コイカツ+ReShadeを使う話
ポストプロセスエフェクトインジェクターで表現の幅を広げる!
こんにちは。普段から人様に顔向けできないようなものしか作れないゆきのです。
今回は前回、前々回の特に面白みもないような内容の話ではない所に行ってみようかと思いますが話の内容は途中まで真面目腐ったままになるかもしれません。
世の中にはさまざまなグラフィックスのポストプロセスをやってくれるアプリケーションがあったりしますが、今回はコイカツ内から半歩ほどゲーム外に出たような状態、ゲームの出力と画面上に表示されたグラフィックスの間にインジェクターとしてポストプロセスエフェクトを横から突っ込むアプリケーション、ReShadeの紹介です。
そもそもポストプロセスエフェクトって何?
そもそもポストプロセスエフェクトって何かという事ですがこれはとても小難しく説明する事も出来ますけどここでは割愛してかわりにUnityエンジンのドキュメンテーション側でとても詳細な解説が書かれているのでそっち方面にとても興味のある方はこちら(参照:Unity Documents) で見てみると正確な理解が得られるでしょう。
その他、そこまで興味はない方にざっくりと説明しますと、スタジオ内で色や影、シェーダーとイメージプレートを使用して様々なエフェクトを掛けた後に全体的にかけるエフェクトとなります。これはスタジオにすでに現存するカラーや被写界深度等もこれにあたりますね。他にの近年のゲームではアンチエイリアシング、モーションブラー、ブルームといった画面エフェクト等はよく聞かれるようになりましたがこちらも同一と思って良いでしょう。
んで、インジェクターって何?
さて、スタジオ内部でのエフェクト(色、影、シェーダー等)の外側にスタジオ既存のポストプロセスエフェクト(カラー、被写界深度等)あるのは分かりますが、今回紹介するReShadeはそれらの外側とコンピュータ画面に出力する間に更にもう一段階のポストプロセスエフェクトをインジェクト(挿入・注入)をしてくれるアプリケーションです。
既存のスタジオにすでにあるエフェクトだけでは到底無理だった表現は今までスクショへ出力後にフォトショップ等で後付けする必要がありましたがReShadeなどのポストプロセスインジェクターを間に噛ませて更に表現の幅を広げる事が可能になります。
ダウンロードとインストール
ダウンロード
ダウンロードは https://reshade.me/ から可能です。(英語のサイトですがアレルギー反応を起こさずに行ってみましょう。)
上記のサイトのHomeページの下の方にスクロールすると”Download“という項目が見えてきますがインストーラーはこの下にあります。なお、インストーラーは2023/07/22段階で二通りあります。
1つ目 – Download ReShade *.*.*
二つ目 – Download ReShade *.*.* with full add-on support
上記の2つのインストーラーの違いは1つ目がReShade単体だけのインストーラー、2つ目はReShadeと各種アドオンが一緒になったインストーラーです。注意点ですがReShadeはゲームの画面データの出力を最終段階前に横からポストプロセスエフェクトを注入しますのでオンラインゲーム等のアンチチートツールに怒られる可能性があります。ですのでそういうゲームでは使わないことが良いでしょう。コイカツのスタジオでの利用に関してはこれはそもそもオフラインゲームですので大丈夫です。
好きな方のインストーラーをダウンロードして下さい。
インストール
上の項目でダウンロードが終わりましたらインストールに行ってみましょう。
ダウンロードした場所にReShadeのインストーラーパッケージが存在すると思いますがこれを実行してインストーラー画面を出してください。
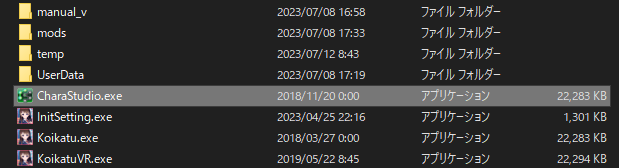
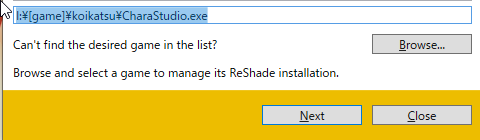
インストーラー初回画面ではまずどのゲームにReShadeをインジェクトさせるか選択を聞かれますがこちらはキャラクタースタジオで利用するため、ローカルのコイカツインストールフォルダにある”CharaStudio.exe“を指定して次へ進んでください。



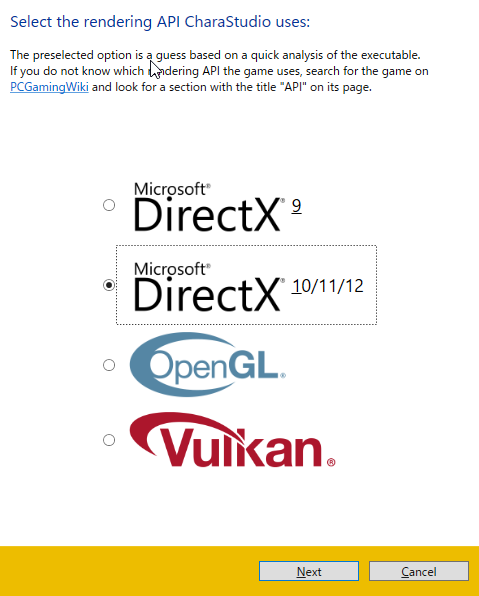
次の画面ではReShadeがそれなりに頑張って”CharaStudio.exe“の分析をし、適切な対応するレンダリングAPIを選定してくれます。私の場合、これはたぶんReShadeが”CharaStudio.exe“が何なのか分からないので適当にOpenGL方式を選択していると思うのですがReShadeの分析結果が必ずこれになっています。しかし普通にインストールして使おうとすると使えませんでした。色々試してみた結果、使えたのはMicrosoft DirectX 10/11/12 でしたのでこちらを選択して先に進みます。

