( ^o^)ノ オハヨー!
興が乗ったので2つ目の記事を書かせてもらいます。ぽんちきです。
今回はタイトルの通り、簡単な小物を作ってマップに追加してみましょう。
今回もバニラ・MOD両環境で扱える内容です。
前回で紹介した内容の話は極力省くようにしますが、基本的な知識があれば読まなくても大丈夫な内容になっていると思います。
それでは大まかな流れを記載してから始めていきましょう。
今回の流れ
①基本図形(キャラ・通常)の違いについての簡単な説明
②呼び出したアイテムの大きさを調整して組み合わせる
③実際にマップに呼び出して配置
(④使用して各種エフェクト類を追加して撮影した私のスクショ例の公開)
という流れで行きたいと思います。④につきましてはあくまで参考例という事で、同じものが出来るというわけではありません。
①基本図形の違いについての説明

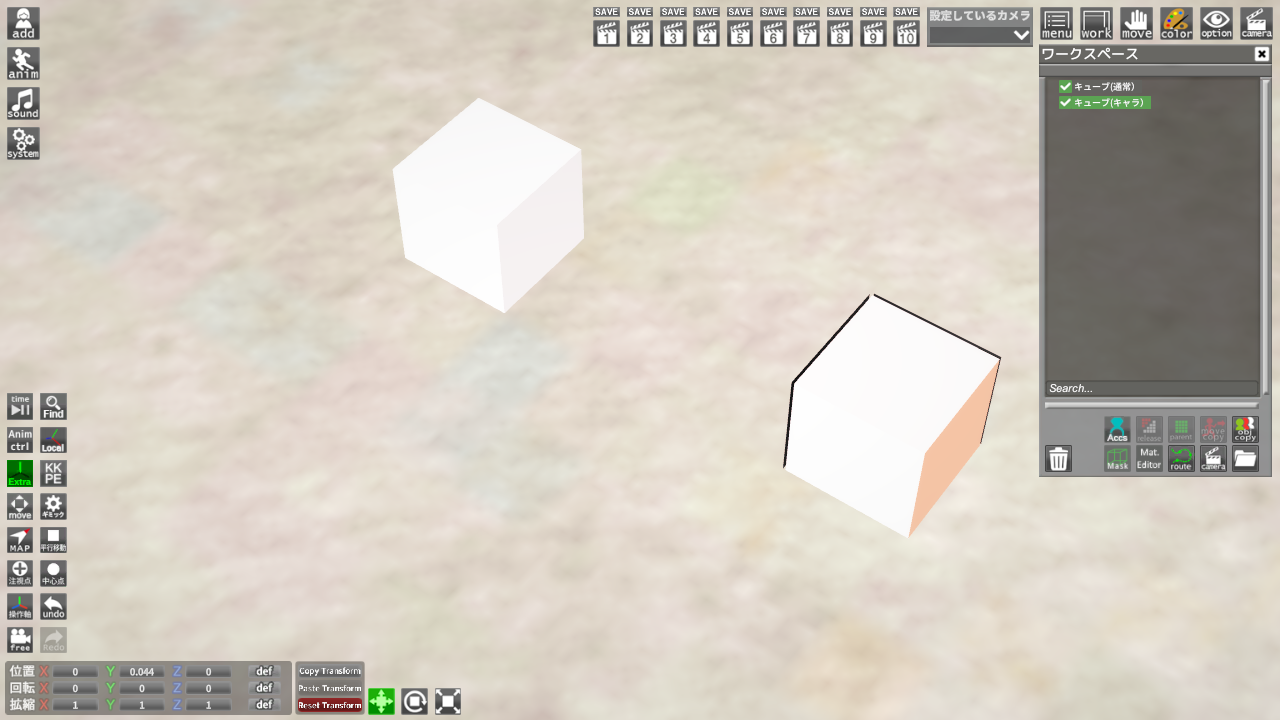
