KOIKATSU
法線について
Introduction
こないだ完成し配布済みの競泳水着の時からワンピとか水着のような一体型の衣装の時、作っていると下半身と上半身のつなぎ目が目立つ時の対処を書こうかなぁと思ってて…さらにトップ絵になっている制作進行中の「オブリークドレス」でも法線調整しつつスクショを撮っていたので記事にしてみようかなぁと。
マニアックな話題ですがModderさん達で知らない方にはきっと参考になるのではないかと思います。
コイカツmodでは問題があったり、ハードサーフェイスモデリングでもしない限り法線に関してはほとんど気にする事がないので…正直僕も何となく分かっている部分を記事を書くので調べながら言葉にしている状態です。
なのでやんわ~り見て頂けると助かります。
ちなみに内容がblenderやSB3Uが中心になるのでコイカツに限らずハニセレユーザーさんにも応用可能なTIPSです♪
そもそも法線って??
法線(Normal)ってよく聞くけど法線はいくつかの役割に分かれていて、その違いをやんわりでも理解していないと色々と混同してしまいます。
ここで説明するのにいい言葉がみつからず…探していた中で一番分かりやすかったゲームメーカーズさんの用語集を引用すると…
法線
ホウセン
頂点がどの方向に向いているのかを決定するベクトル情報。ライティング情報を受けて、どのような方向に陰影を作リ出すかを決定する処理に利用する。
ゲームメーカーズ 用語集より
マテリアル内で、計算やテクスチャ情報により法線をコントロールすることで、メッシュそのものを弄らずに立体感を出すことが可能。
面の表裏を表す面法線もある。
という事らしいです。
上記の引用で「頂点がどの方向に向いているかを決定するベクトル情報」というのが『頂点法線』
「マテリアル内で計算やテクスチャ情報により法線をコントロール」というのが良く聞く『ノーマルマップ』を指します。
このノーマルマップは後述しますが、面法線の一部で頂点法線とは別物になります。
