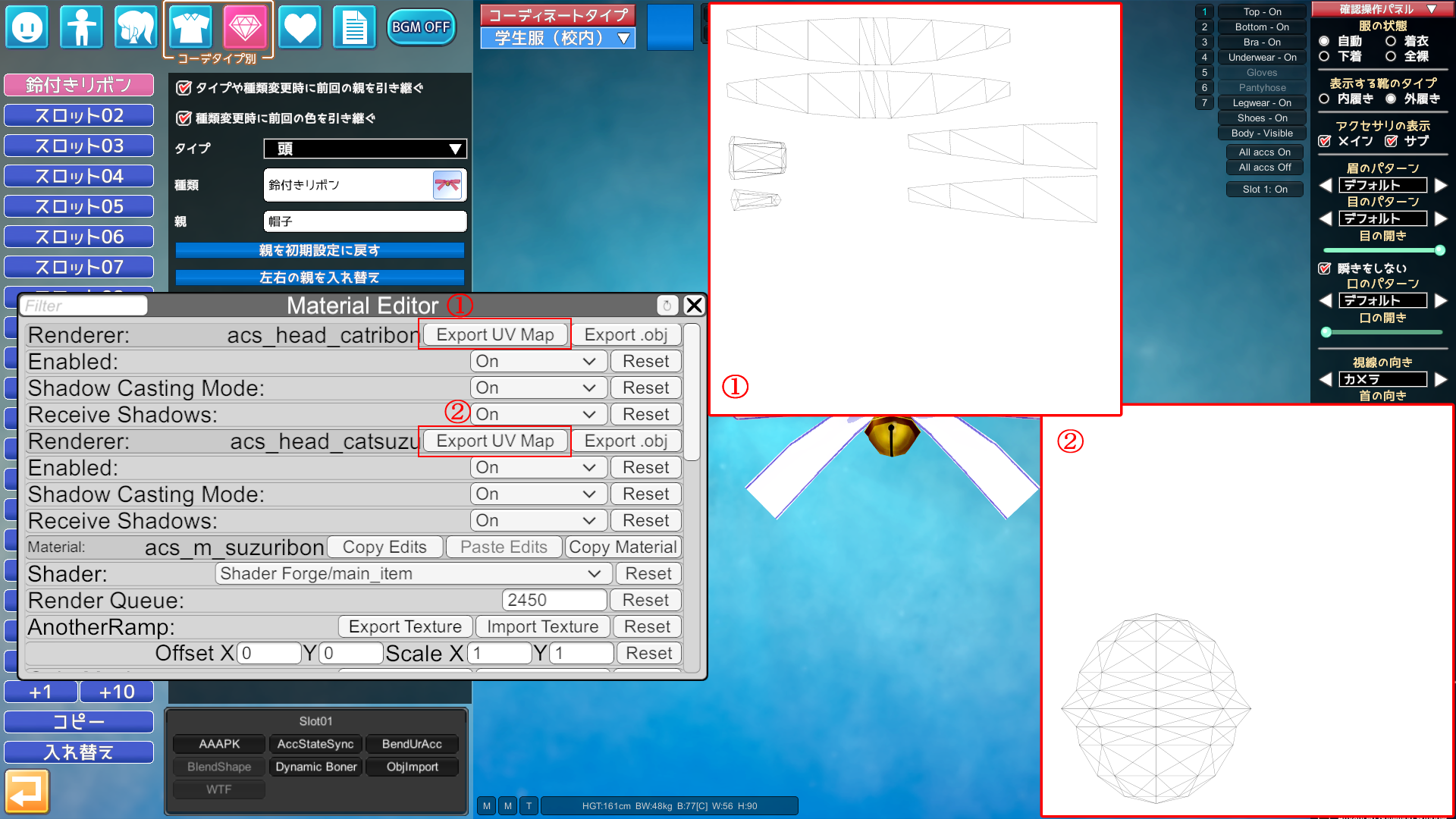
では、前回と同じく鈴付きリボンを参考に解説していきます。
まず RendererのExport UV Map のボタンを両方押してみます。

そうする事で、UVマップと言われる3Dを2Dに展開した骨格の様な物が出力されます。
(実際は黒線以外は透過されていますが、見やすくする為に白く下地を塗っています)
次に実際に使われている2D画像をMain TexよりExport Textureで出力します。

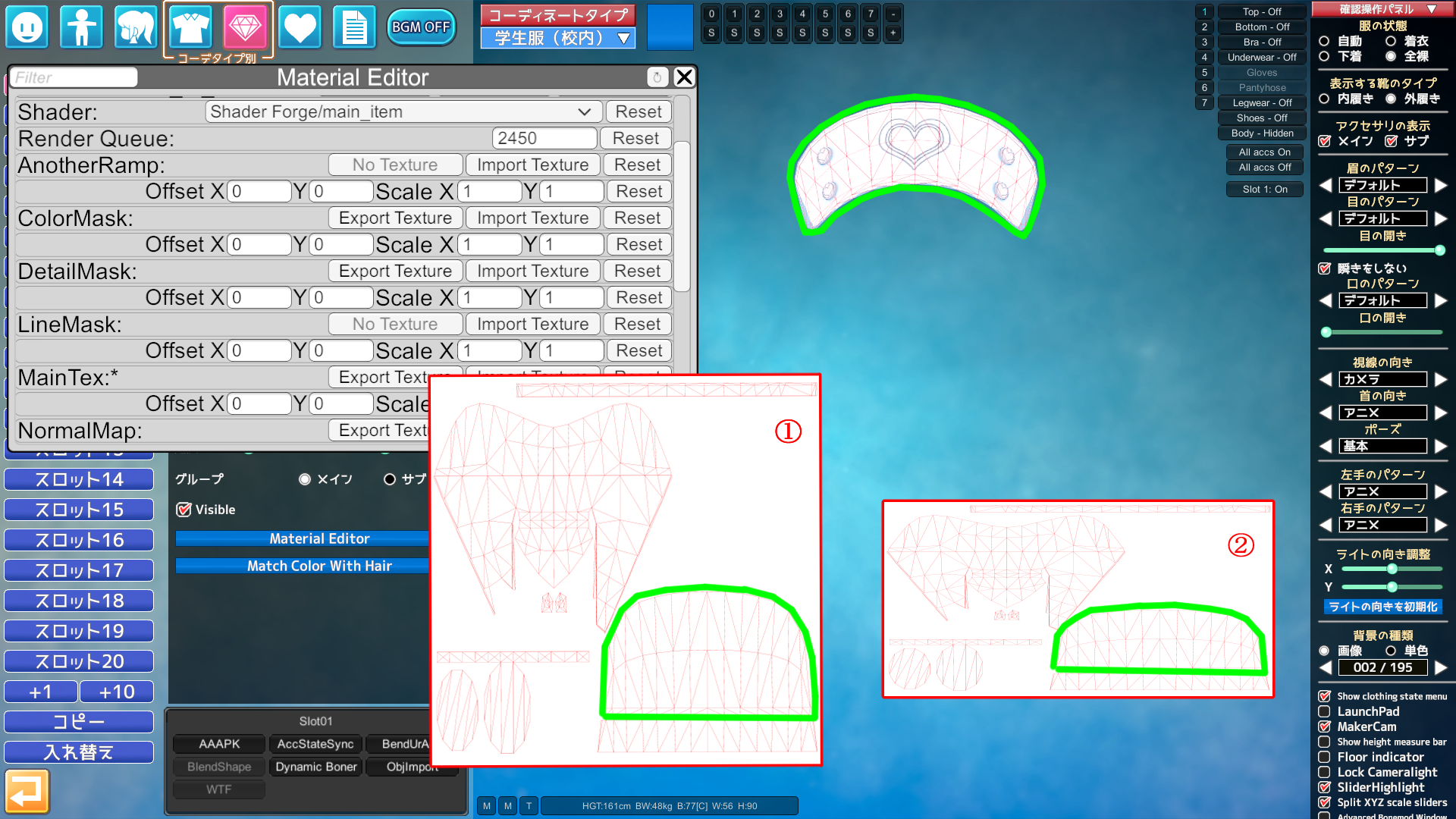
出力されたUVマップの大きさを後で出力されたテクスチャーにサイズを揃えて重ねてみると(又はその逆でも可)、