比較例としてキューブ2種を呼び出してます。
左側が通常、右側がキャラとなってます。
両方デフォルトの状態ですが、ぱっと見で見ても違いが分かるかなと思います。
色々と違いや仕様がありますが、今回は
通常が「アウトラインが無く、アルファ値の調整が可能」
キャラが「アウトラインがあり、アルファ値の調整が不可」
という2点だけ覚えておいて頂ければ大丈夫です。
今回はアウトラインが欲しいのでキャラ図形を使っていきます。
他の理由等の詳しい話は他の方が記事にしなければいずれお話ししようと思います。
また、animにある項目の「影」はSystem>キャラライトからかかる場所を変更できます。
②呼び出したアイテムを組み合わせる
いきなり複雑なアイテムの組み合わせの話をしてもついて来れない人がいると思いますので
今回は1種類のみを組み合わせて「フェンス」を作っていこうと思います。

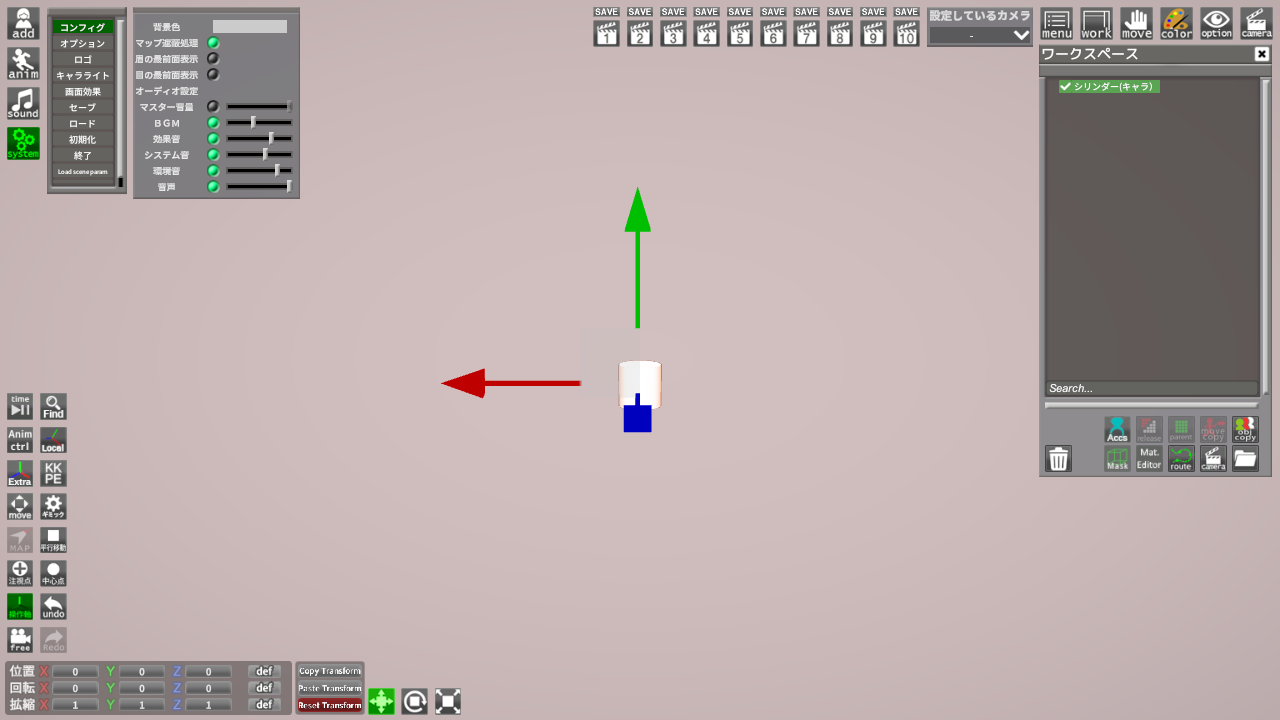