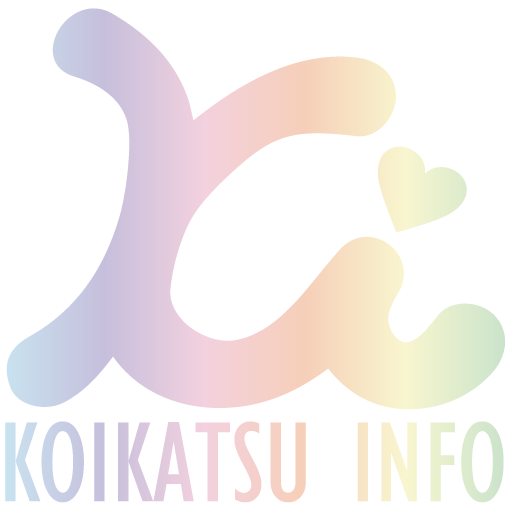
次にblenderの編集画面で法線の種類を説明をするとこんな感じ↓

面法線
面法線は「面がどちらを向いているかを決定する法線」
面が表か裏を決めます。


上記の例のように面には表か裏があり、面が裏返っていると見た目がおかしくなってしまいます。
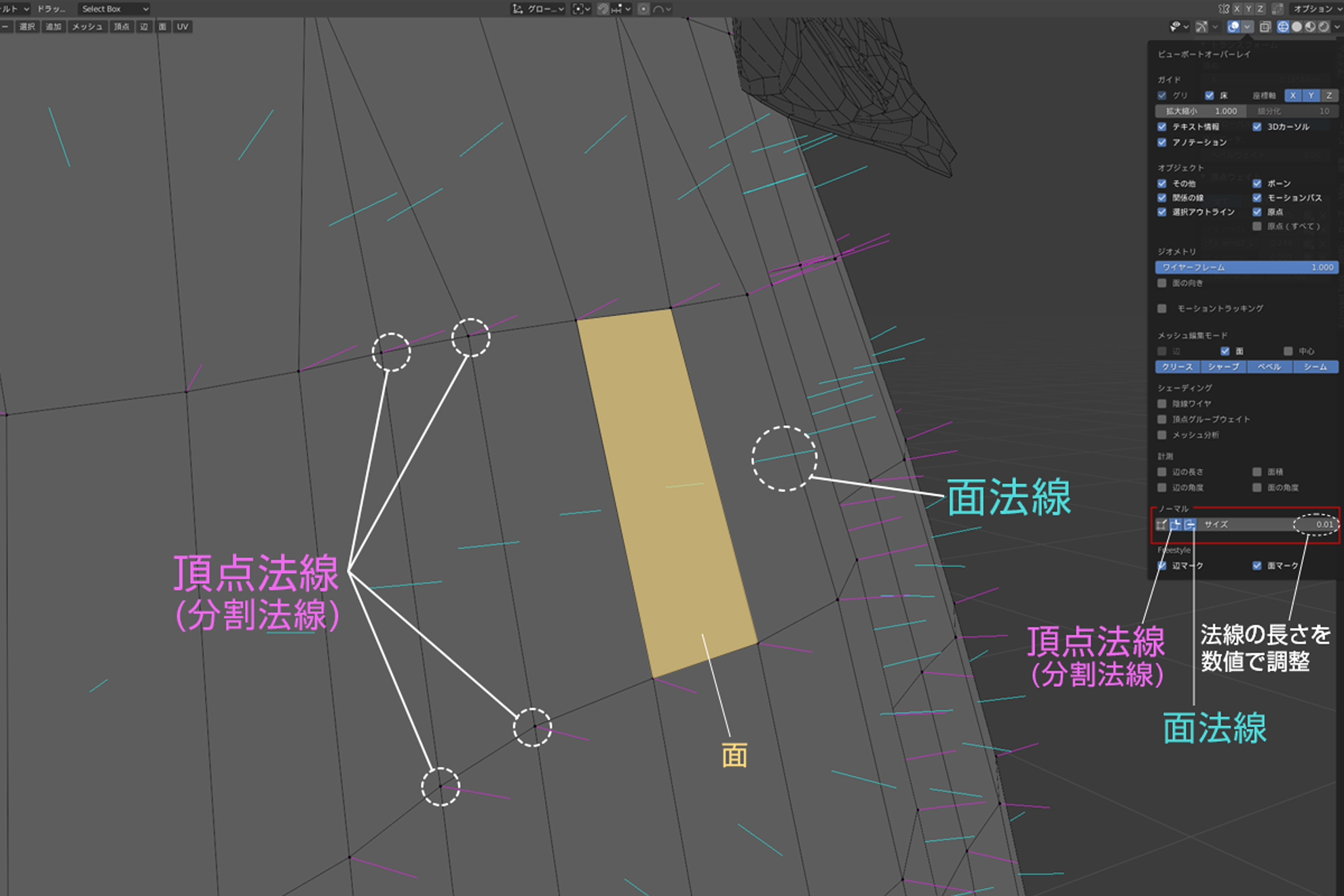
このような場合は「ビューボードオーバーレイ」の中の「ジオメトリ内」「面の向き」にチェックを入れると上記のようなメッシュが青と赤になった表示になります。
青:表
赤:裏
となっていて上記のように本来表を向いてないといけない=青であるべきところが一部「赤=裏」になっているので表示がおかしくなっています。
上記の例だと裏になっている面がカメラの向きで明るくなってますが、殆どの場合裏に向いている面は黒ずんだ感じになります。
法線マップ(Normal map)
法線マップ(Normal map)はRGBそれぞれのチャンネルにXYZの法線情報を持ったテクスチャで面法線の面をピクセル化して表面に張り付けたものが法線マップ(Normalmap)です。
面を分割してピクセル化し張り付けるノーマルマップが法線情報を持っているのでポリゴン数を増やす事無く細かな凹凸表現が可能になります。
詳しくはコイカツインフォでエスカルゴ氏が投稿して下さっているのでそちらを参照ください。
エスカルゴ氏の投稿にちょっと追記すると
追記1:リニアとガンマ
色空間にはリニア(Linear)とガンマ(Gamma)とうのがあり、コイカツのゲームエンジンであるUnityはリニアベースで作られています。MaterialEditorはリニアベースになっている(厳密には元の設定が適応される)のでリニアワークフローで作られたテクスチャでないと正確に表現できません。コイカツのノーマルマップはほとんどリニアベースなのでバニラのテクスチャが想定より明るく見えるのはそのせいです。ノーマルマップを作成時にリニア変換しない限りバニラのテクスチャを使用する際は補正しない方がいいです。MEでテクスチャを適応したけど色が違うという話をよく耳にしますが、この原因のほとんどはリニアでないといけないのにガンマ空間のテクスチャを適応している事が原因です。