大体どの様な範囲で書かれているかが判る様になります。
画像の大きさはほぼ縦横8の倍数(端数が出ない為らしい 大体最大4096 最小512 くらい例外もあり)となっています。
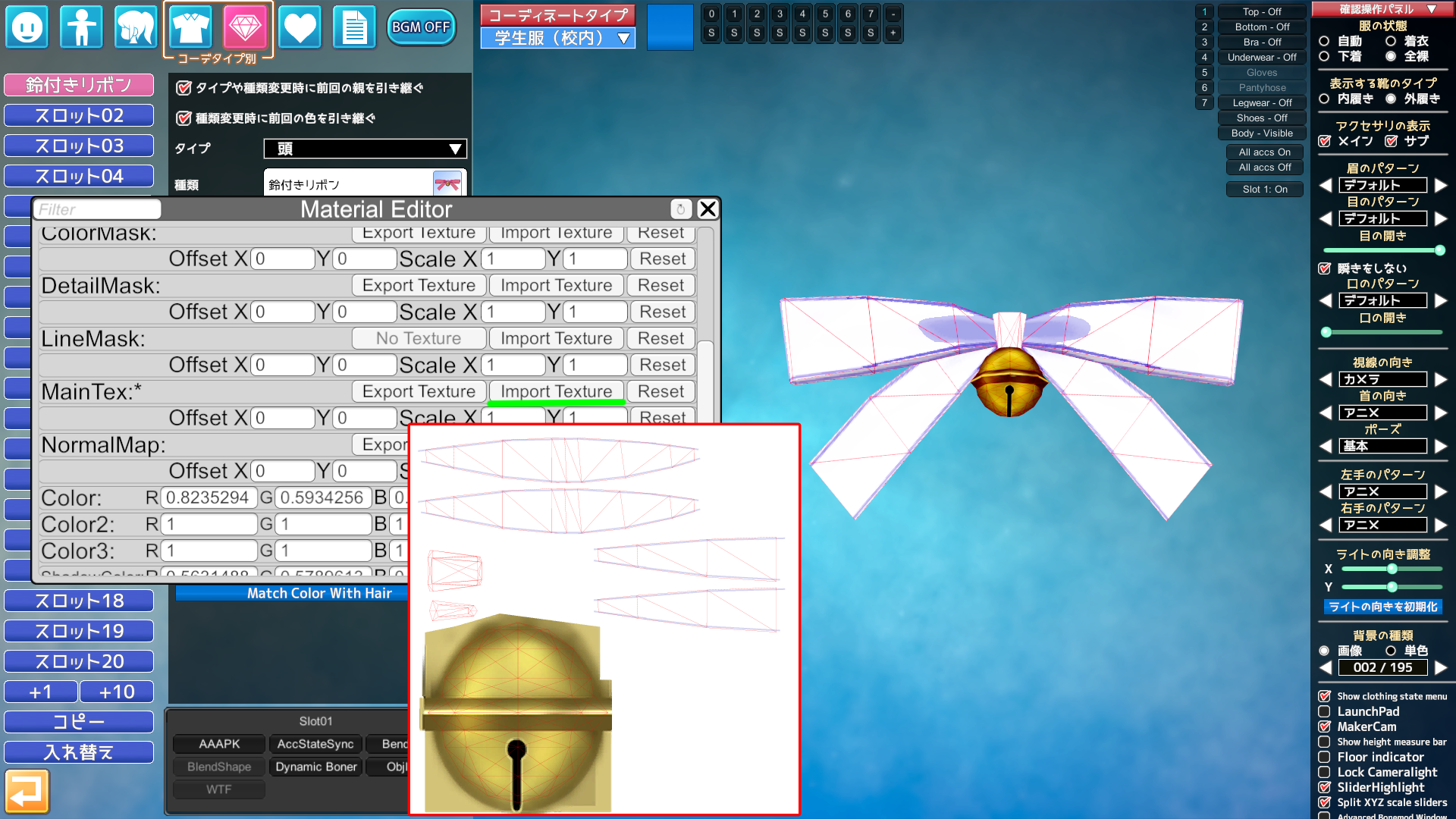
試しに重ねた画像をそのままMainTexのImport Textureを押し貼り付けてみます。
(見やすい様にUVマップの黒ラインを赤に変更しています)
※(まれにMainTexに何も入って無い物がありますが、その場合は自分で書いていく必要がありますが、
最初は単色で塗った画像を使ってみると良いかもです。)