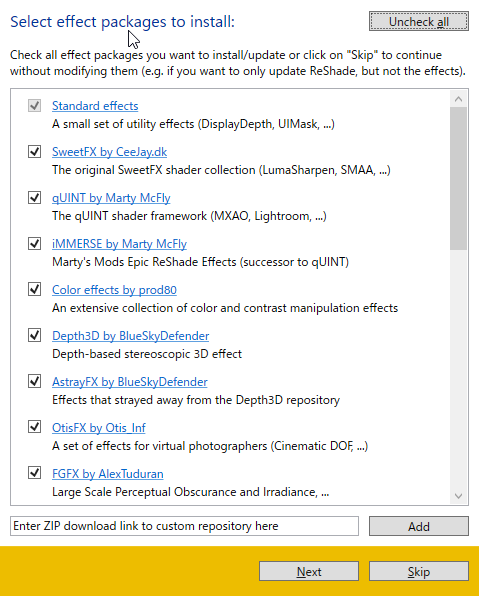
次の画面ではエフェクトのパッケージを選択せよという画面が出てきますがとりあえず無難に全部選択しておいて良いかと思われます。全てのチェックボックスを一つづつチェックするのが面倒なので画面右上にUncheck Allボタンを一度選択してから、もう一度Check Allボタンを押し直せばリストに乗っている全てのエフェクトが選択されます。選択されましたら次に進んでください。
なお、過去にシェーダーパック等のポストプロセスエフェクトとかをいじったことがある方は自分独自のエフェクトパッケージがあるかもしれません。その場合はここの一番下のAddからZIPパッケージを読み込んでください。

次の画面では前の画面で選択したエフェクトパッケージをその場でダウンロードしているので基本的にスピンホイールがクルクル回るのを終了するまで待つだけとなりますがよくよく見てみるとGitHub等のレポジトリに取りに行っているみたいですね。
もしエフェクトパッケージ自体に興味がある場合はGitHub等に行ってレポジトリを見ても良いでしょう。
エフェクトパッケージのダウンロードが終わりましたら次へ。

さて、ReShadeのインストールとエフェクトパッケージのダウンロードが全て正常に終わりましたらこのような画面が出てくると思われます。このまま”Finish“を押してReShadeのインストーラーパッケージ画面から出てしまいましょう。
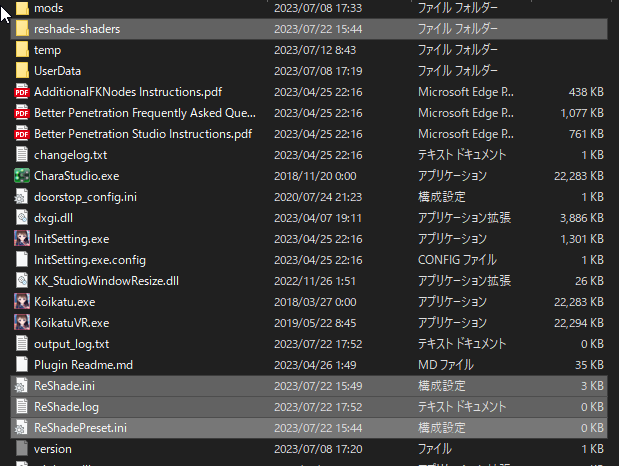
ReShadeインストール後にコイカツのルートディレクトリを見てみますと今までに無かったファイルがここに追加されているのが分かります。
- reshade-shaders (エフェクトパッケージが入ってるディレクトリ)
- ReShade.ini (ReShadeの各種設定項目)
- ReShade.log (ReShadeのログ)
- ReShadePreset.ini (ReShadeで使ったプリセット記録)


初回起と設定項目
ReShade画面の呼び出し
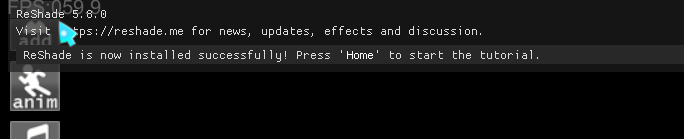
ReShadeのインストールが終わりましたのでスタジオを起動してみましょう。起動してみるとなんだか画面の上の方にReShadeのオーバーレイウィンドウが見えたりすると思います。スタジオが立ち上がり終わった段階になりますと、たぶんこのようなReShadeのオーバーレイウィンドウが表示されている事でしょう。ここまで来たらちゃんと動作するはずです。
上記の画像の状態にまでなりましたらとりあえず案内のとおりにキーボードの”Home“ボタンを押してReShadeのオーバーレイウィンドウを開いてあげましょう(なお、Homeキーはコイカツスタジオでも普通に使われているホットキーなので後にホットキーの変更方法を書いておきます。)

なお、私の場合は何故かスタジオが動作を受け付けなかったり、逆にメインゲームの方が動作を受け付けなかったりという謎の現象に一度だけ遭ったことがありましたがReShadeをアンインストールし、もう一度インストールし直したら解決しました。謎です。
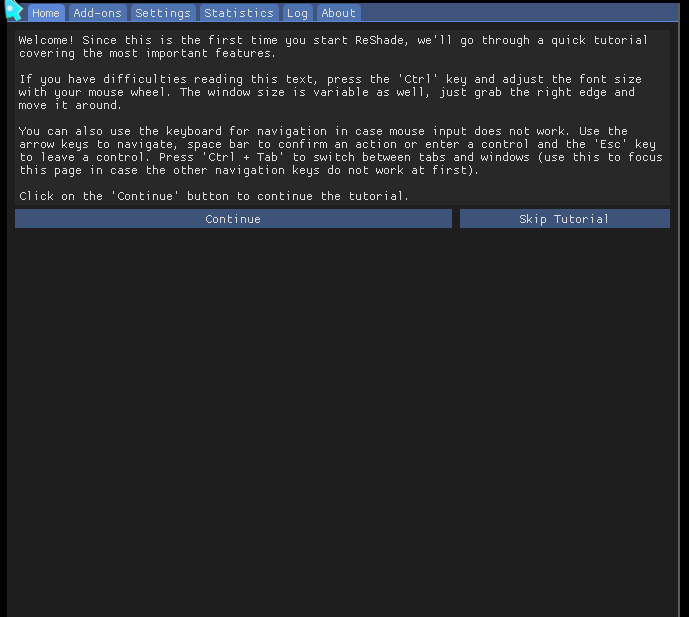
さて、ReShadeの初回起動を済ませ、オーバーレイウィンドウに到達しましたがここから先に進むにはReShadeのチュートリアルを読むか、読まずにこのまま進むかの選択がまず出てきます。チュートリアルといっても英語ですので英語が理解できる方は”Continue“を押して読んでもよいかもしれません。今回はここでの説明のため、”Skip Tutorial“を選択します。