いずれリニアとガンマについては別に投稿したいと思ってます。
追記2:OpenGLとDirectXタイプ
法線マップ(Normalmap)は2種類のタイプがあり、凹凸に違いがでてきます。
その違いを説明する前にノーマルマップを作る際の基本から

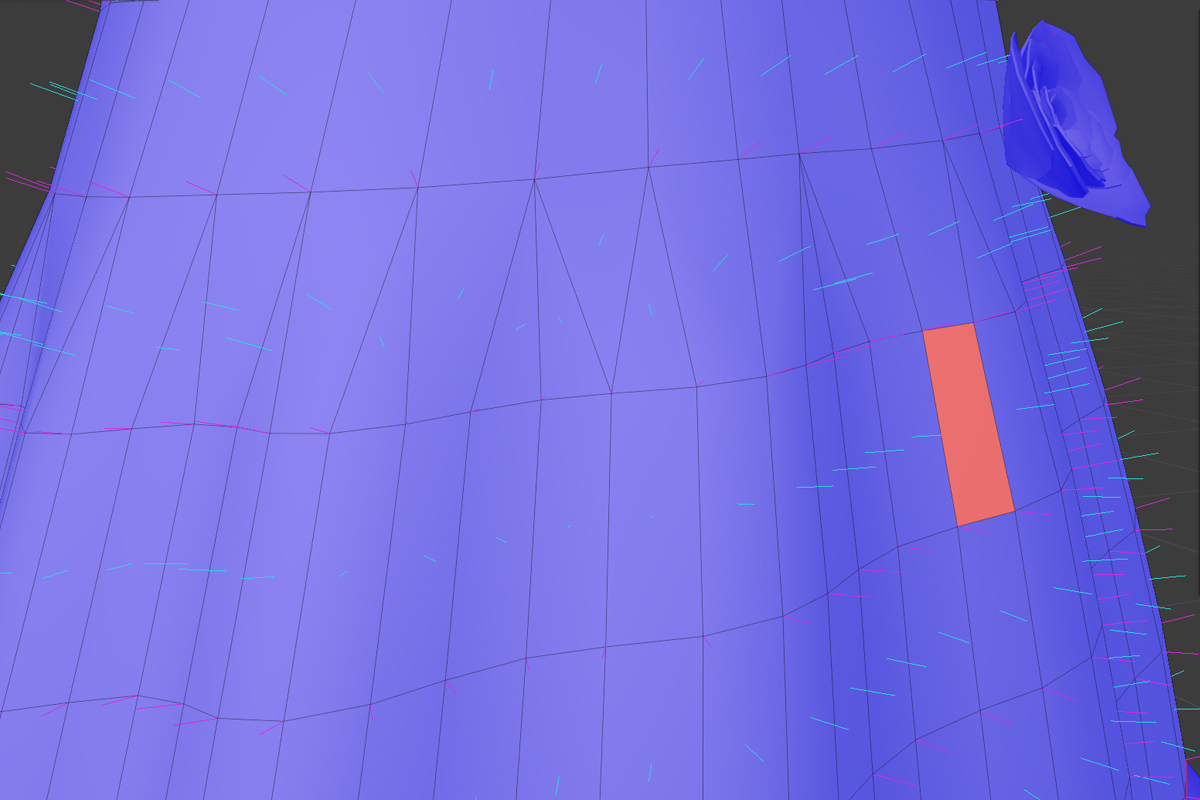
ノーマルマップはその凹凸を表現するのに作る際はグレースケールで作っていきます。
凹凸の影響を受けない平坦な部分はニュートラルグレー(50%グレー、RGB変換128)になり、これが背景になります。
この50%グレーを基準に
明るい場合(白)は凸
暗い場合(黒)は凹
といった形で色を配色していきます。
この配色を基準にできたものをフィルター等でノーマルマップに変換していきます。
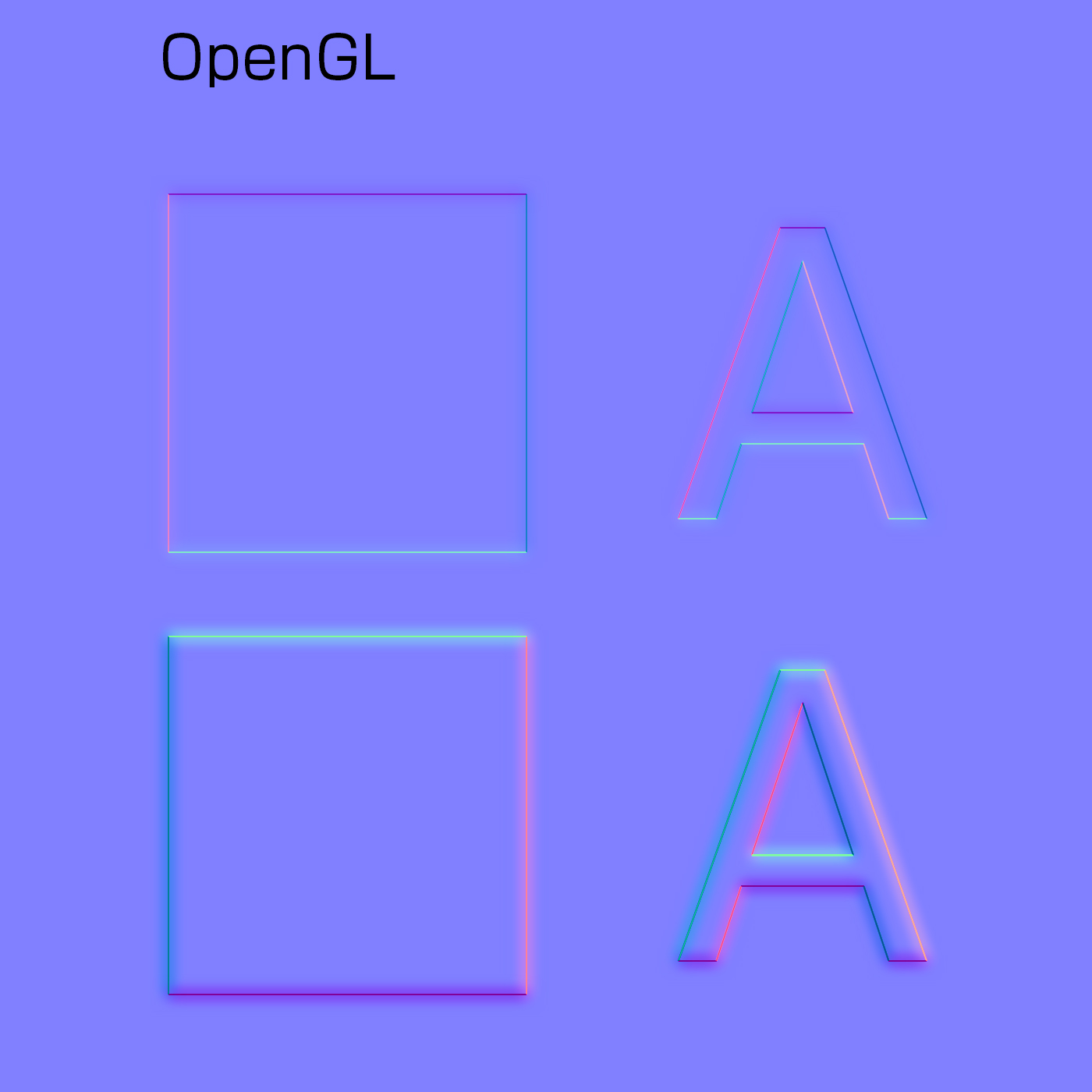
さて、本題のOpenGLとDirectXの違いについて
変換元は上記のグレースケール画像を使用しています。


このようにOpenGLとDirectXでは凹凸に違いがでてきます。
端的に言うとOpenGLは見たままで正常にみえ、DirectXは凹凸が逆になります。
コイカツのゲームエンジンであるUnityは『OpenGL』タイプになっており、これを理解していないと凹凸が逆になってしまいます。
photoshopはフィルターでノーマルマップを作るとDirectX系になるのでコイカツで使用する際はOpenGL系に変換する必要があります。
Gimpはデフォルトだと確認した所OpenGL系になるようです。