そうすると実際のリボンにラインが入った物が表示されますので、実際にどの様な感じでテクスチャー画像が
反映されているのかが判りやすくなります。
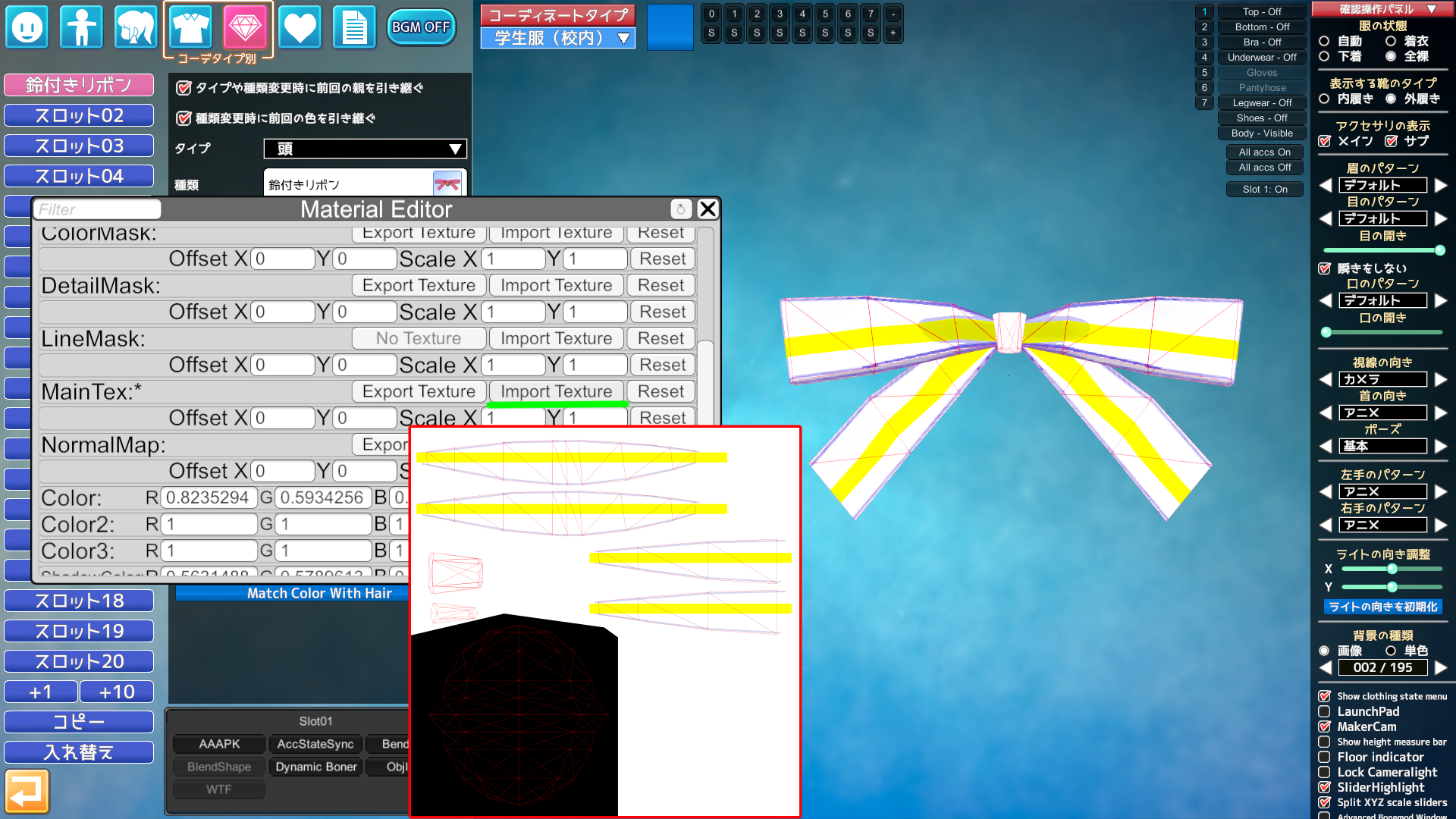
それではこのテクスチャーの鈴の部分を消し帯にラインを入れてみたいと思います。

先程と同じ手順でImportのボタンを押し作った画像を読み込ませると鈴が消え追加した黄色いラインが実際に反映されています。
(鈴の画像の部分を消すと透過されますので、見やすくする為に黒く塗りしかつUVのラインもわざと残してあります)
今回は鈴の部分を消してみましたが、好みの部分を消す事により自分の思う形に、マークや模様を描く事で