今回使っていくのはシリンダー(キャラ)です。
ついでの説明となりますが、スタジオを開いた時のデフォルトの背景色はグレー系を推奨します。
System>コンフィグ>背景色の色をクリックして右下に出てくるカラーパレットで調整可能です。

話を戻します。
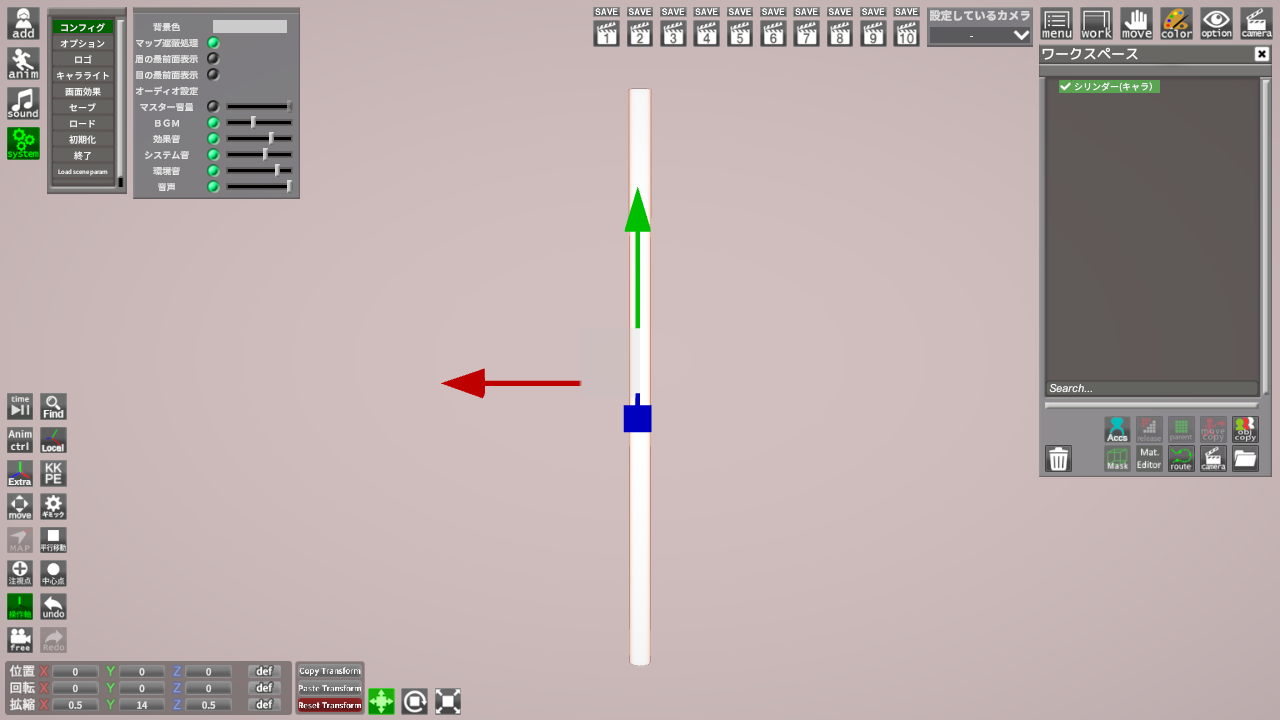
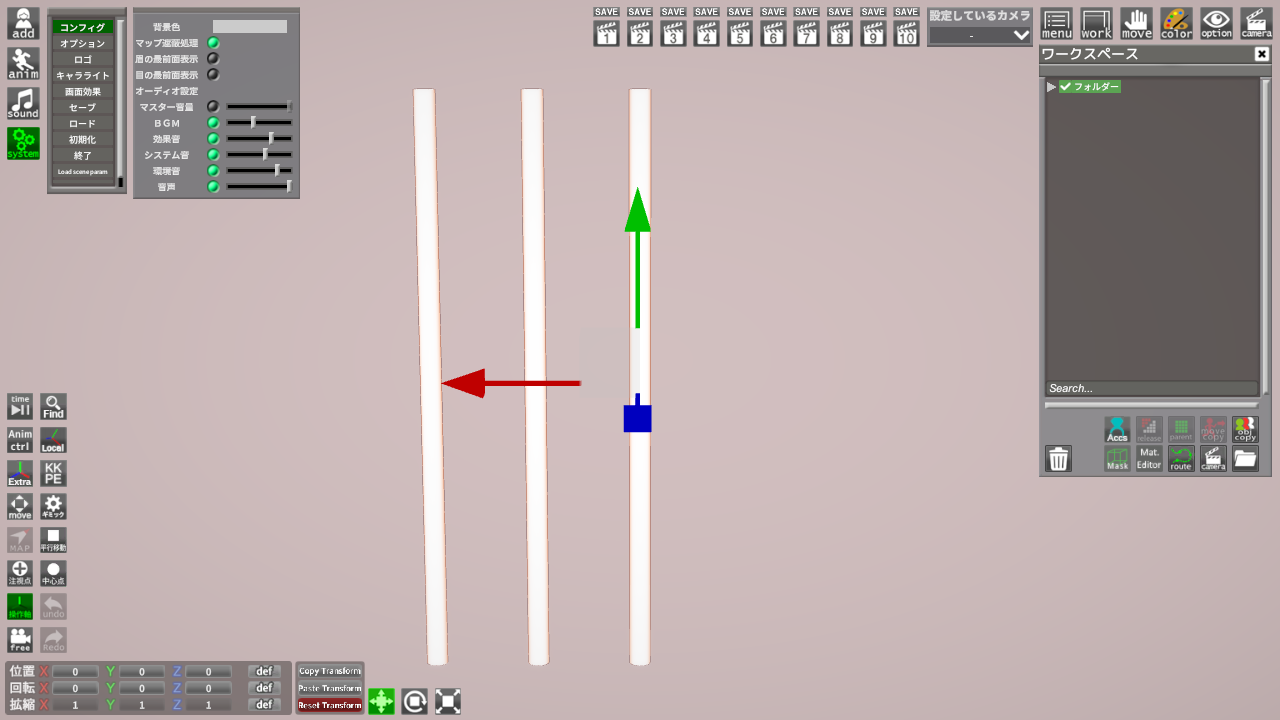
まずはフェンスの支柱部分を作っていきます。
縦の長さ(Y)はなるべく長く設定しておきましょう。短すぎると配置した時に調整がめんどくさくなりますが、長い場合だと地面にめり込ませれば見えなくなるので勝手が楽です。
今回は0.5 14 0.5の大きさにしておきます。
設定が完了したらそのアイテムを「objcopy」を使って1本複製してください。
コピーが完了したらそのアイテムがアクティブになってるはずなので、間隔(X軸の位置)を決定しましょう。