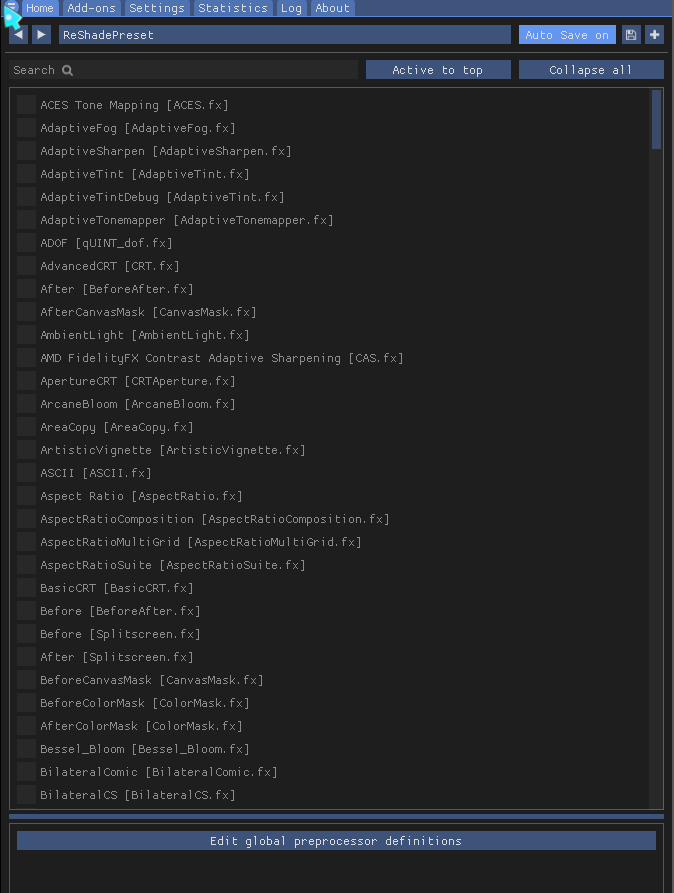
“Skip Tutorial”を押しましたらReShadeのメインパネルと、上の方に表示されているタブが各種見えると思いますがざっと、説明をしていきます。
- Home – 各エフェクトがリスト表示されている所
- Add-ons – ReShade用の各種アドオン関連機能
- Settings – ReShadeの設定
- Statistics – ReShadeの動作状況の表示
- Log – ReShadeのログ
- About – ReShadeについて等
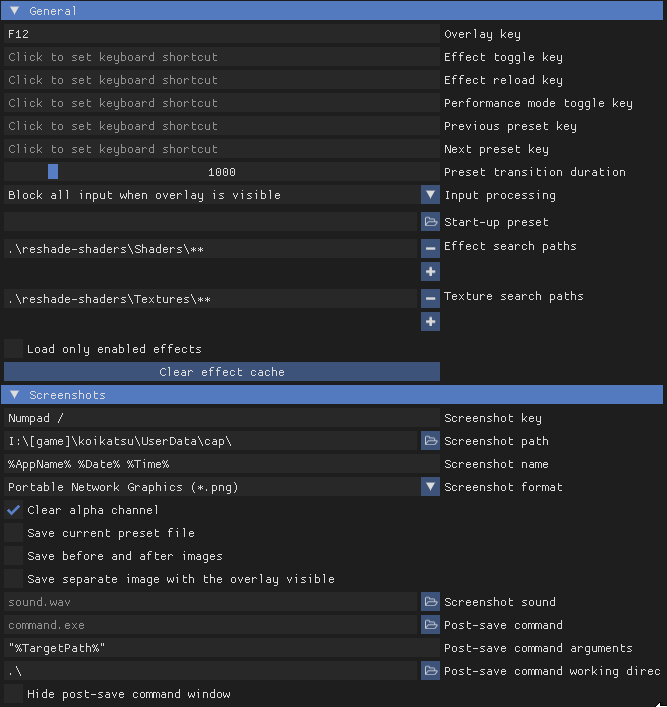
さて、ここまで来ましたがまず最初にしておくべき事はホットキーとスクリーンショットの形式、場所等の変更ですのでオーバーレイウィンドウメニュー内で”Settings“へと行ってください。

ReShadeのスクショホットキーと保存場所
ReShade画面呼び出しホットキー
デフォルトでは”Home“キーがReShade画面の呼び出しホットキーと設定されていますが、上記したようにこれはコイカツのスタジオ内でも使用されているため、変更が必要かもしれません。私の場合は”F12“キーに変更しましたがやり方は”OverlayKey“項目に現在表示されている”Home“の部分をクリックし、その後に”F12“キーを押すことで変更が可能になります。
スクリーンショット出力設定
スクリーンショット出力キーはデフォルトでは”PrintScreen“キーですがこれは使用者の任意で変更しても良いでしょう。私は96%キーボードで”PrintScreen“キーがそもそも存在しないため、テンキーの”/“にこれを割り当ててます。
また、”Screenshot path“項目からスクショの出力ディレクトリを選択できますが私の場合はデフォルトの出力箇所”/UserData/cap“に設定してます。
ここまで設定をとりあえずしていれば必要最低限出来たと思いますのでこれ以降の設定変更は各自チュートリアルなり見て決めてください。