補足ですがphotoshopは3D機能を廃止しているのでver22.2(正確には22.5、安定板が22.2)以降は法線マップを作れなくなっています。Adobe製品での3D機能はSubstance 3D製品群に引き継がれています。
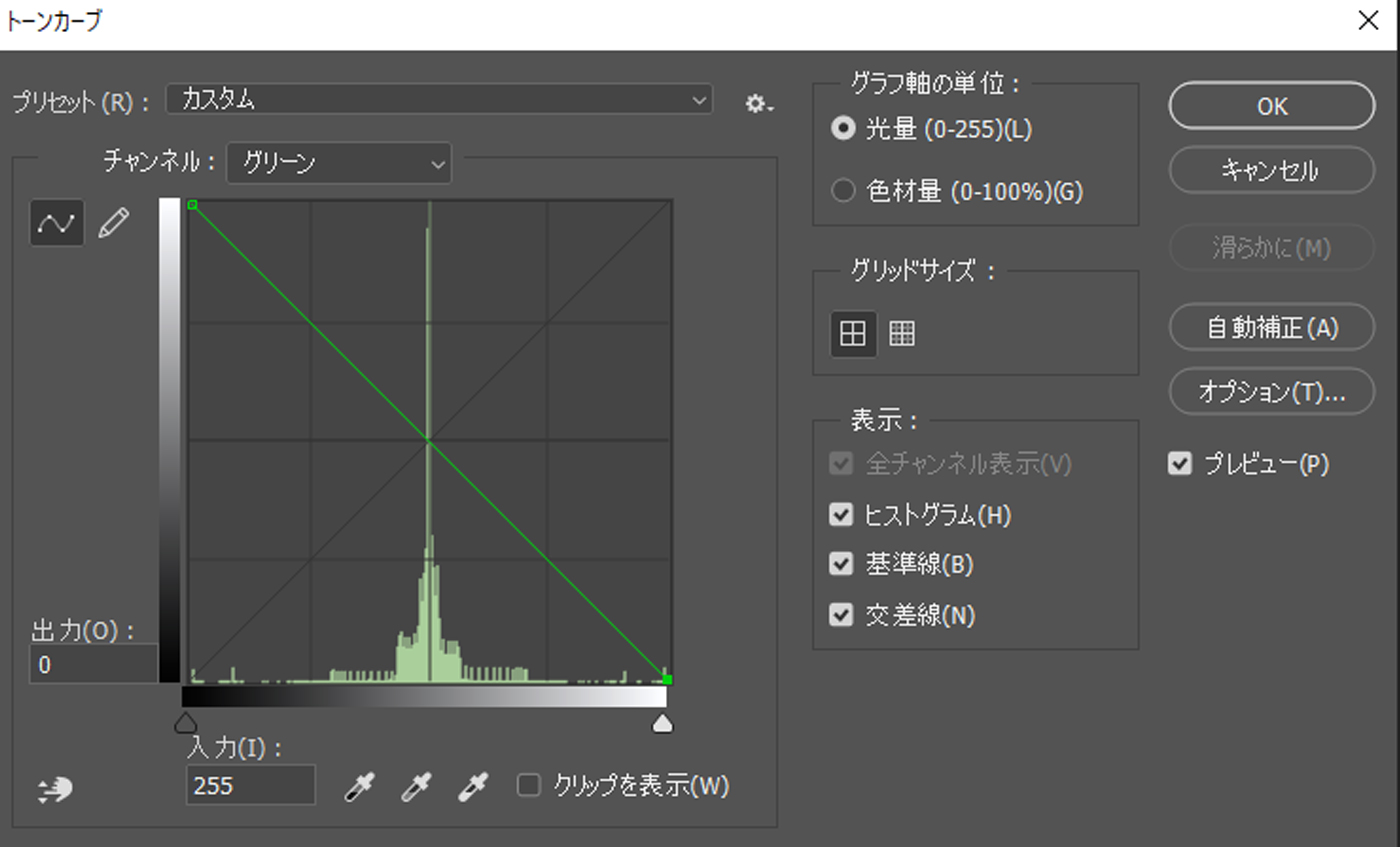
DirectX系ノーマルマップをOpenGL系に変換する方法
DirectX系のノーマルマップはGチャンネル(Y方向)がOpenGL系と逆になっているので下記のようにGチャンネルを反転させる事によってOpenGL系に変換できます。

頂点法線
やっと本題に戻ってきました💦
頂点法線とは「1つの頂点に隣接する面の数だけ存在し、その頂点の向きの情報」です。
この向きによって『陰影が決まります』
面法線とは別ですが、お互い影響しあう関係になっています。
ちなみにblenderの頂点法線は面法線の平均値であって、一般的にいう頂点法線は『分割法線』がそれにあたります。
詳しくは下記のリンクが分かりやすいので参照ください。
この頂点法線をカスタマイズする事によって陰影をコントロールでます。
法線をカスタマイズしてアニメ影を表現など、覚えると見え方を大幅に変える事ができたりします。

衣装のつなぎ目の境界線が目立つ原因
さて今回の投稿の本命「つなぎ目がの境界線が目立った」時の原因について
まずコイカツのワンピ等の上半身・下半身が繋がった衣装の構造から

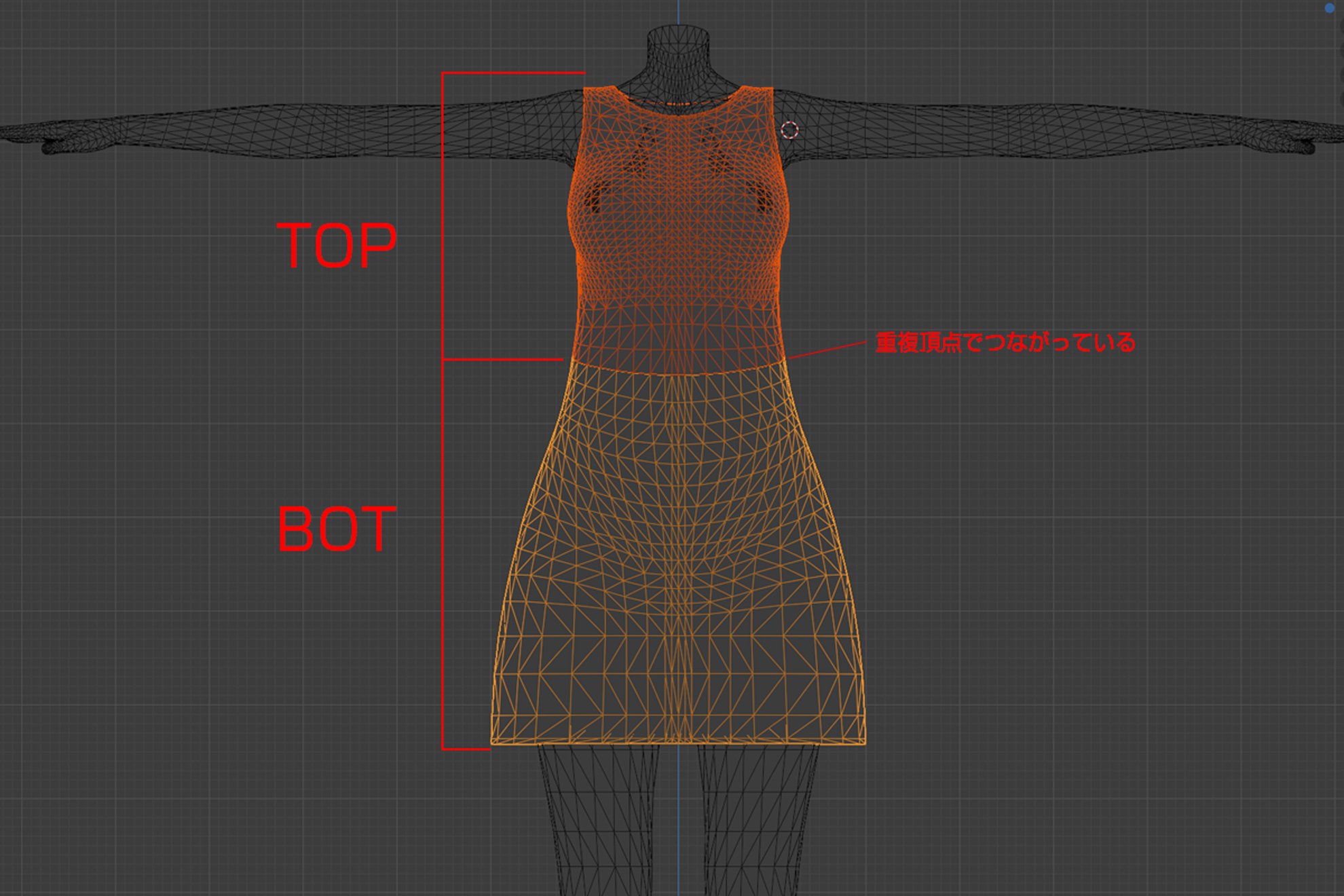
サンプルはKKSバニラのワンピースのメッシュ構造
このようにおへそを中心に一体型衣装の場合は「TOP」と「BOT」の2つのオブジェクトに分かれています。
TOPとBOTのつなぎ目は「重複頂点」になっており完全に各頂点が同じ位置にある状態になっています。
TOPとBOT2つのオブジェクトを結合(Ctr+J)して1つのオブジェクトにして重複頂点をマージして1つの衣装にしてしまえば、端的にいってしまうと『つなぎ目が目立つ事はありません』。
なぜコイカツの一体型の衣装の場合、TOPとBOTの2つに分かれているのか?