今回は0.25でいきます。
数値を入力してアイテムを移動させたらそのアイテムを再びobjcopy、X軸に0.25を足した数値、0.5と入力します。

上記の操作を完了してアイテムをフォルダに格納(親子付け)したものがこうなります。
フォルダ格納前にシリンダー3本を複数選択してanim>色で色を一括で変更できるので、影の色も含めて白以外で作りたい場合はこの段階で変更しておきましょう。
この操作は(確か)同アイテムのみ可能なので、覚えておくといいかもしれません。
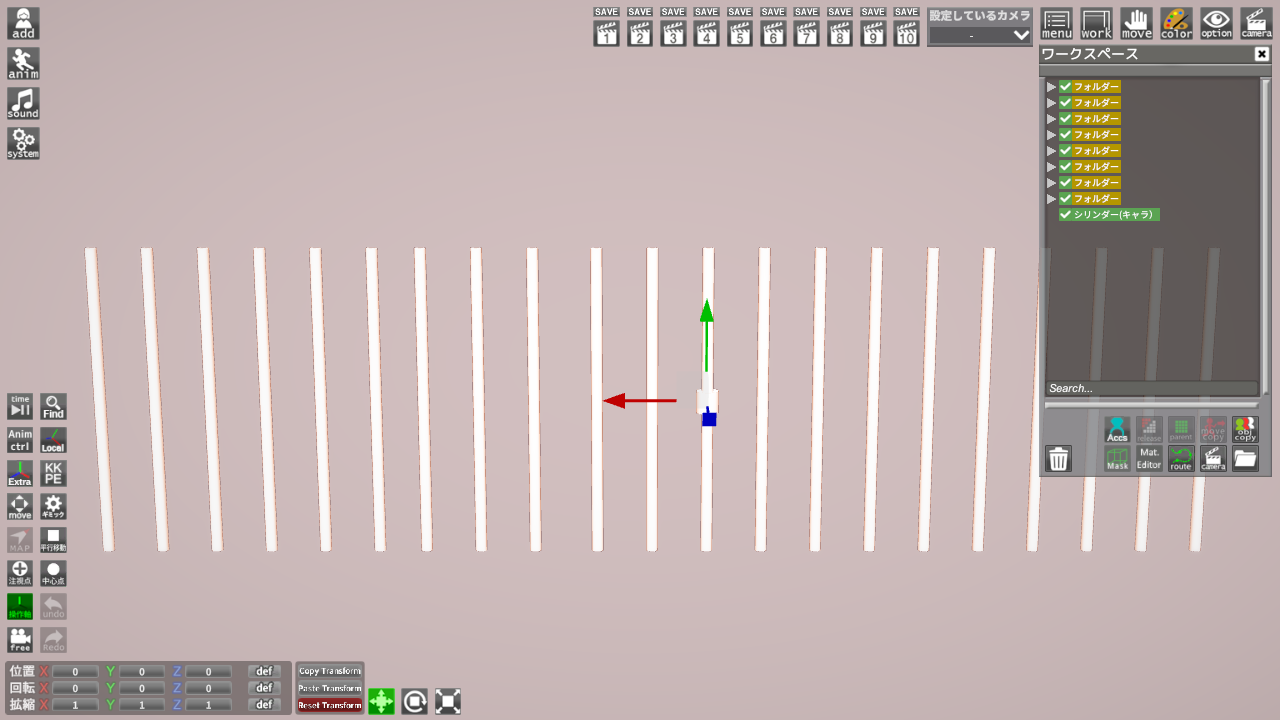
次はそのフォルダをobjcopy、次は3本分の移動数値である「0.75」を入力、objcopyし、次のコピー先にも0.75刻みで横に増やしていきます。
(0→0.75→-0.75→1.5→-1.5とプラスとマイナス数値を交互に入れていくのが個人的にオススメです。)

任意の数を横に広げ終わったら再び「シリンダー(キャラ)」を呼び出します。