使い方
さてそれでは使い方の説明をしていきますが少し本性を出していきましょう。
とある物語のお話。夕方の街を歩いていたらヒールが壊れ、コケてしまった聡美が見上げるとそこには世にも珍しい一角猫がいた。その猫の額に生えていた一角は常人の理解を超えた存在で、どこからどう見てもち◯この形をしたアレにしか見えなかった。
ポストプロセスエフェクトの掛けかた
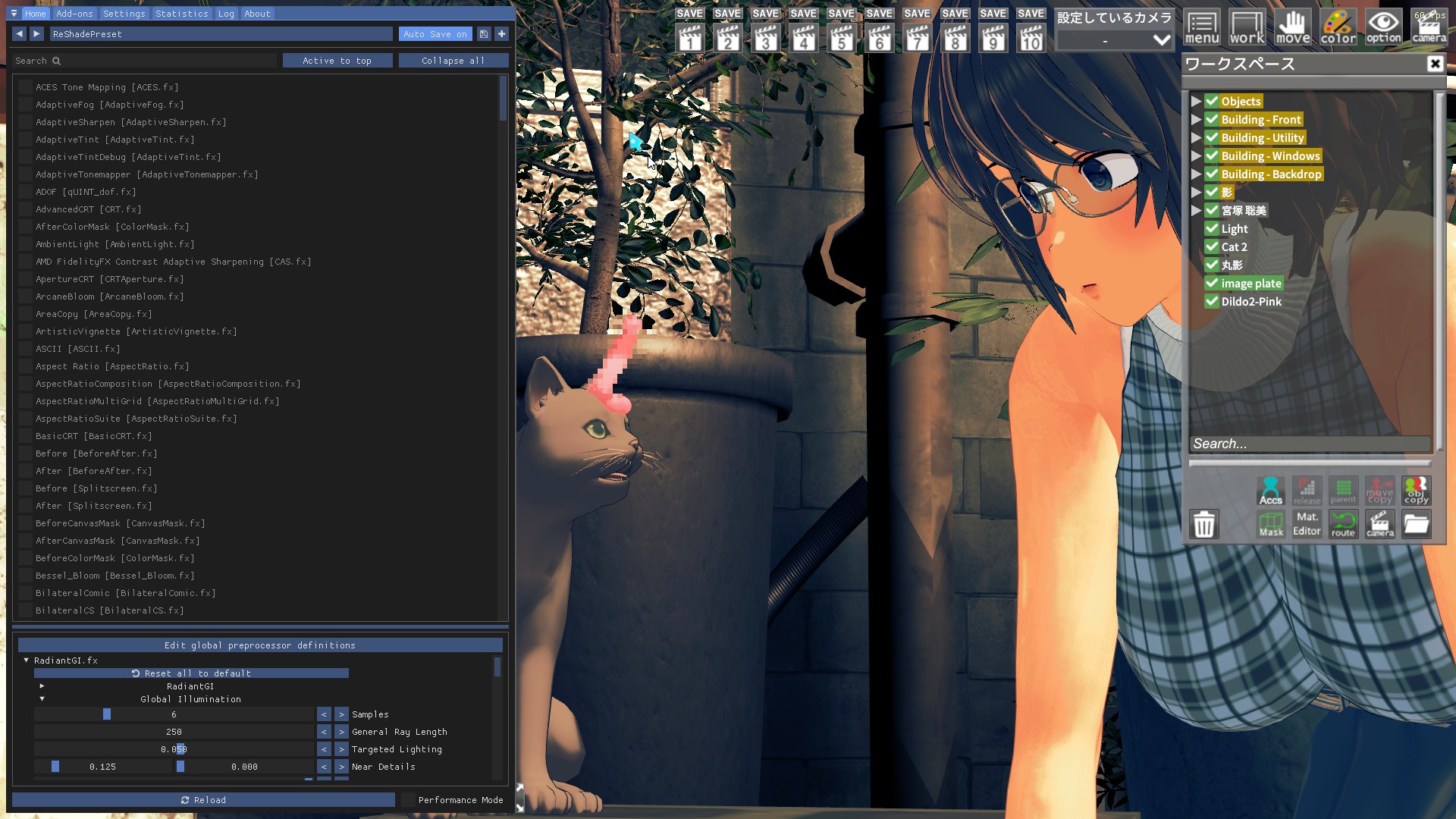
そんなドラマチックな展開が起こるシーンがこちらです。(自主規制済)
さて、話的にはとても盛り上がってきましたがどうも絵の方がまだまだのようです。もっとこう、グッと心を鷲掴みにするようなそんな映画のワンシーンのような感じが良いですね。

というわけでReShadeの”Home“タブに戻り、リストにあるエフェクトの中から良さそうなものを選択していきましょう。

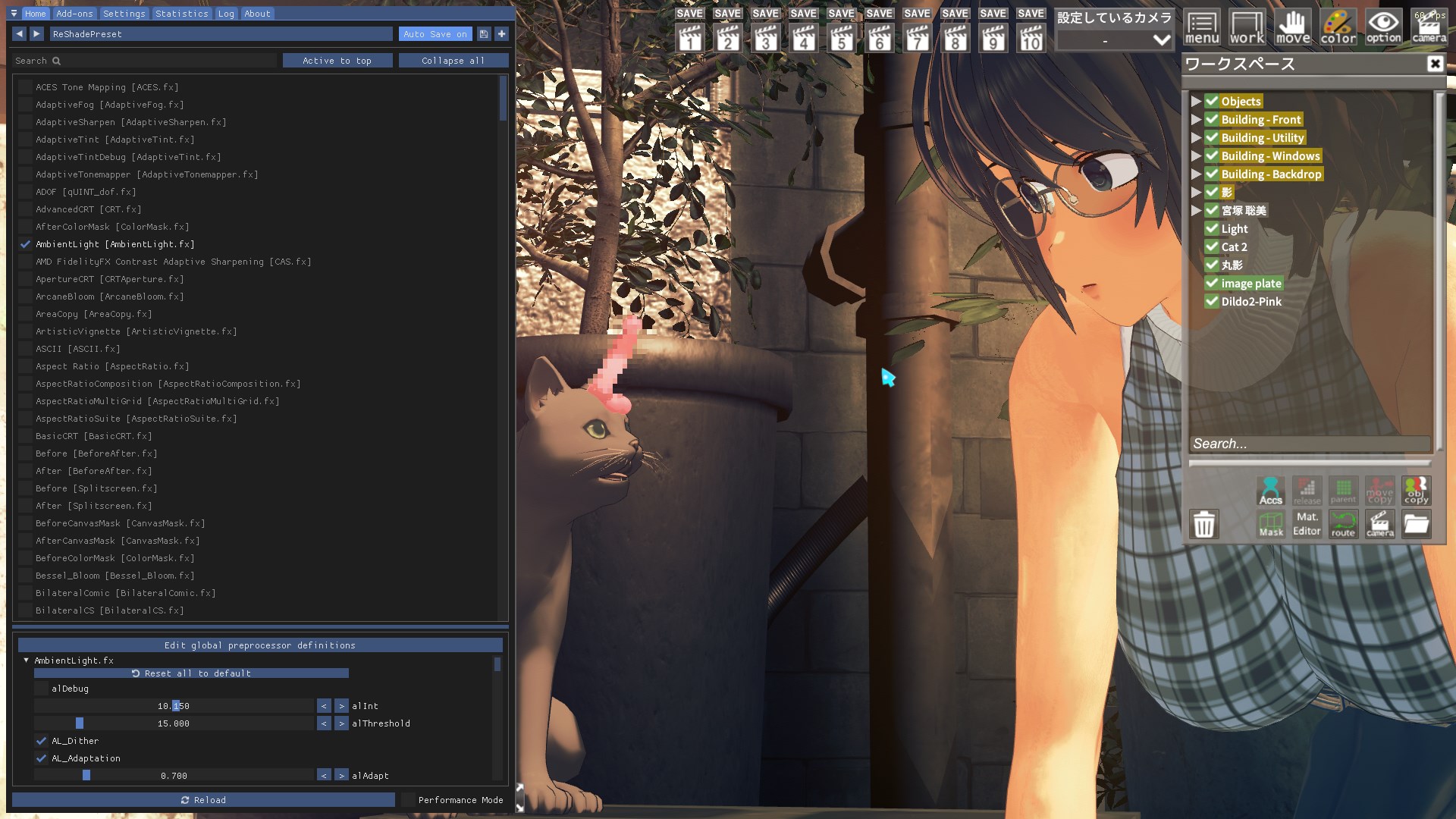
まずは夕方ですのでもっとこう、いい感じの光加減が欲しいので”AmbientLight“でも入れてみましょう。
いいですね。雰囲気が出てきました。