というと上半身部分と下半身部分の半脱ぎの挙動を分ける為です。
この半脱ぎの特異性があるのでわざわざ2つにオブジェクトが分かれているのです。
同じ衣装なのに2つに分かれているので端的に言えば『つなぎ目が目立ってしまう』という状態を生じさせています。
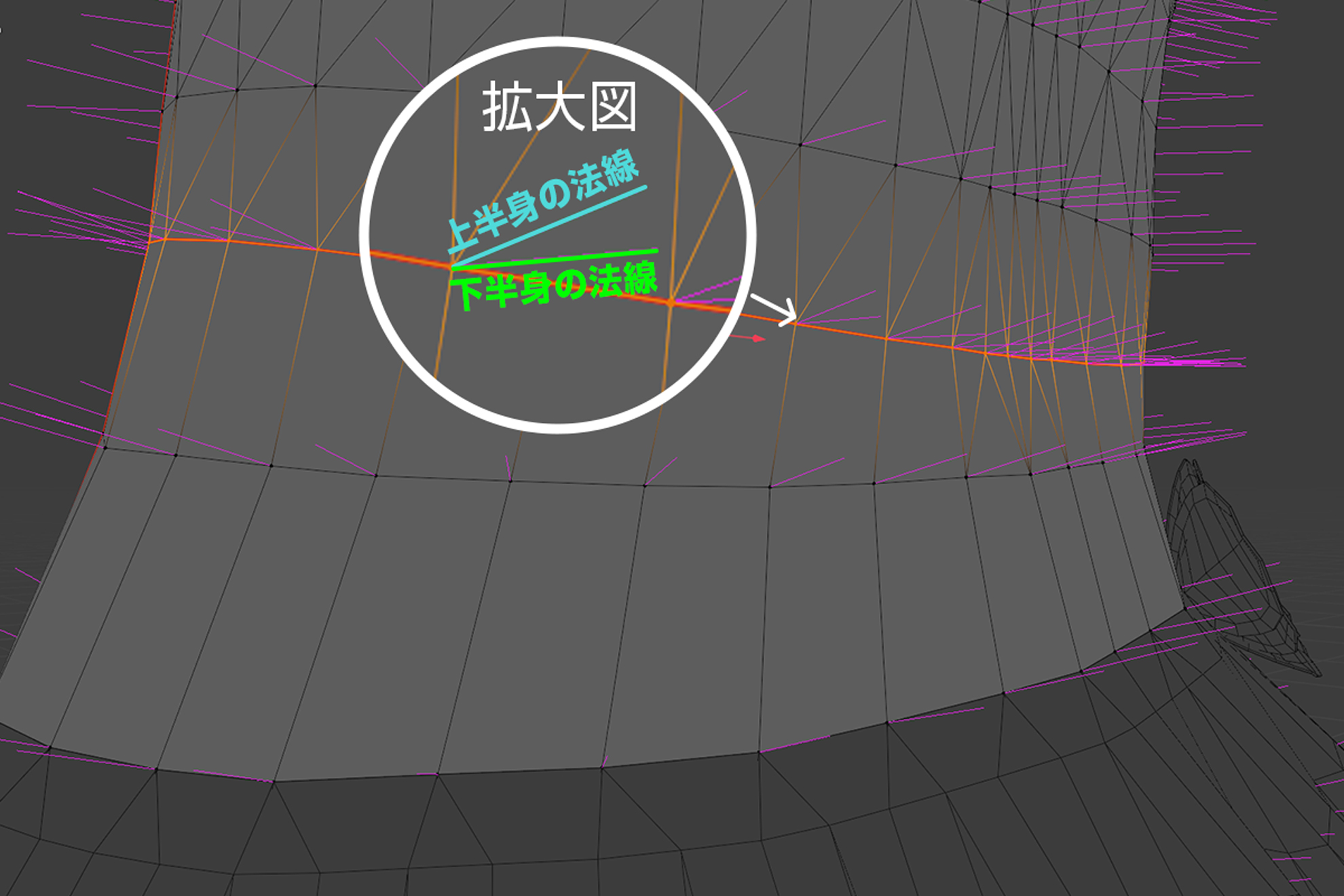
下記の画像はTOP画像で使ったものですが、何も処理していない状態なので上半身と下半身が完全に分かれているのが分かるかと思います。

一体型の衣装でオブジェクトは分かれているもののつなぎ目は完全に位置も一緒なのになぜつなぎ目が目立つのか?というと…

その原因は
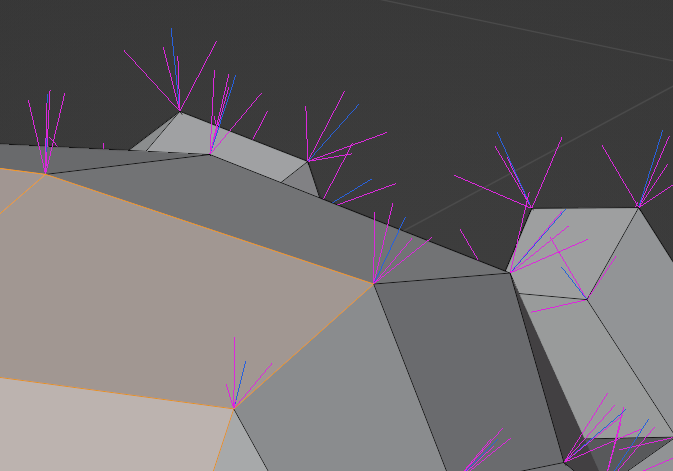
上半身と下半身の頂点法線が一致していないから
上記の写真の通り上半身と下半身の頂点法線の向きが一致していないので、これによって受ける光がバラバラになる事によって境目が目立つ結果になります。
この状態を解消する方法はいくつかあって次項では実際の対処方法を説明いたします。
衣装のつなぎ目の境界線が目立つ時の対処方法
対処方法1
SB3UのNormalで調整する
この方法はもっとも簡単な方法で境目の違いを解消させます。
こちらの方法はハニセレmodderの「イトさん」が無用の長物というブログで紹介下さった方法です。

この他、ためになる情報がいっぱいでmodを作りはじめた時に物凄くお世話になったサイトだったりします。