自分の思い描く物へと近づける事が可能になります。
これがMEの初級編としての単純な使い方となります。
次回予定の中級編では更に突っ込んだ使い方を解説していきたいと思います。
後軽くテクニックっぽいものを書いておきます。
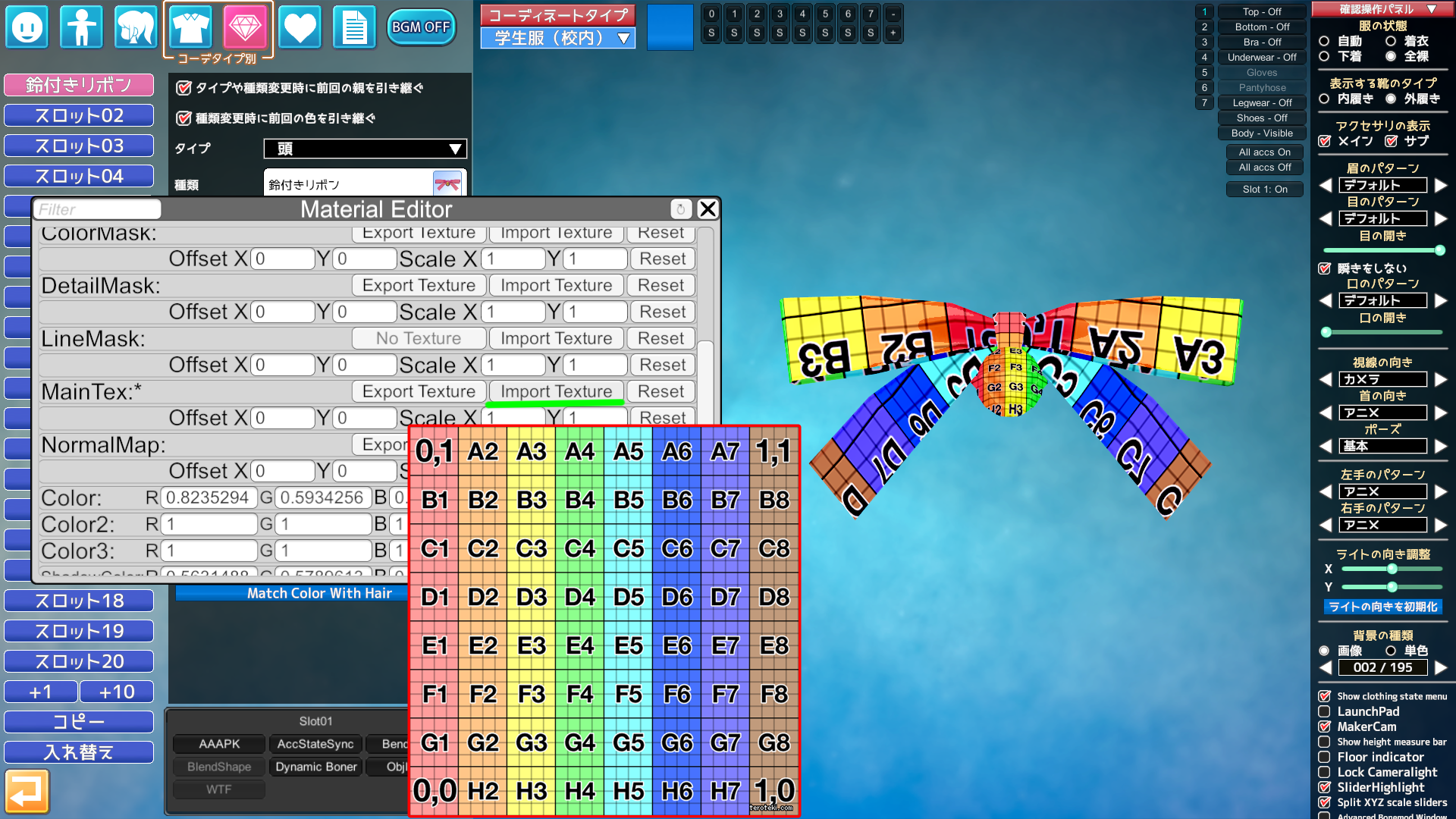
おまけ1. 3Dを2Dにしている為、非常に位置が判りづらいと思います、そういう場合はカラーグリッド、
UVグリッド等で検索を掛けてみるとカラフルな升目の画像がヒットすると思います。
その画像を読み込ませると実際にはどの様にテクスチャーが貼り付けられているのかが判ると思います。

おまけ2. UVマップは基本正方形となっている為、実際は長方形でいい画像が引き延ばされて入っている場合がありますが、
MEは読み込んだ画像を正方形へと引き延ばして読み込んでいるらしいので(うろ覚えですが)、
キュートナースキャップなどはUVマップは正方形ですがテクスチャーが入っておらず、正方形で作ってしまうと縦長になり
その分イメージ的にも縦長で作らないといけなくなるのですが、そこをMEの特性を生かし長方形で作る事で見た目も
同じ様になる為、作業がしやすくなります。
(①②どちらの画像を入れても同じ結果となりますが、①だとわざわざ縦長にしないとならなくなり、作業がしにくいので)
少しでも役立っているのであれば幸いです、今回の解説は以上となります。