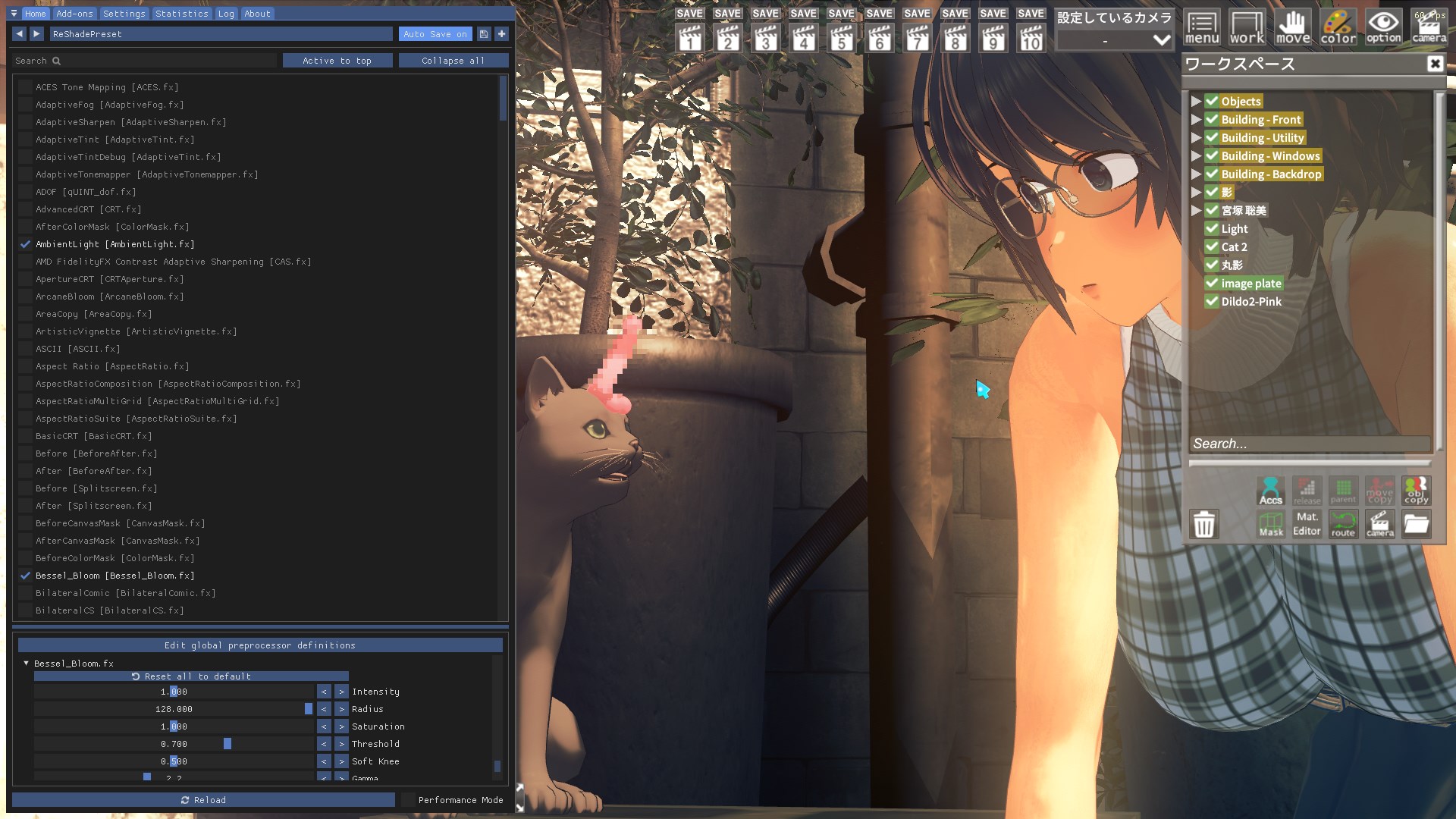
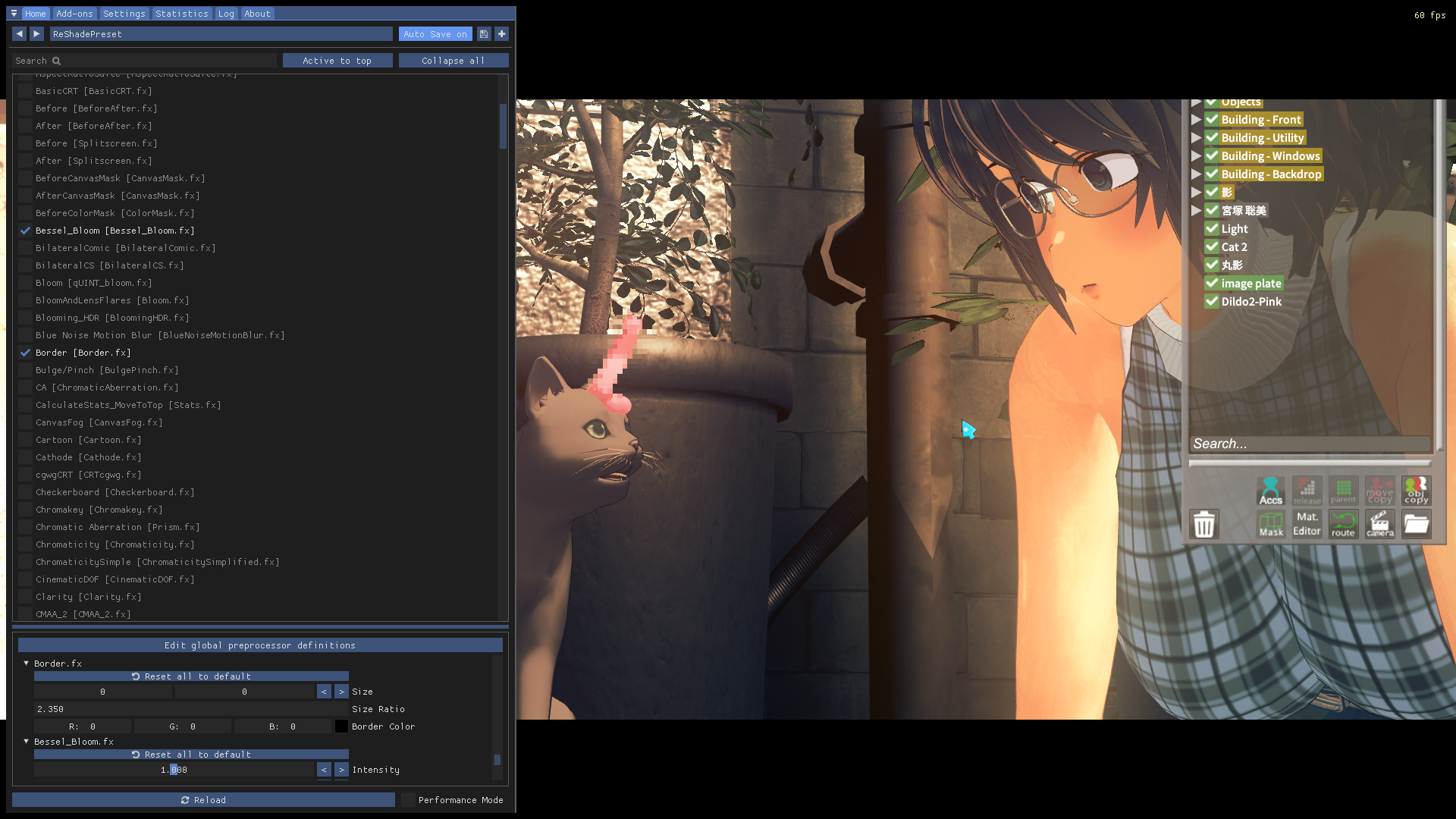
次はブルームなんてのもオシャレでいいですね。湿度の高さが表せられそうです。ですので”Bessel_Bloom“辺りを入れていきましょう。
いいですね! とても湿度が高そうです!これからの物語の展開に視聴者さんも見ているだけで汗ダラダラでしょう!