コイカツより歴史の長いリアル系のmodderさん達の情報はかなり勉強になり、Discordの「和の心」のmodding-helpには滅多に表では見かけない情報の宝庫だったりします。
さて、では実際の法線の対処方法

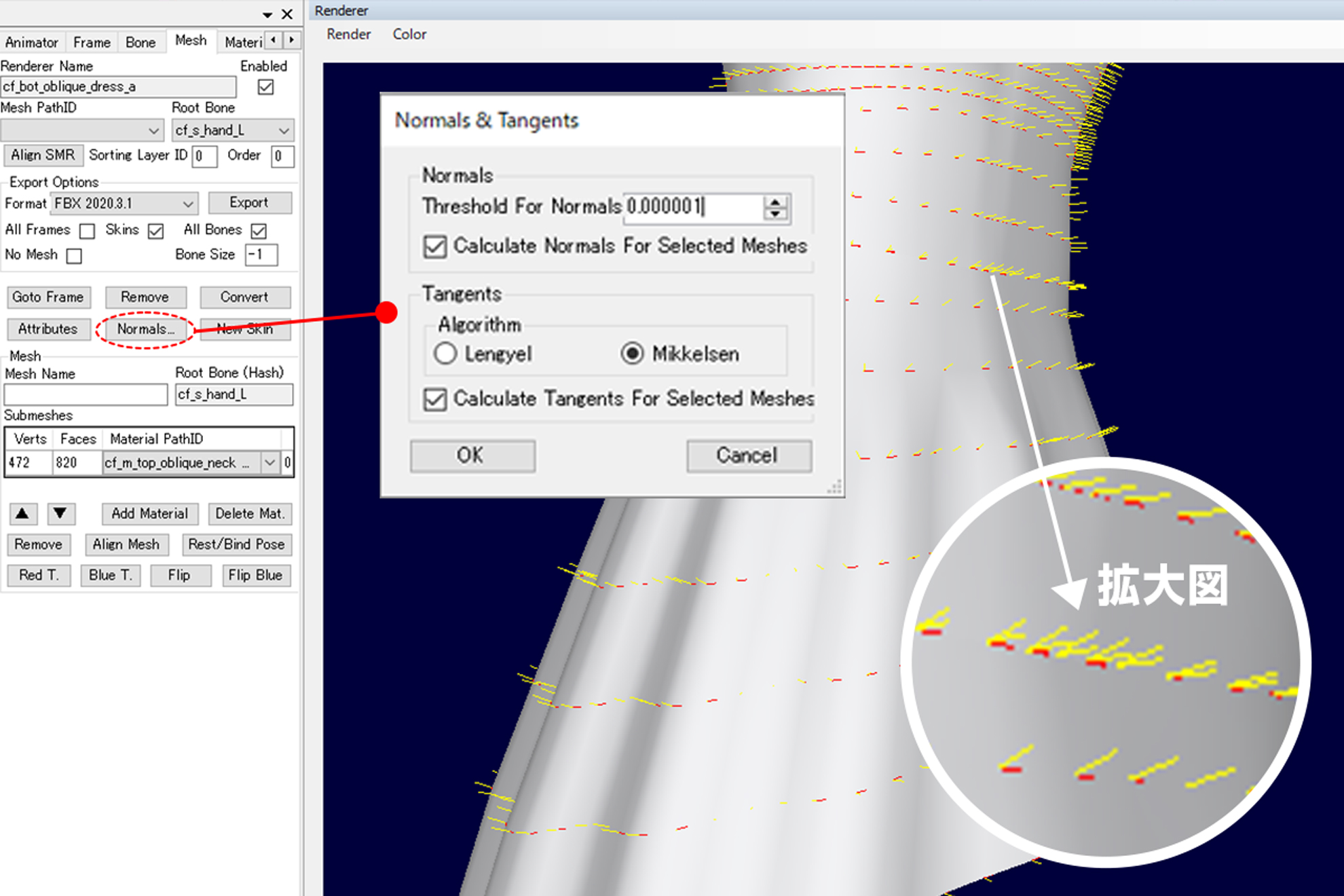
SB3Uに対象のメッシュを取り込んだ後、対象となる全てのメッシュを選択した状態で赤点線の『Normal』を押します。
次に出てきたダイアログの「-1.000000」となっている部分を
「0.000001」
に書き換えOKを押します。
すると頂点法線が入力した数値に従い揃います。

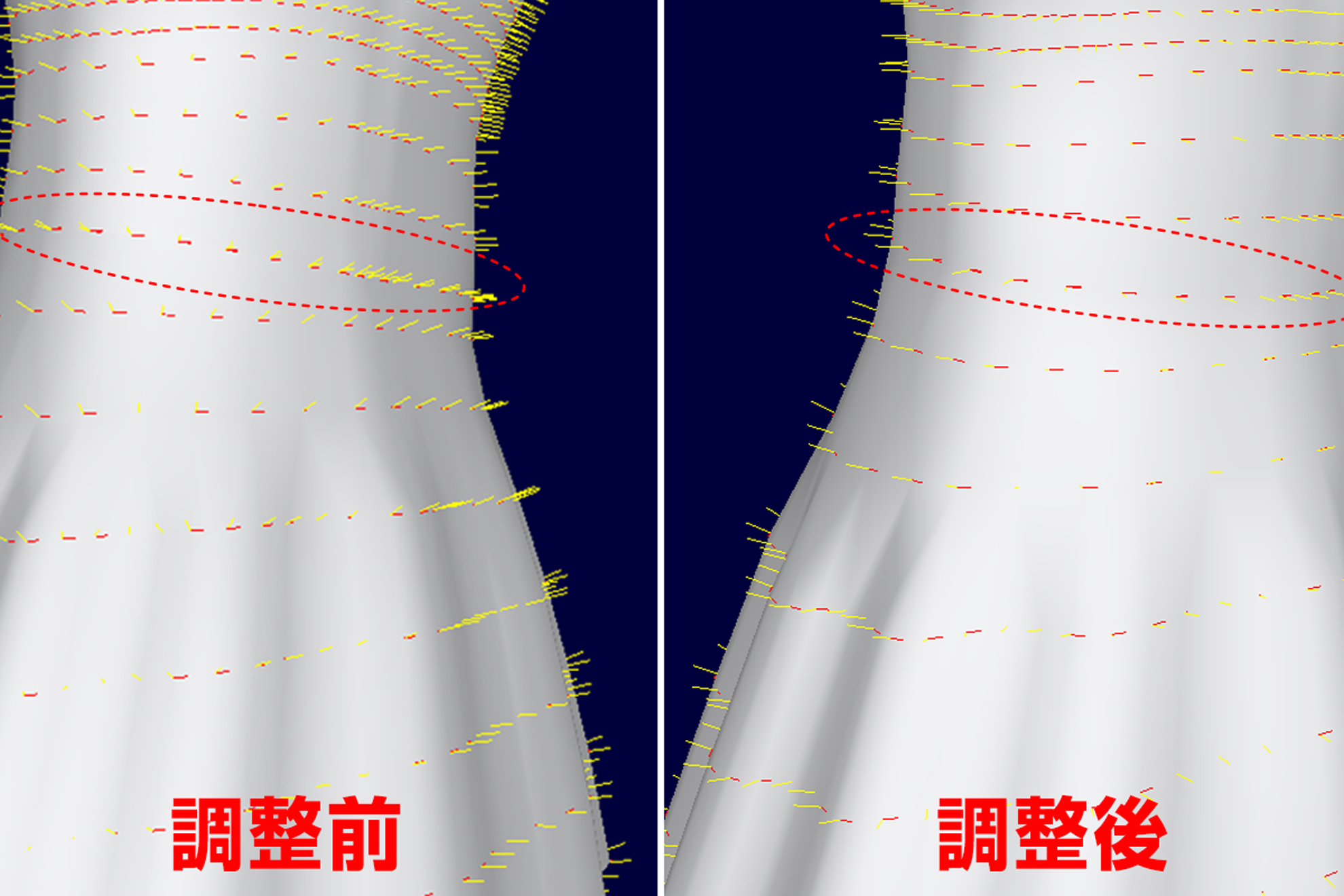
基本的にバニラベースで簡単な改変でしたら、頂点が揃いつなぎ目が目立たなくなります。
ただ、この方法にはデメリットがあって
頂点法線を強制的に同じ方向にそろえてしまうのでつなぎ目は良くても、他の部分の法線が崩れ不要な影が生じてしまう場合があります。

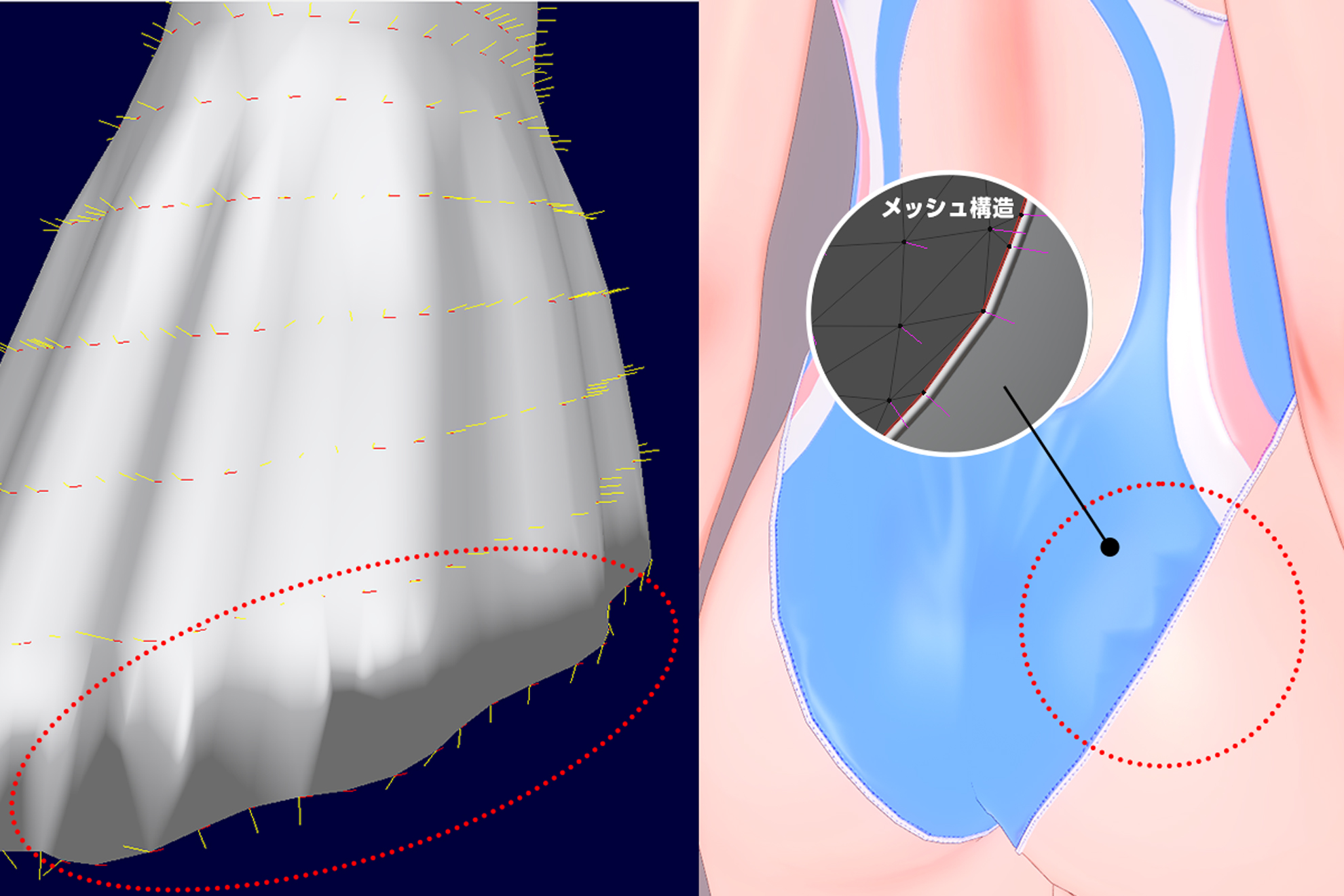
このようにSB3UのNormalで頂点法線を統一してしまうと、状況によりけりですが不要な影ができてしまう事があります。
あまり突き詰めてないので何とも言えませんが…
メッシュの端が三角面になっている所は影ができやすい気がします。(上記写真右側参照)