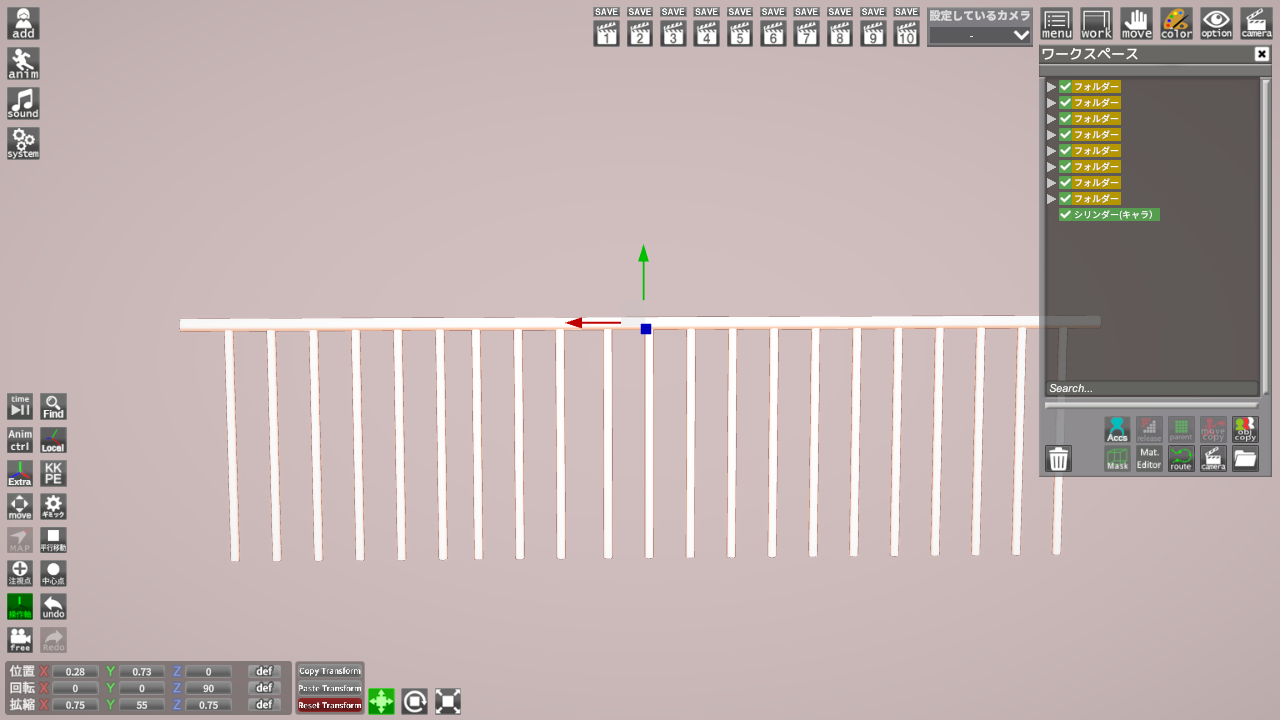
呼び出した追加で呼び出したシリンダーの回転をZ軸90、大きさを0.75 55 0.75で入力し、上下左右の位置を調整します。(今回の場合は画像を参考にしてください)

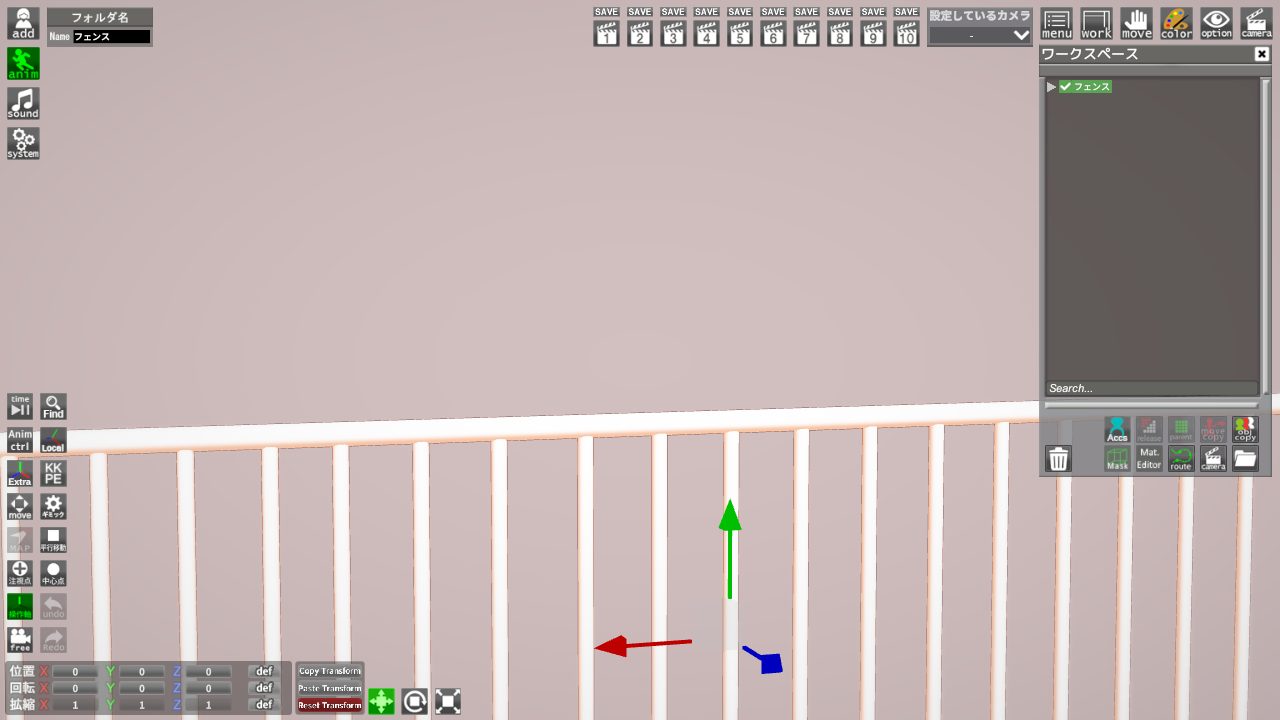
適当に切れ目を隠した角度に持って行ったものがこちら。それっぽくなったのではないでしょうか?
後は適当に新規フォルダを呼び出し、今まで作ったもの全部を格納し、「フェンス」と名前を付けておきましょう。
この状態で「Ctrl+S」かSystem>セーブで保存しましょう。
これで本編は終了です。お疲れさまでした。
③実際にマップに呼び出して配置

では実際に呼び出してみましょう。
今回はサンシャインマップの「灯台」に呼び出します。
その後、System>ロードから作ったフェンスのサムネイルをクリックし、「Import」の文字をクリックする事で現在のシーンを上書きすることなく、現在のシーンに作った小物を呼び出すことができます。
なので、ちょっとした小物でもシーンデータとして保存しておくことで素材として扱うことができるようになります。覚えておきましょう。
④おまけ

呼び出したサンシャインマップのマップコントローラーでY軸を-20と入力したものがこちら。
高所から海が見れる展望台のようなマップになったと思います。
アイテムの使い方、マップの使い方すべてに言えるかもしれませんが「そのまま使うという固定観念に捕われず、一部だけを利用、組み合わせる」といった柔軟な発想があるとより良い物が作れると思います。
最後に、上記の画像をベースにキャラ、各種エフェクトを配置して撮った1枚を残してこの記事を終わりたいと思います。

やったぜ。
それでは今回もお付き合いいただきありがとうございました。また次回の記事でお会いしましょう。
( ^o^)ノ オヤスミー!