次はそうですねぇ….映画的なドラマチックな展開を求めているので無駄に映画館で見ているような横長カットにできる”Border“にでもしてみますか。
あぁ、いいですね。とても雰囲気が出てます。まるで映画館で感動しながら見るワンシーンのようじゃありませんか!

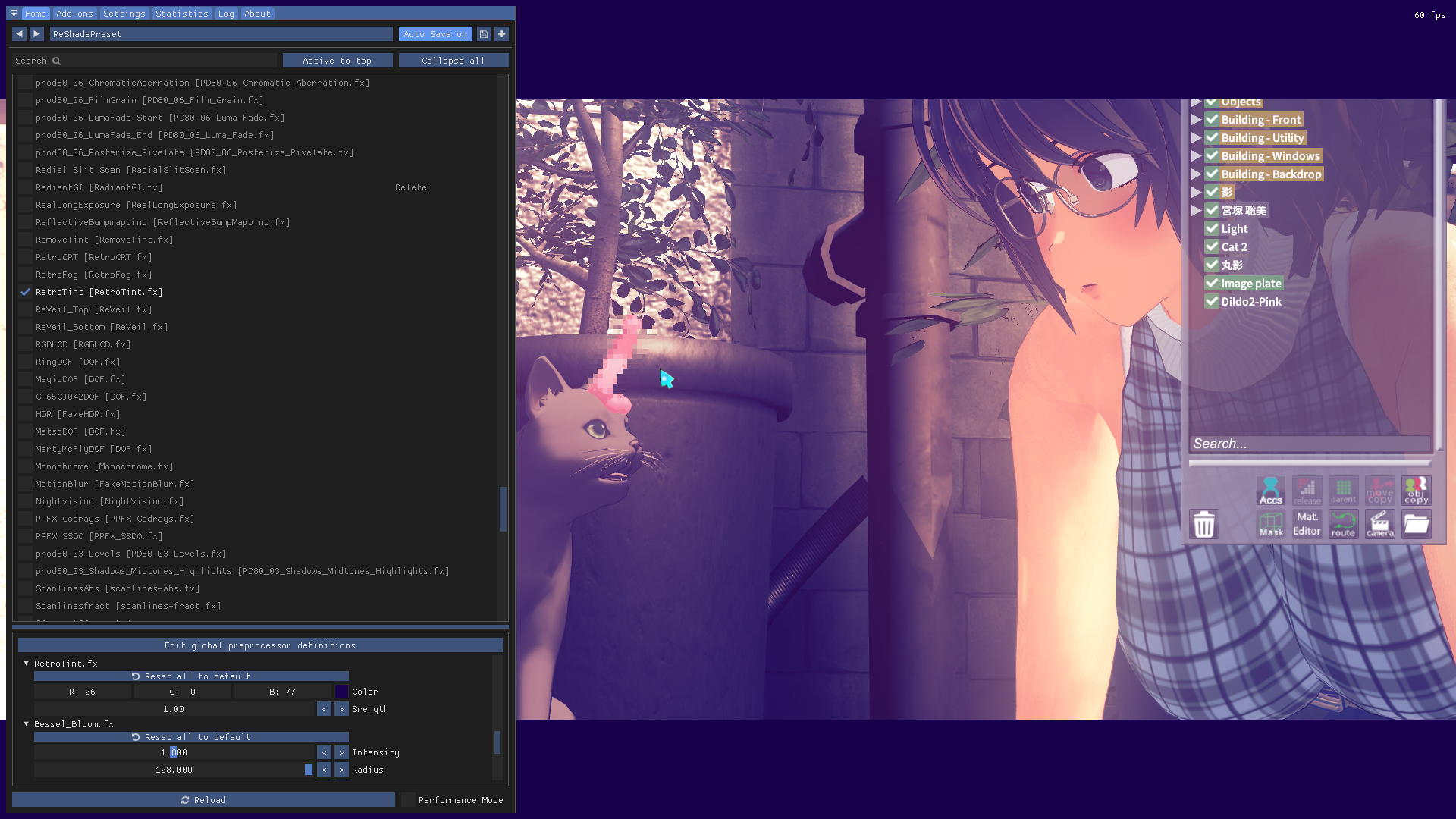
うーん、次はもう少しレトロ感を入れたいところなので”RetroTint“でも入れてみましょうか。あ、でも少し青が強すぎますね?
ということでそんな時はエフェクトの選択時に下の方のパネルに出てくる調節パラメータをいじってやると良いでしょう。