こういった場合はblneder側で法線を調整する事になります。
対処方法2
blenderアドオン「Yet Another Vertex Normal Editor (Y.A.V.N.E.)」
blenderで法線の編集をする際はデフォルトのままだと非常に調整しづらいのでアドオンに頼る事になります。
今回は「重複頂点の法線の一致」機能がある「Yet Another Vertex Normal Editor (Y.A.V.N.E.)」を使います。
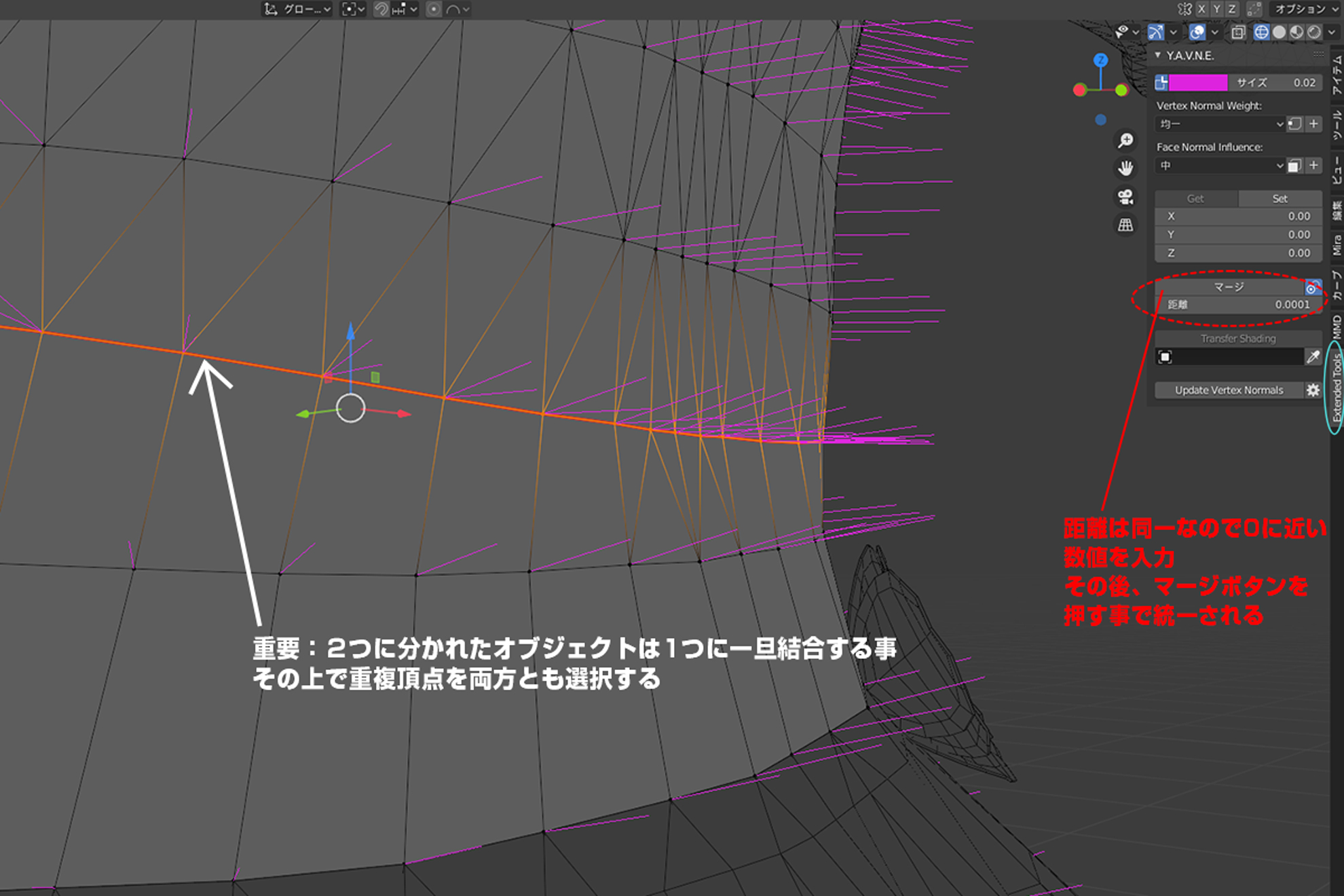
インストール方法などは割愛しますが、インストールに成功していると下記の写真のように右側のタブ下部「Extended Tool」に『Y.A.V.N.E.』が出てきます。

簡単に言うと統一させたい頂点を全て選択しマージボタンを押すだけです。
ただ注意点があって…
上半身、下半身で分かれているオブジェクトはこの機能を使う為、結合して1つのオブジェクトにする必要があります。
後にオブジェクトを分割するので予めシームをしっかり入れておく方がいいです。
また結合した際にマージして重複頂点の解消はしなくても大丈夫というより、マージしてはダメです。
マージしてしまい重複頂点から単一の頂点になった場合、法線も結合され1つになり法線処理できない為です。
上記の動画のようにマージボタンを押すことで重複頂点の頂点法線がかさなるのが分かるかと思います。