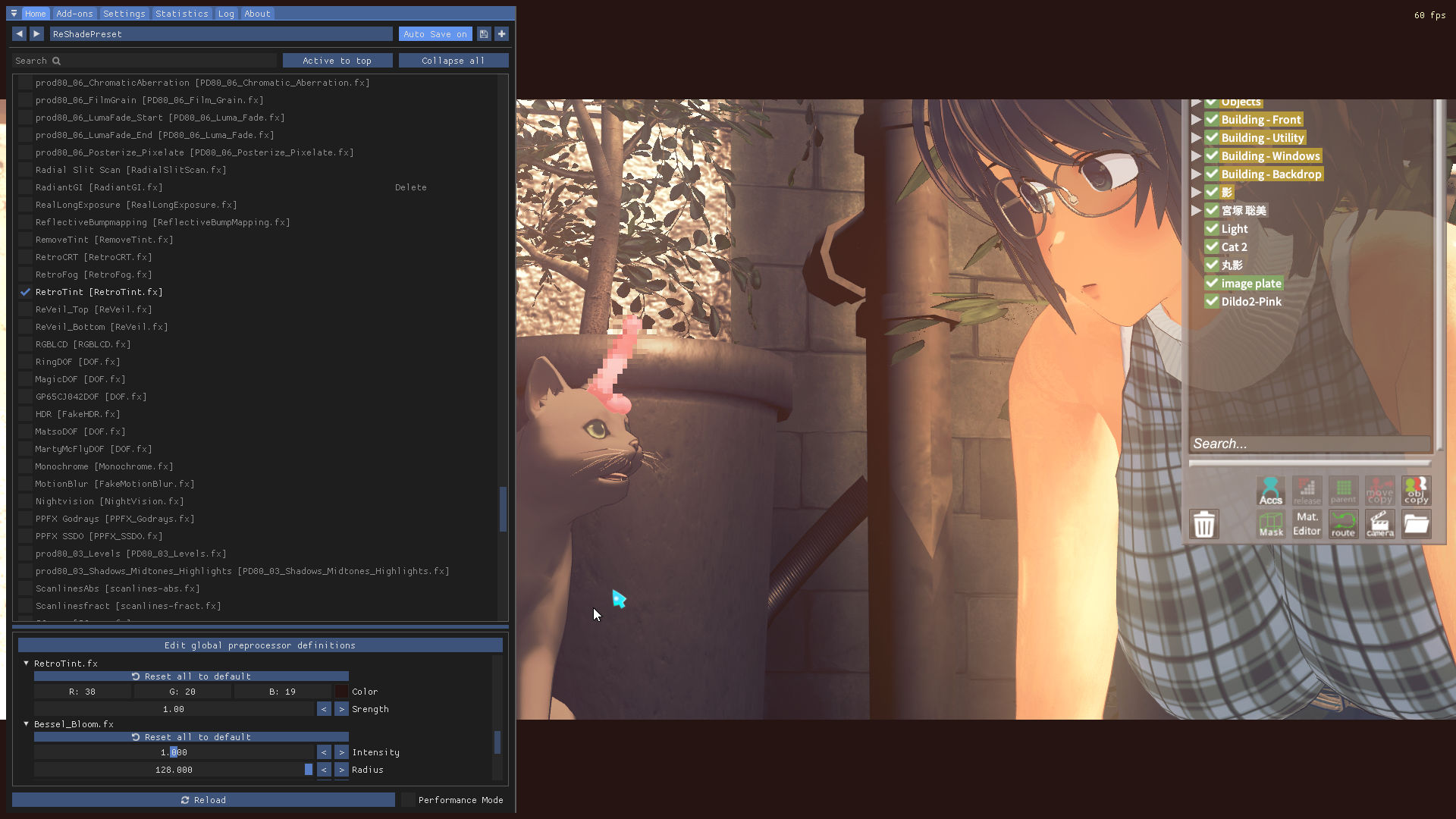
R(赤)とG(緑)をもう少しあげて、B(青)をぐっと下げましょう。 いいですね。こんな感じがエモそうです。全米すら泣きそうです。

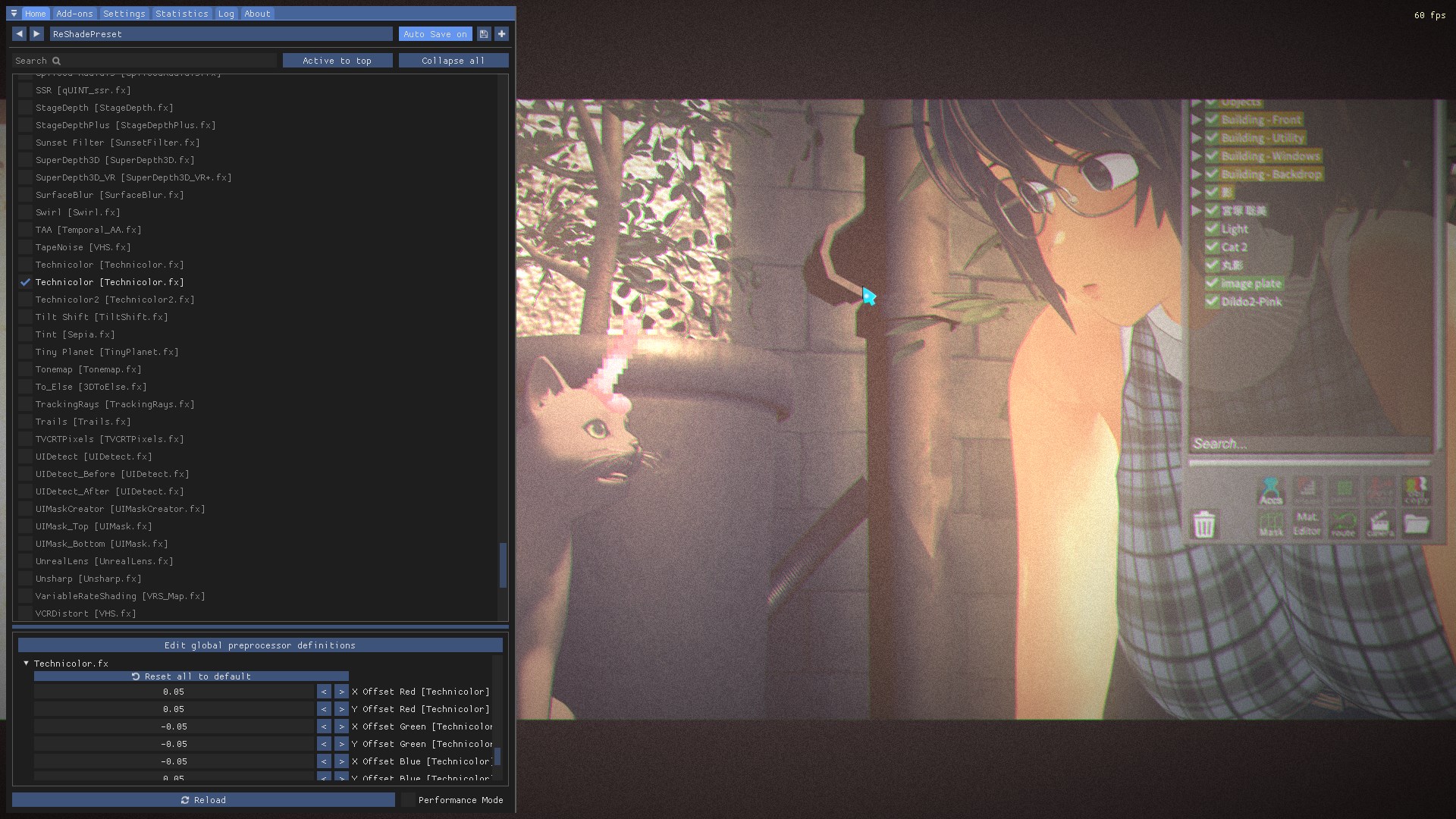
それじゃぁ最後にこう、古い映画館で見ているようなザラッとした感触が欲しいですね。これで世界ヒット間違いないでしょう。というわけで”Technicolo“でも入れてみます。
これですよこれ。
こんな映画が見たかった。

…お分かり頂けただろうか…?
そうです。ReShadeはゲームの画面出力時に横からインジェクト(注入)してポストプロセスエフェクトを入れてくるので普通に作業中の画面全体にエフェクトが掛かってしまいます。(そして、コイカツデフォルトのスクショだとReShadeのエフェクトは反映されません。)ワークスペースもなにもかにもエフェクトが掛かってますね。という訳でReShadeを使ってスクショを撮る場合の注意点は現在見えているもの全てがReShadeでスクショを撮ると映り込んでしまうという事なので作業中の画面(アイコン等)や右下に表示させる事が出来るFPS Counter等のプラグインを有効にしているとそれも映り込みますし、デフォルトで左上に見えているFPS数値等も見えてしまいます。これを回避するためにはそれらの機能を各種非表示設定にする必要がありますがある程度私が知っている部分は記載しておきます。
- 作業中の画面アイコン等 – “スペースキー“で全非表示に出来るはず
- もし右下表示のFPS Counterを使っているなら – これはF1キーからPluginメニューに入って、”fps“で適当に検索かけてFPS Counterの項目を見つけ、”Enable“の項目のチェックを外す
- 左上のFPS数値 – これは”右シフト” + “Del” キーで非表示に出来るはずです。
このように一切合切画面上に表示されている余計なものをOFFにしてやって初めてスクショを撮影する準備に入れます。
スクリーンショットの出力
さて、スクショを撮影出来る段階まで来ましたのでこれは簡単です。
上記の設定項目部分で既にスクショの保存場所、保存形式等を設定してありますし、ひとつ上の項目で余計なものの映り込みを切りましたので設定した通りのスクリーンショットホットキーを押して撮影しましたらこのようになりました。

素晴らしい出来栄えですね。(にっこり
さいごに
さて、今回の記事はいかがでしたでしょうか。途中から微妙に本性を表した気はありますが結構本格的に導入について書けたと思います。今回のReShadeの導入は少し敷居が高いと思ってしまう方もいるかもしれませんが何事もチャレンジですのでやってみると良いと思いますよ。
フォトショでなんとなく字幕風も入れてみる。後悔はしていない。