再現性を突き詰められない事、いまいち理由が分からないのですが…
マージボタンを押した時に選択した他の頂点まで動いてしまい、影の付き方がおかしくなる事があります。距離が関係しているのかと思い数値を変えても状況は同じ。
恐らくですが「カスタム法線」の設定されていると他の頂点も連動して動くのではないかと思ってます。(未検証)
対処方法3
データ転送モディファイアーを使用し法線をコピーする
やや工程が長いので動画です。
この方法の利点は「Yet Another Vertex Normal Editor (Y.A.V.N.E.)」の場合はオブジェクトを結合しないといけないのに対してオブジェクトが分かれたままでよいので、慣れるとこの方法も楽になるのと、より法線のコントロールがしやすいかと思います。
注意点
- 頂点グループを仮で作るのでウェイトの自動正規化にチェックが入ってないか必ず確認する事。正規化を外さないと割り当てた仮のウェイトを含め正規化されるので元のウェイトが大きく崩れます。
- 仮で作った頂点グループは法線を転送したら必ず消す事
まとめ
いかがでしたか??
一体型の衣装は割とよく境界線が目立つのでその処理を分かっているとより綺麗に作れるかと思います。
対処には1~3まで3つのパターンがありますが、ご自身のつくったものの状況などに合わせ選択頂ければと思います。
製作途中のものもあり、お見苦しい点もあったかもですが…ご参考頂ければ幸いです。